DevTools — это мощный инструмент для отладки и анализа происходящего на странице. Эффективная разработка фронтенда без него невозможна.
Современные браузеры уже полностью оснащены этими инструментами. Вам просто нужно найти их в меню и активировать. И стоит потратить время на изучение возможностей DevTools.
Мы можем использовать DevTools для очень многих вещей, но этого курса недостаточно, чтобы изучить все. В Интернете полно статей о самых мощных способах использования DevTools и его скрытых возможностях. Поэтому здесь мы рассмотрим только основные из них.
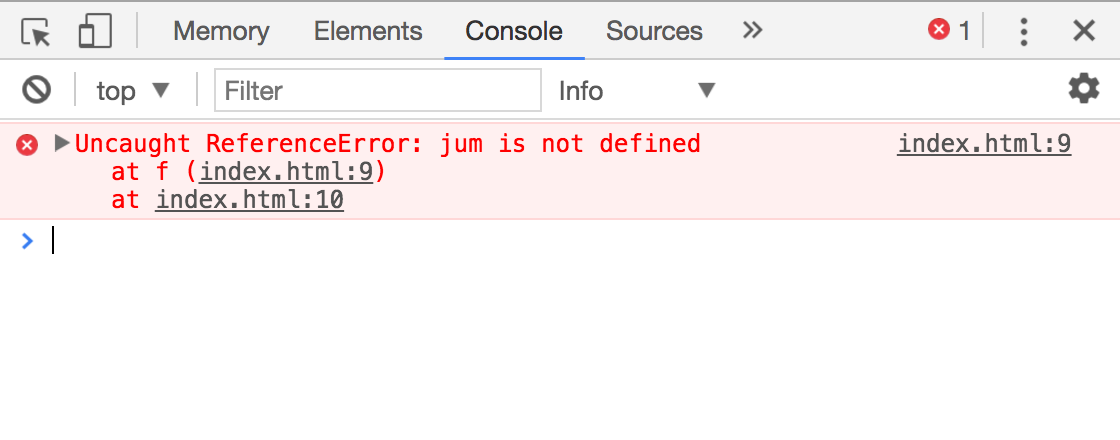
Анализ ошибок
Все ошибки, возникающие в браузерном JavaScript, выводятся в консоль. Вы можете просмотреть их и открыть исходный код, чтобы увидеть, где возникла ошибка.
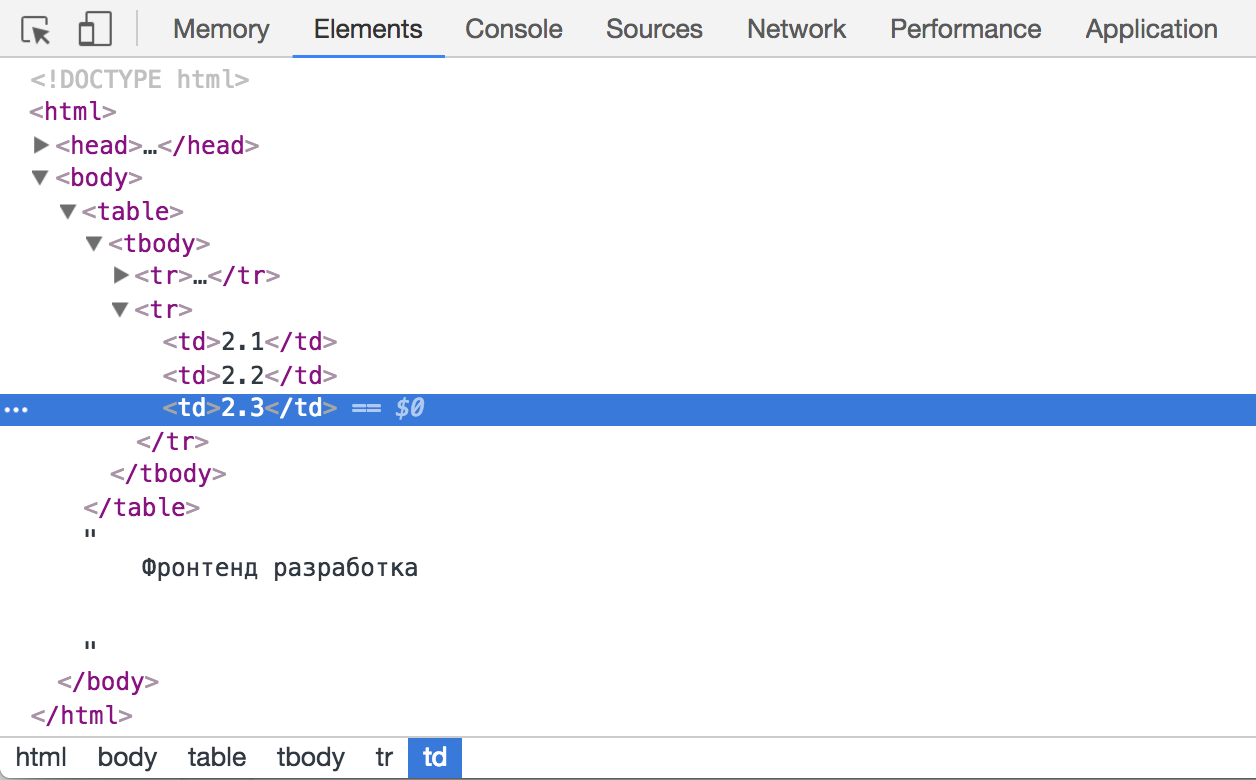
Выбранный элемент
Выбрав элемент таким образом, вы можете перейти на вкладку console и набрать $0. Так вы получите доступ к этому элементу.
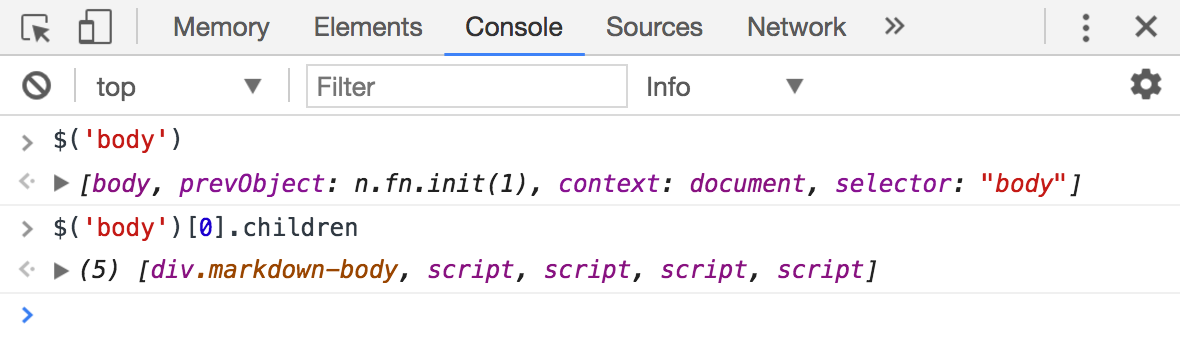
Поиск
С помощью функции $() можно упростить поиск элементов по селектору. Сравните:
document.querySelector('.row');
// Технически похоже на работу с JQuery, но это не он
$('.row');
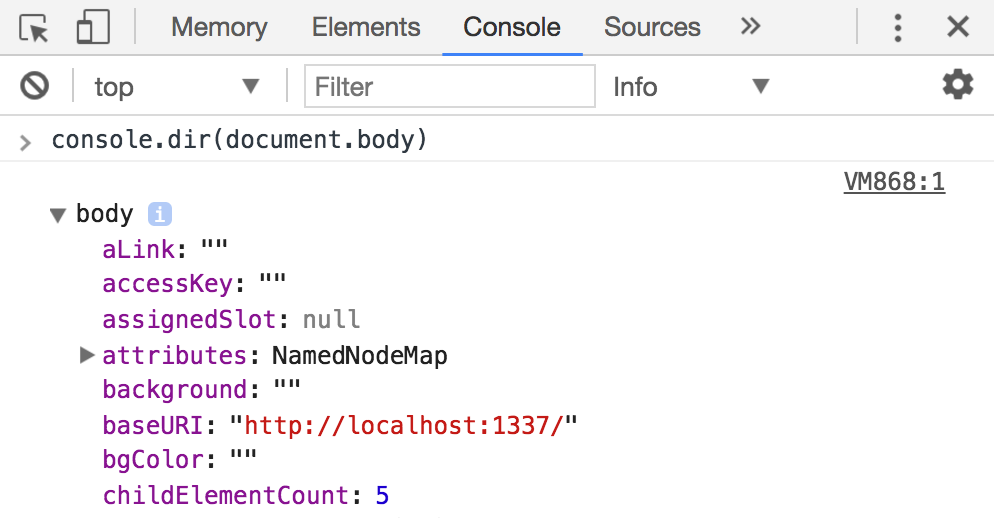
console.dir
Функция console.dir выводит DOM-узлы в формате, который удобно анализировать.
Дополнительные материалы
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты
- Статья «Как учиться и справляться с негативными мыслями»
- Статья «Ловушки обучения»
- Статья «Сложные простые задачи по программированию»
- Вебинар «Как самостоятельно учиться»
Для полного доступа к курсу нужен базовый план
Базовый план откроет полный доступ ко всем курсам, упражнениям и урокам Хекслета, проектам и пожизненный доступ к теории пройденных уроков. Подписку можно отменить в любой момент.