JS: Функции
Теория: Цепочка операций
Метод sort() хорошо демонстрирует важность и удобство функций высшего порядка для решения повседневных задач. Описав алгоритм один раз, мы можем получать различные варианты поведения, специфицируя их прямо по месту сортировки. То же самое относится к рассмотренным методам map(), filter() и reduce().
При использовании функций высшего порядка принято разделять задачу на подзадачи и выполнять их последовательно друг за другом, выстраивая в цепочку операций. Такое решение выглядит как протаскивание данных сквозь цепочку функций-преобразователей.
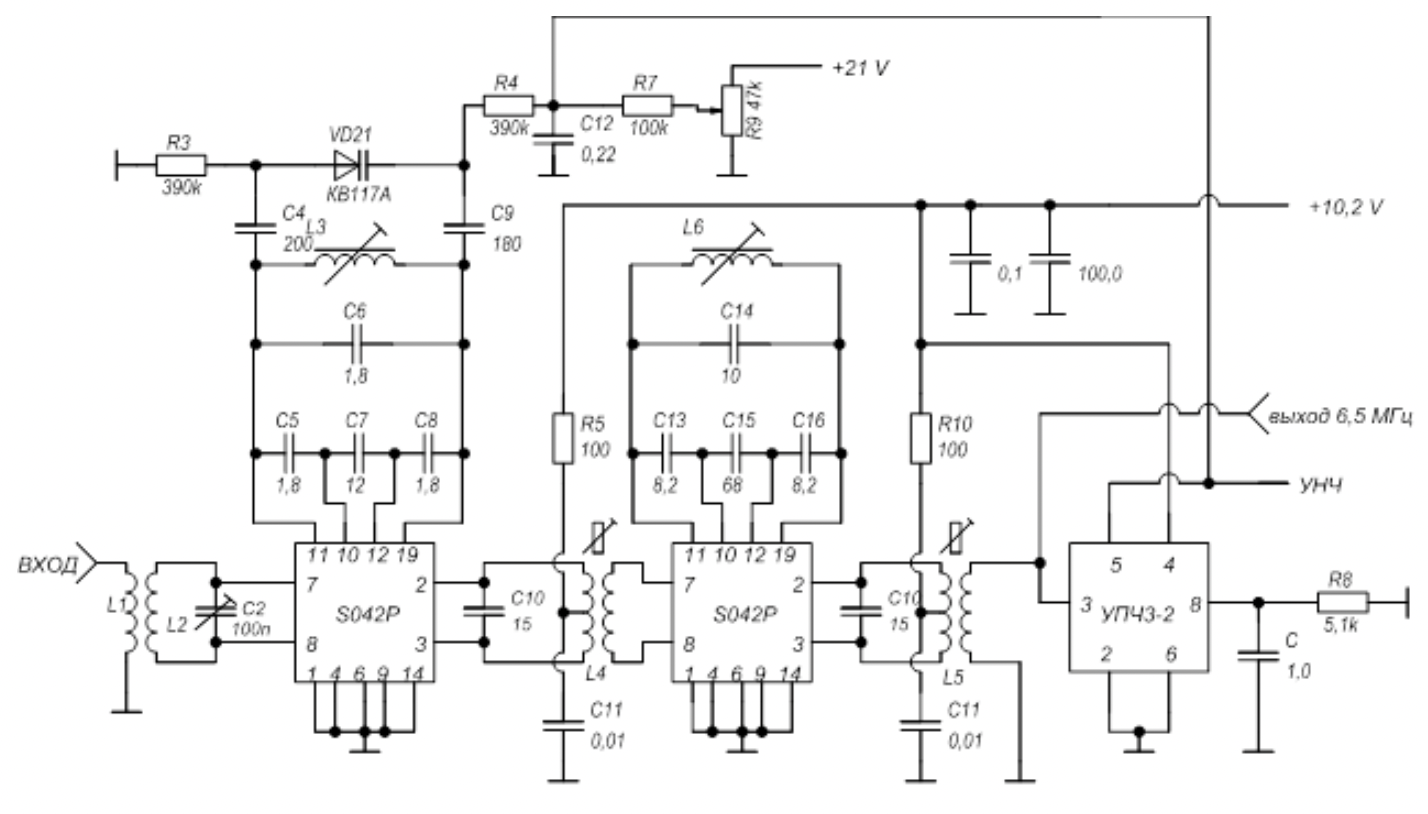
В СИКП такой подход сравнивают с тем, как происходит обработка сигналов при проектировании электросхем. Ток, протекая по схеме, проходит через цепочку преобразователей: фильтров, подавителей шума, усилителей и так далее. Напряжение (и создаваемый им ток) в этом случае выполняет роль данных, а преобразователи – роль функций.
Такой способ работы с коллекциями в JavaScript является основным. А вот циклы практически не используются из-за гораздо меньшей гибкости, большего количества кода (легче ошибиться) и сложностях при разделении сложного алгоритма на независимые шаги.

Предположим, что мы пишем функцию, которая принимает на вход список путей файловой системы, находит среди них файлы с расширением js без учета регистра и возвращает имена этих файлов. Для решения этой задачи нам понадобятся следующие функции:
- fs.existsSync(filepath) — проверяет, существует ли файл по указанному пути
- fs.lstatSync(filepath).isFile() — проверяет, является ли объект обычным "регулярным" файлом (а не директорией, ссылкой или другим типом файлов)
- path.extname(filepath) — извлекает "расширение" из имени файла
- path.basename(filepath) — извлекает имя файла из полного пути
В примере выше типовое решение с использованием цикла. Его алгоритм можно описать так:
- Просматриваем каждый путь
- Если текущий путь — обычный файл с расширением .js (без учета регистра), то добавляем в результирующий массив
Если попытаться то же самое реализовать, используя метод reduce(), то на выходе получится код, идентичный решению на циклах. Но если хорошо подумать, то можно увидеть, что эта задача распадается на две: фильтрацию и отображение.
Код получился чуть короче (без учета комментариев), и выразительнее, но главное не его размер. С увеличением количества операций и их сложности, код, разбитый таким образом, читается и анализируется значительно проще, так как каждая операция выполняется независимо для всего набора сразу. В голове приходится держать меньше деталей и можно сразу увидеть то, как операция влияет на все данные. Однако, научиться правильно разбивать задачу на подзадачи не так просто, как может показаться вначале. Нужна некоторая практика и сноровка перед тем, как ваш код станет удобоварим.
Заметьте, что здесь фильтрация разбита на три шага, а не выполнена в одном. Учитывая лаконичность определения функции в js, гораздо лучше разбивать проверки на большее число фильтров, чем делать один сложный фильтр.

Сама возможность такого разбиения основывается на простой идее, которую иногда называют "стандартные интерфейсы". Заключается она в том, что на входе и выходе из функций ожидается один и тот же тип данных, в нашем случае, массив. Это позволяет соединять функции и строить цепочки, выполняющие большое количество разных задач, без необходимости реализовывать новые функции. Рассмотренные ранее операции — отображение, фильтрация и агрегация — комбинируясь друг с другом, позволяют решать подавляющее число задач по обработке коллекций. С чем-то подобным мы все встречались в своей жизни, когда собирали конструкторы Lego. Небольшое число примитивных деталей за счет одинаковых соединений позволяет строить конструкции практически неограниченной сложности.
Кстати, подобные цепочки нередко заканчиваются на агрегации, так как агрегация почти всегда выполняется в конце и сводит коллекцию к некоторому значению.
Производительность
За кадром остался вопрос производительности. Возможно, кто-то из вас догадался, что на каждый вызов функции, обрабатывающей коллекцию, мы получаем проход по всему списку. Чем больше таких функций, тем больше проходов. Казалось бы, код замедляется, зачем так делать? На практике дополнительные проходы — практически никогда не проблема (см. ссылку "Продуманная оптимизация" в дополнительных материалах). Задачи, в которых требуется одномоментная обработка десятков и сотен тысяч элементов, встречаются крайне редко. Большая часть операций происходит со списками до тысяч элементов. А для такого списка одним проходом больше одним меньше — разницы, можно сказать, никакой.
Но это не вся правда. На самом деле, существуют специальные коллекции, которые в момент вызова функций фильтрации, отображения и т.п. не выполняют операции сразу. Они накапливают необходимые действия, а во время первого использования выполняют сразу все одним проходом. Это так называемые "ленивые коллекции".
Рекомендуемые программы
Завершено
0 / 17




