JS: Настройка окружения
Теория: Зависимости
JavaScript, как и любой другой язык, содержит внутри себя много готовых функций и модулей, облегчающих разработку. Все вместе они составляют стандартную библиотеку языка. В Node.js, например, это модули для работы с криптографией (шифрование), HTTP, файловой системой и многим другим. В браузере этот набор значительно меньше, но тоже присутствует.
Какой бы хорошей ни была стандартная библиотека, она не может покрыть все задачи, возникающие во время разработки. Конечно, можно все недостающие компоненты реализовывать самостоятельно, но тогда разработка любого проекта превратится в бесконечный марафон. Слишком много типовых задач нужно решить в любом нетривиальном проекте.
В коммерческих проектах используются миллионы строк стороннего кода, написанные программистами по всему миру. Подобный код хранится в библиотеках, доступных для установки в проект. В JavaScript-мире их принято называть пакетами.
Какие задачи решают подобные пакеты? Совершенно разные. От небольших полезных функций для работы со строками или датами, до фреймворков, программных систем, формирующих архитектуру кода. Например, в JavaScript невероятно популярна библиотека lodash. Она предоставляет около сотни полезных функций, решающих типовые задачи по работе с массивами, строками и другими типами данных. Пара примеров:
Каждая из этих функций по отдельности может выглядеть небольшой. Однако чем больше проект, тем больше требуется подобных функций, и все вместе они превращаются в довольно большую кодовую базу. А ведь еще хотелось бы иметь хорошую документацию.
Обратите внимание на то, как происходит импорт кода из внешних библиотек. В этом случае имя пакета указывается без указания пути ./. Так JavaScript понимает, что это именно пакет и не нужно искать файл с именем lodash.js.
Установка
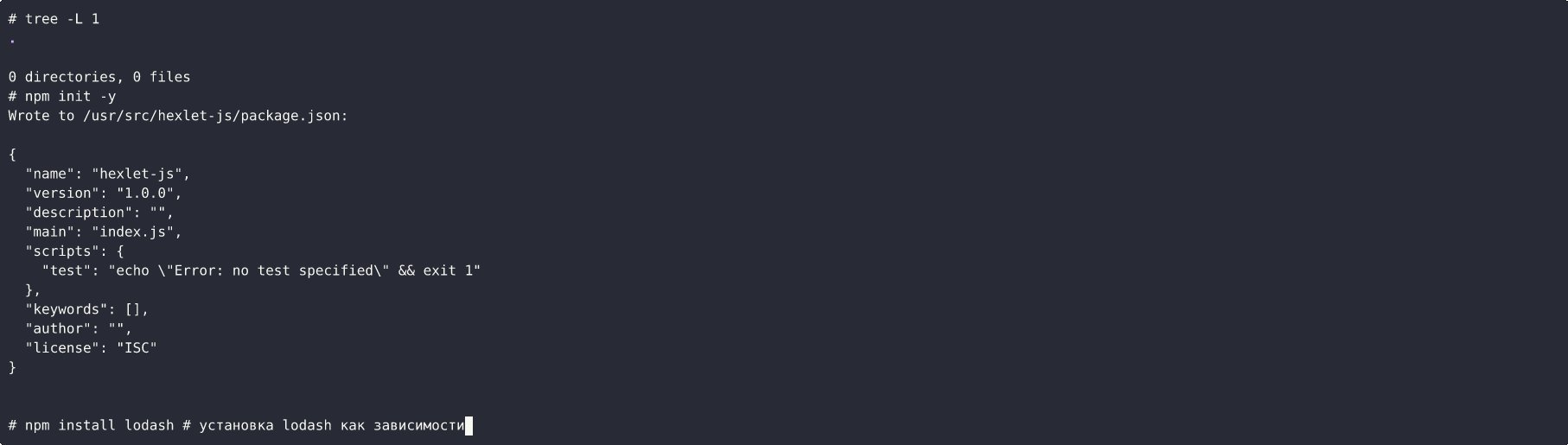
Если просто импортировать lodash в коде и затем запустить код на выполнение, то программа упадет с ошибкой: "lodash не найден". Для того чтобы воспользоваться сторонним пакетом, его нужно добавить в проект как зависимость. Так говорят потому, что код проекта теперь зависит от этих библиотек. Для этого в npm предусмотрена команда установки:
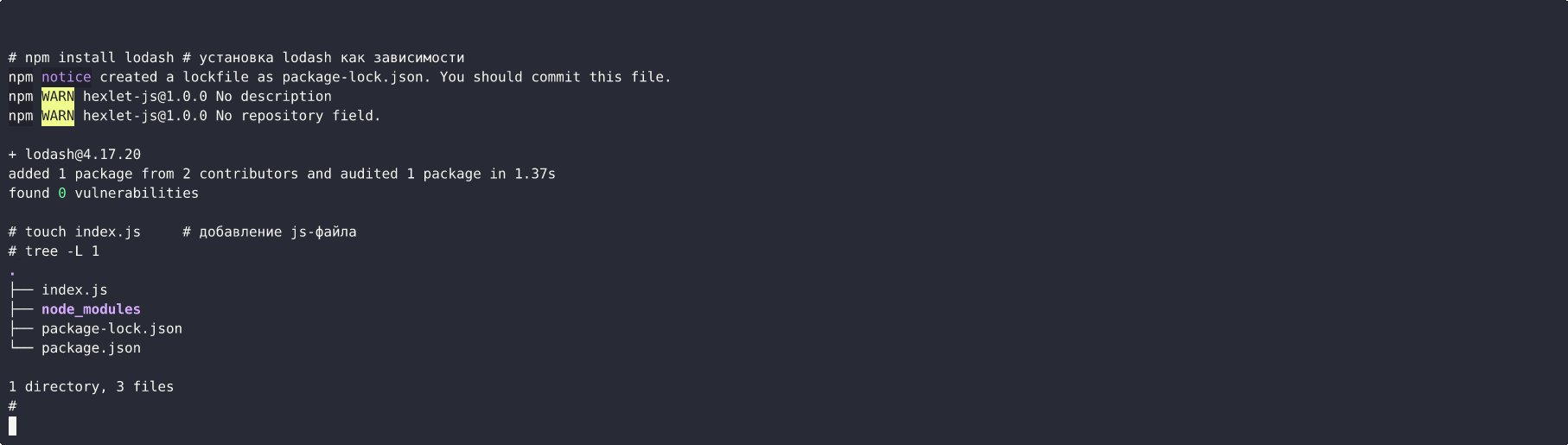
Эта команда выполняет три действия. Сначала она скачивает пакет из NPM-хранилища в директорию node_modules в корне проекта. Если этой директории не было, то она автоматически создается. Затем она добавляет запись в package.json о том, что пакет lodash стал зависимостью. И наконец, создает или обновляет файл package-lock.json.
Зависимости в package.json добавляются под ключом dependencies. Здесь указаны все пакеты, используемые в проекте и не входящие в стандартную библиотеку.
В качестве ключа в зависимостях указывается имя пакета. Именно это имя используется при импорте пакета. Значением является последняя доступная версия на момент скачивания.
Теперь, когда Node.js встречает подобный импорт:
Происходит попытка импортировать модуль из node_modules/react/...
Осталось разобраться с файлом package-lock.json. Мы расскажем о его предназначении позже в курсе, а сейчас опишем его общую концепцию.
Если кратко, то у зависимостей нашего проекта есть свои зависимости, а у них, в свою очередь, свои зависимости (зависимости зависимостей называются транзитивными зависимостями). Подобная цепочка может быть довольно длинной и на разных ее участках возможно появление одних и тех же пакетов, но разных версий. package-lock.json содержит описание всех пакетов, которые будут поставлены, включая все их зависимости с указанием конкретных версий. Это позволяет получать гарантированно одни и те же версии зависимостей для всех разработчиков проекта. Этот файл создается командой npm install и потом используется при установке зависимостей. При наличии package-lock.json в проекте, установку зависимостей рекомендуется выполнять командой npm ci
Связь с GIT
Программисты не так часто делают проекты "с нуля". Чаще всего они работают с готовыми проектами. Проекты же, в свою очередь, хранятся в git-репозиториях. Что нужно хранить в репозитории, а что нет, когда мы говорим о зависимостях?
Код самих зависимостей не является частью исходного кода. Его всегда добавляют в .gitignore. А вот файлы package.json и package-lock.json являются частью исходного кода и именно через них Node.js узнает о том, какие пакеты нужно поставить в систему.
Представьте, что вы клонируете готовый проект с гитхаба на свой компьютер и сразу пробуете запустить. Он упадет с ошибкой, так как код самих зависимостей в node_modules (как и сама директория) отсутствует. Чтобы он там появился, нужно запустить команду установки уже добавленных зависимостей:
Эта команда ничего не меняет в проекте. Она только лишь скачивает зависимости в директорию node_modules, базируясь на содержимом package.json и версиях из package-lock.json.
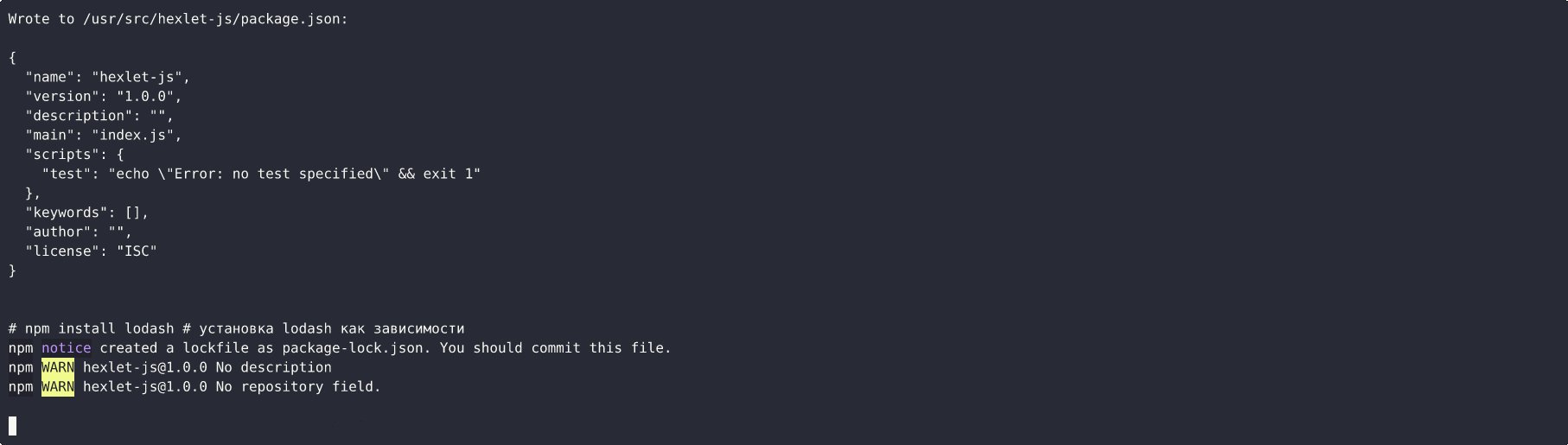
Предупреждения
Во время установки зависимостей npm выводит много разных сообщений. Среди них встречаются такие:
Большинство подобных сообщений не влияют на работу приложения. Они лишь говорят о том что какие-то версии устарели или пакет больше не используется.
Рекомендуемые программы
Завершено
0 / 11