JS: Настройка окружения
Теория: NPM
Установка Node.js добавляет в систему не только интерпретатор, но и несколько важных утилит для работы с JavaScript-проектами. Среди них утилита npm (node package manager, пакетный менеджер). Она позволяет работать с любым Javascript-проектом как с npm-пакетом.
npm выполняет множество важных задач, с которыми мы будем знакомиться в течение курса. Сейчас нас интересует ее базовое использование – создание (инициализация) нового npm-пакета. Под проектом понимается код какого-то приложения, например, конкретного сайта.
Для создания нового npm-пакета нужно выполнить две вещи:
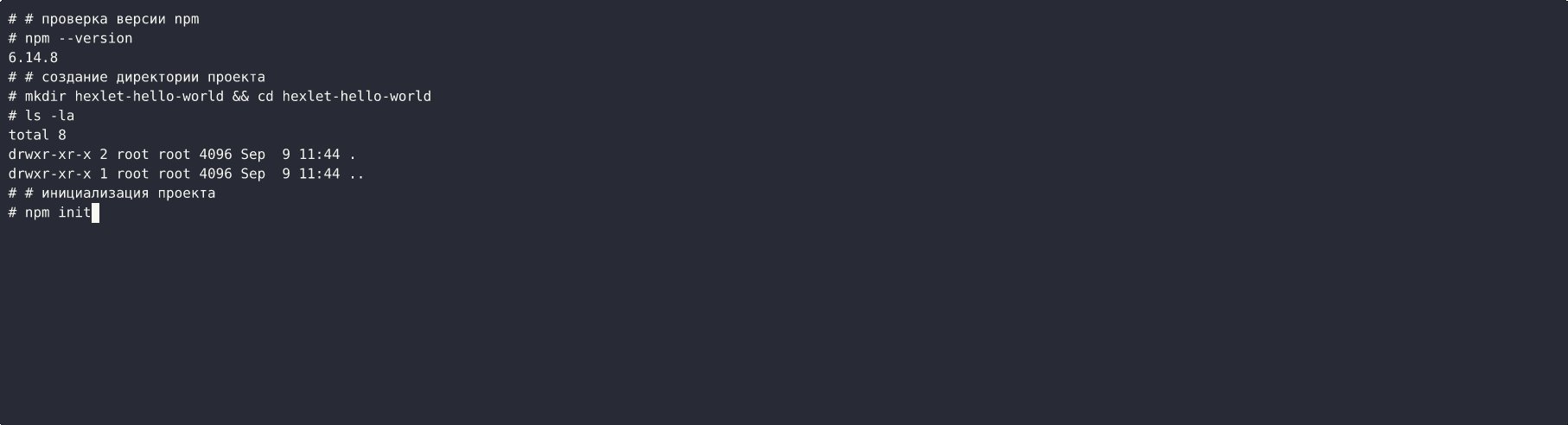
- Создать директорию проекта – место, внутри которого будут располагаться все файлы с кодом. Эта директория называется корнем проекта.
- Запустить команду инициализации
npm initв корне проекта.
В процессе инициализации, npm задаст несколько вопросов на тему того, как должен называться npm-пакет, какая у него должна быть версия, описание и тому подобное. Все эти вопросы можно смело пропускать, у вас всегда будет возможность поменять ответы.
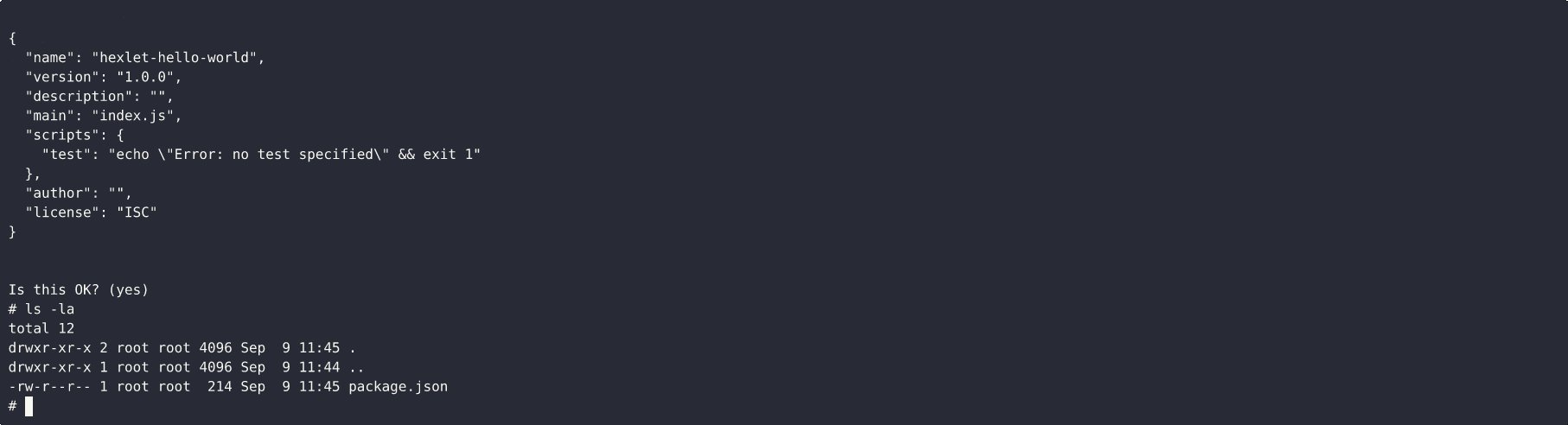
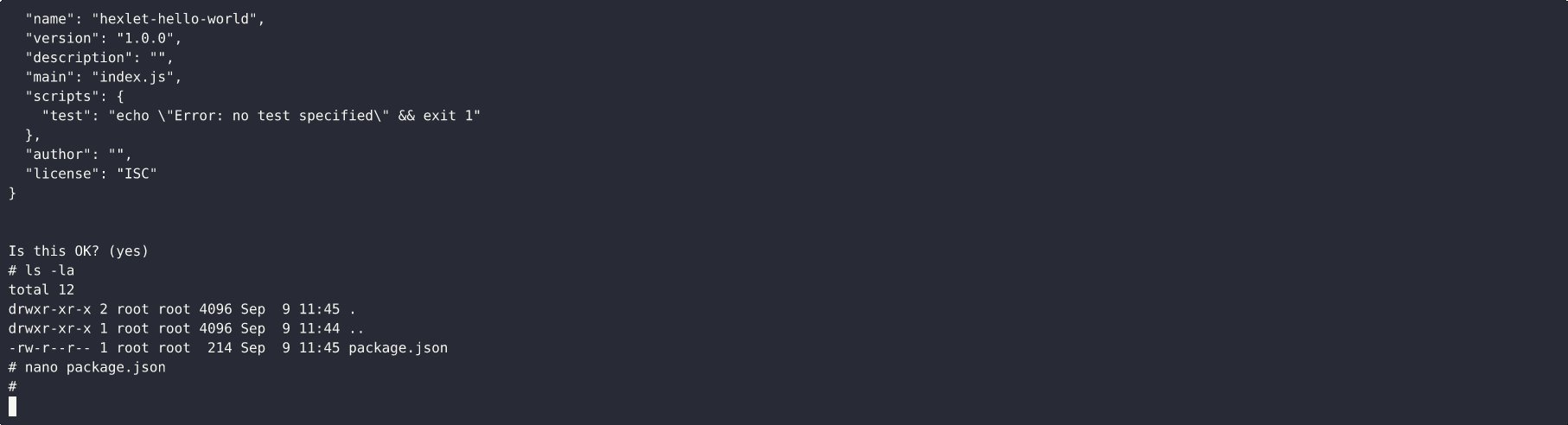
В конце npm спросит все ли правильно и покажет содержимое файла package.json, который и станет основой нового npm-пакета. После ответа yes этот файл запишется на диск и проект будет считаться готовым к работе.
package.json — это текстовый файл, внутри которого данные хранятся в JSON формате. Этот формат позволяет описывать данные как пары "ключ-значение", где значением может быть сам JSON. В примере выше — это значение ключа scripts.
Обратите внимание на ключ "type" в JSON выше. Эту часть нужно добавить самостоятельно, исправив файл. Она нужна для работы системы импортов.
После завершения процесса инициализации можно приступать к самому главному — написанию кода. По умолчанию код создается внутри файла index.js, лежащего в корне npm-пакета (там, где создан файл package.json). Это не значит, что весь проект состоит из одного файла. Файлов с кодом можно создавать сколько угодно, главное, при этом, что основная работа происходит внутри index.js, куда импортируется код из остальных файлов.
Рекомендуемые программы
Завершено
0 / 11