Основы современной верстки
Теория: Основы CSS
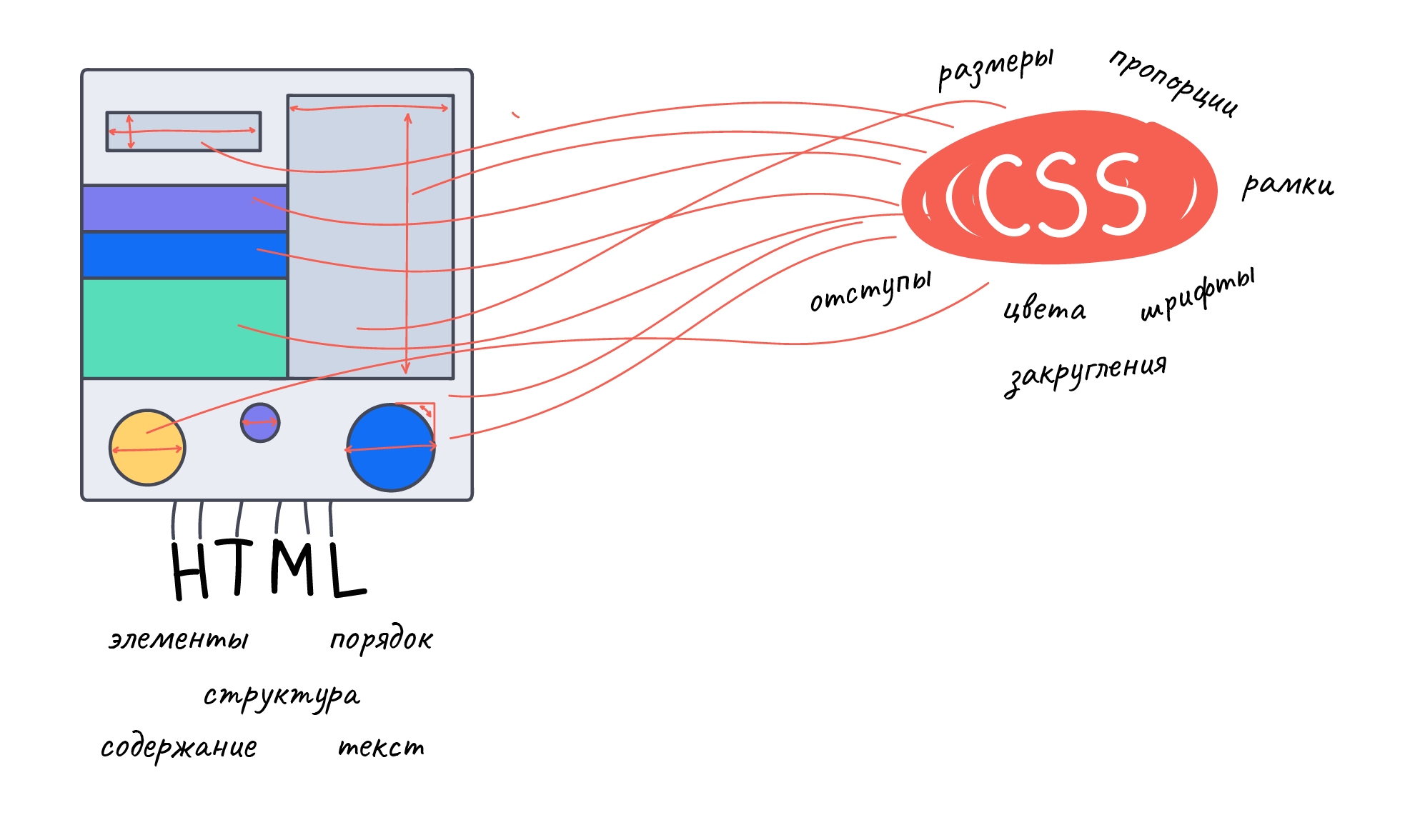
В прошлых уроках мы познакомились с разметкой элементов с помощью HTML. Многие из этих элементов уже имеют какое-то свое визуальное оформление: параграфы имеют отступы, ссылки выделяются подчеркиванием и цветом, заголовкам устанавливаются другие значения размера шрифта. Обычно этого недостаточно для создания полноценных современных сайтов. Какие-то стили нам просто не подходят, а какие-то элементы мы хотим стилизовать отдельно.
Для визуального оформления WEB-страницы создан язык CSS. CSS переводится как каскадные таблицы стилей (Cascading Style Sheets). Именно этот язык отвечает за то, как наши HTML-элементы будут выведены пользователю в браузере.

В этом уроке мы разберем ту часть аббревиатуры, которая относится к таблицам стилей. Что такое каскадность и как это работает, вы сможете прочитать в следующем уроке.
Стили CSS
Любые стили CSS, будь то цвет текста или целая анимация, записываются по одной и той же формуле: название свойства: значение;.
Чтобы добавить стиль к элементу, необходимо использовать селектор. Он указывает, к какому именно элементу или элементам нужно добавить наши стили. Для примера возьмем следующую HTML-разметку:
Изменим размер и цвет шрифта в этом предложении. Это можно сделать следующей CSS-записью:
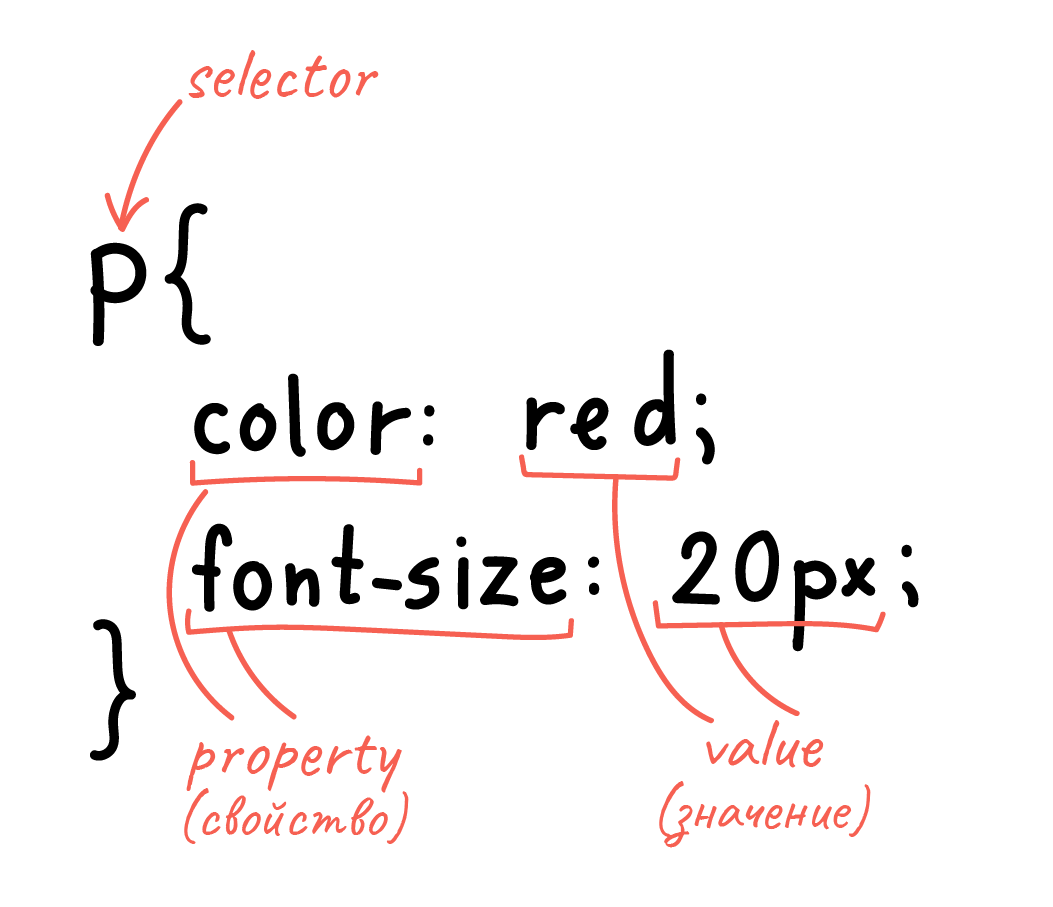
Что означает эта таинственная запись выше? Ее можно условно разбить на три основные составляющие:
p— это селектор. Здесь мы говорим, чтобы браузер выбрал все параграфы на странице. О том, какие бывают селекторы, мы поговорим чуть позже.- Фигурные скобки
{ }. Они отделяют селектор от правил. Все правила записываются уже внутри этих фигурных скобок. - Свойства. Они записываются по схеме, которая представлена ниже. Чем больше у вас будет практики, тем больше различных свойств и их значений вы будете знать. Не пытайтесь выучить их все сразу. Всегда используйте документацию. Даже опытные разработчики прибегают к ней, чтобы вспомнить правильные значения того или иного свойства.

Разберем некоторые свойства, которые помогут вам оформлять текст:
font-size. Это свойство позволяет задать размер шрифта. Со временем вы узнаете множество различных единиц, в которых можно записать значение. На начальном этапе используйте значения в пикселях. Это достаточно простая и понятная единица измерения, которая не зависит от того, какие еще стили указаны у текста.color. Это свойство поможет вам установить новое значение цвета для выбранного текста. Цвет может записываться разными способами. Помимо этого есть большой набор цветов, которые можно записать словами. Это отличный способ познакомиться со свойствомcolor. Посмотреть на все такие записи можно здесь.text-align. Свойство, устанавливающее выравнивание текста. Оно может принимать одно из следующих значений:left,right,center,justify.
Подключение CSS
Использовать CSS на странице можно с помощью нескольких способов:
- использование специального файла
- использование тега
<style>внутри HTML-разметки - записывая стили непосредственно у нужного тега. Этот способ называется инлайн (inline) записью.
Разберемся с каждым способом отдельно.
Использование отдельного CSS-файла
Данный способ один из самых удобных в реальной разработке. Так как стилей в проекте обычно много, то держать их в HTML-файле не очень удобно. Связано это с тем, что HTML-файл становится очень большим и ориентироваться в нем становится невозможно. Чтобы этого избежать, можно создать отдельный CSS-файл. Этот файл будет иметь расширение .css, имя же может быть произвольным.
Представим, что на компьютере создана отдельная директория с проектом. Она может выглядеть следующим образом:
site/
├── css/
│ ├── main.css
├── html/
│ ├── index.html
Добавим основную информацию в файл index.html:
Теперь необходимо подключить файл main.css в наш файл index.html. Для этого используется специальный тег <link>. У данного тега необходимо указать атрибут href, значением которого будет путь до файла main.css. Тег <link> указывается в секции <head>.
Дополнительно разберем эту запись: ../css/main.css. Ее можно условно разбить на три составляющие:
- ../ — переход в директорию выше. Изначально файл index.html находится в директории html/, поэтому мы «выходим» из нее в директорию site/.
- css/ — переход в директорию css/.
- main.css — указание имени и расширения файла, который мы хотим подключить.
Если бы наши файлы index.html и main.css находились в одной директории, то подключение выглядело бы следующим образом: href="main.css".
После подключения файла мы можем записывать все нужные стили именно в файле main.css. Они автоматически подключатся на наш сайт.
Использование тега style
Вторым способом использования CSS является использование стилей в специальном теге <style>. Для этого нет необходимости создавать отдельный файл и подключать его к HTML. В этом случае тег <style> обычно указывается внутри секции <head>. Хоть это и не обязательное правило, но желательно придерживаться именно такой структуры.
Данный способ не является основным, хотя и рекомендуется для некоторых стилей. Это позволит отобразить некоторые стили еще до того, как загрузится CSS-файл. Какие стили рекомендовано так выносить, вы сможете узнать в процессе становления вас как профессионала.
Inline-стили
Последним вариантом использования CSS являются инлайн-стили. Они подключаются с помощью атрибута style у любого тега в разметке. Это наименее предпочтительный способ. Его тяжело читать, особенно если у тега десяток стилей. К тому же вы не сможете записать стили для всех одинаковых тегов. Придется для каждого указывать отдельно. Это приведет к постоянному копированию стилей.
Возьмем прошлый пример и добавим inline стили:
Классы и идентификаторы
При создании разметки разработчикам удобно отделять одинаковые теги друг от друга с помощью имён. Например, на странице есть два заголовка:
Оба заголовка второго уровня, но в дизайне они могут иметь разные CSS стили. Вы уже познакомились с селектором по тегу и он не поможет дать каждому из заголовков уникальные стили.
Дать имена тегам позволяют атрибуты class и id. Эти атрибуты принимают произвольные имена, с помощью которых можно обратиться к элементу в CSS.
Различие класса и идентификатора в количестве использований:
class— значение атрибута может устанавливаться сколько угодно раз в рамках одной страницыid— значение атрибута устанавливается у одного элемента на странице. Не может быть двух одинаковых идентификаторов на странице
Если значений у атрибута несколько, то они указываются через пробел, например:
Чтобы обратиться к элементам по их классу или идентификатору, используются специальные селекторы, которые мы сейчас и рассмотрим.
Селекторы
Селекторы — краеугольный камень всего CSS.
«Не так важны стили, как то, к чему они применяются» © Народная мудрость
Селекторы позволяют выбирать элементы, к которым будут применяться стили. Это очень мощный и многогранный инструмент, который позволяет выбирать не только по тегу, но и по классу, идентификатору, наведению мыши, разным атрибутам, выбирать только четные или нечетные элементы и так далее.
Разбор каждого селектора — это тема для целого курса. Сейчас нас интересуют три основных селектора, которые можно назвать базовыми:
- Селектор по тегу. Такой селектор мы применяли на протяжении всего урока. Цель простая — просто указать тег, для которого будут применяться стили.
- Селектор по классу. Если нужно выбрать только конкретные элементы в HTML, то можно дать тегу произвольный класс и, используя конструкцию
.название-класса, добавить стили. - Селектор по идентификатору. Еще один случай выборки по дополнительному атрибуту тега. Главная разница заключается в самом HTML — идентификатор не может повторяться в рамках одной страницы. Одно имя может использоваться только один раз. В связи с этим нет возможности задать стили для идентификатора и использовать его на других элементах. Для выбора идентификатора используется конструкция
#имя-идентификатора.
Рассмотрим все три селектора на реальном примере:
После применения этих стилей получится следующая картина:
- Черный фон секции
<main>. Для этого использовали классcontentи селектор.content; - Заголовок первого уровня имеет белый цвет, размер шрифта 20 пикселей и расположение по центру. У заголовка есть идентификатор
main-title, поэтому для добавления стилей мы смогли использовать селектор по идентификатору#main-title; - Все параграфы будут иметь белый цвет текста. Для этого использовался селектор по тегу.
Вложенность селекторов
В реальной разработке не всегда удается пользоваться только этими тремя видами селекторов в том виде, в котором вы их только что изучили. Зачастую нам необходимо ограничить область, для которой будут применяться стили. Разберем на примере:
Как добиться того, чтобы заголовки новостей были больше? Можно для каждого заголовка в новости добавить свой класс. Это хорошее решение, если новостей немного или нет необходимости для каждой такой секции вводить новые стили для заголовков.
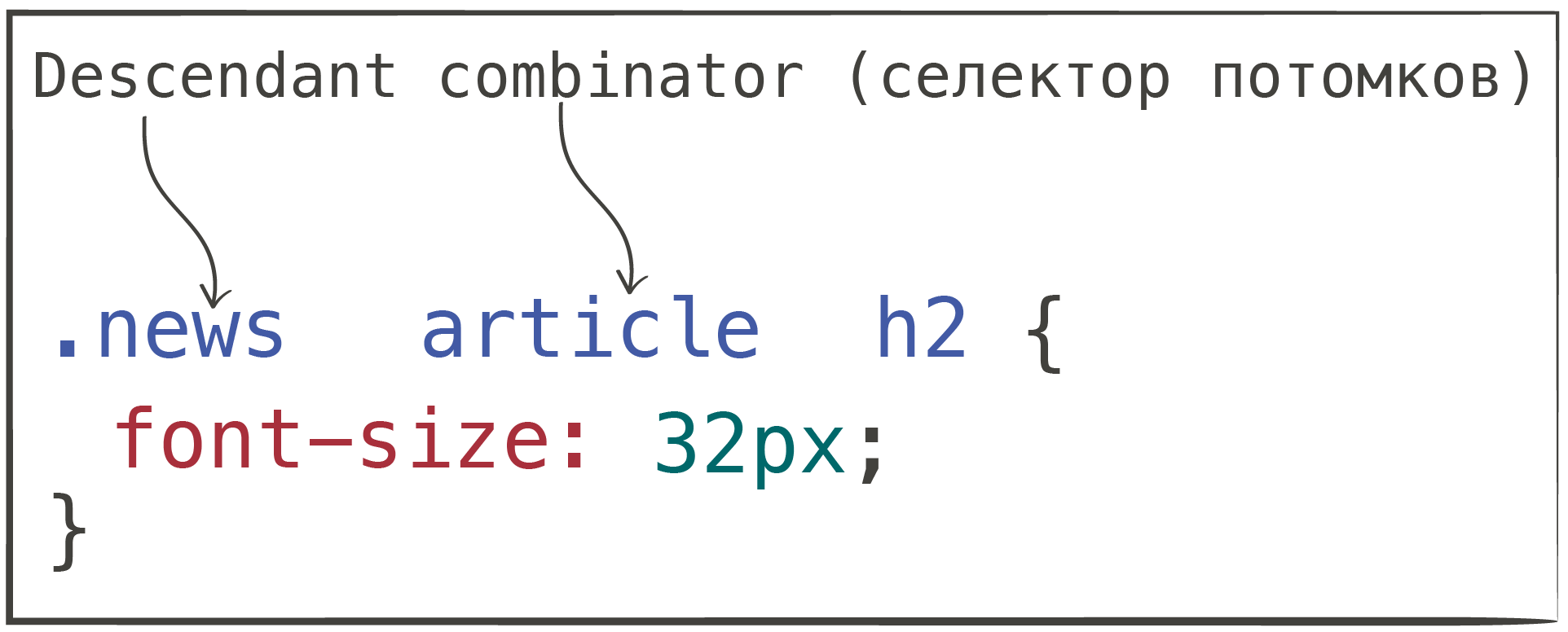
Более простым решением станет использование вложенности селекторов. Вначале посмотрим, как решить нашу задачу:
Этот селектор комбинирует два уже известных типа:
- Селектор по классу
.news - Селекторы по тегу
articleиh2
Разделив их пробелом, мы сказали браузеру: «Возьми все заголовки <h2> из <article>, который лежит внутри элемента с классом news». В примере это элемент <section class="news">.
Читать селекторы стоит именно таким образом — справа налево. Такой подход называется вложенностью селекторов. Можно комбинировать что угодно и с какой угодно глубиной.
Важно: для удобной работы не стоит использовать очень большую вложенность. Старайтесь использовать комбинацию не более 2 или 3 селекторов
Важно понимать, что такая запись .news article h2 выберет все заголовки второго уровня во всех <article>, которые лежат внутри блока с классом news. Давайте немного видоизменим верстку, чтобы это проверить.
Ко второй новости мы добавили блок «Похожие новости». Самое интересное, что наше правило font-size: 32px; применится и к заголовку «Похожие новости», и к заголовку «Похожая новость 1». Так как оба заголовка так или иначе лежат внутри <article>, которые находятся в блоке с классом .news.
Такой тип селекторов называется контекстным или селектор потомков. С его помощью мы выбираем всех потомков, которые встречаются внутри самого левого селектора.

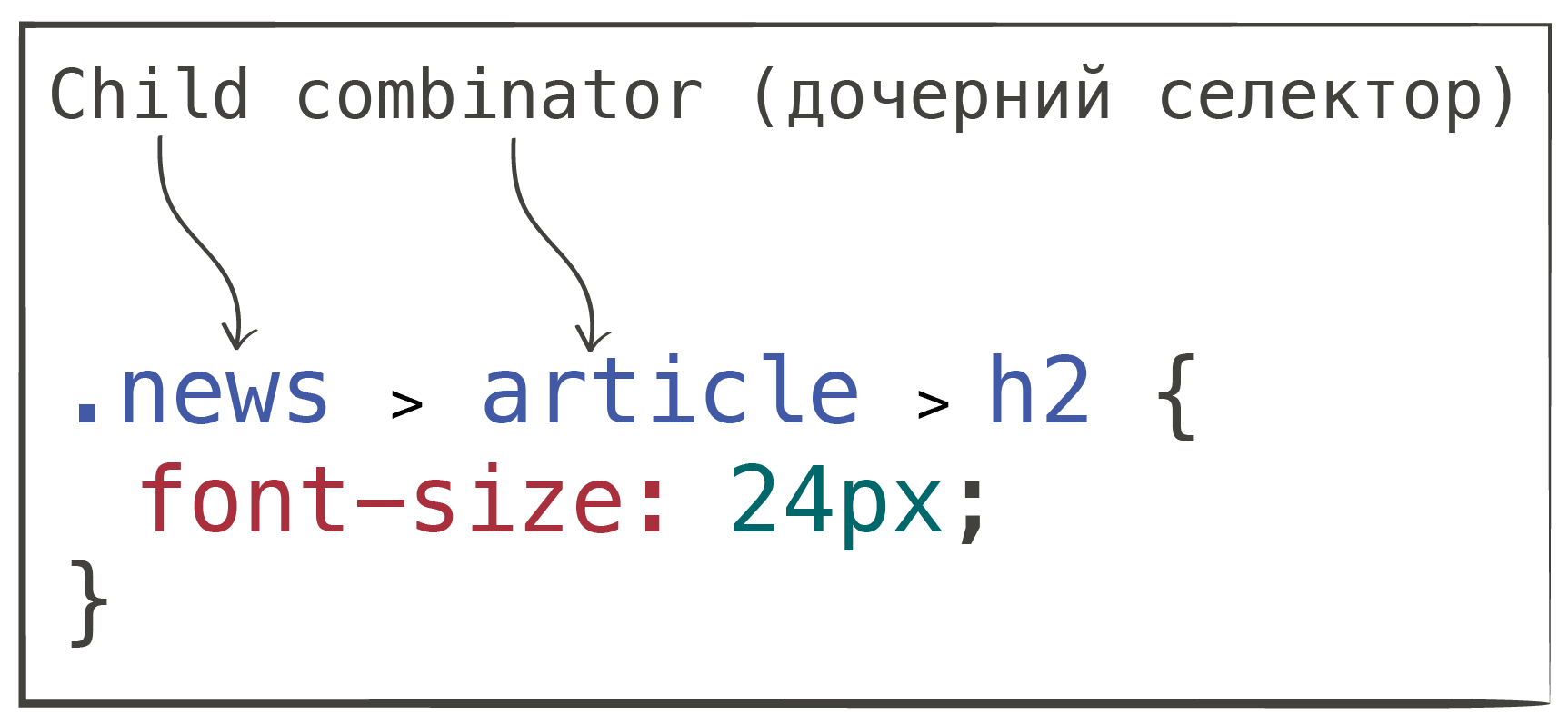
Как же нам выбрать только те заголовки, которые относятся непосредственно к новостям, а не к похожим новостям или заголовкам других секций? Здесь нам на помощь придет дочерний селектор. Его суть в выборе только тех элементов, которые непосредственно лежат внутри нужного нам блока. Без учета всех остальных вложенностей. Чтобы указать такой селектор, используется символ >. Укажем, что нам нужны только те <article>, которые лежат внутри .news. И нам нужны заголовки, которые находятся внутри этих <article>. Это делается следующим образом:
Теперь размер шрифта для заголовков «Похожие новости» и «Похожая новость 1» не будет увеличен, так как мы указали более конкретный селектор для заголовков.

Комментарии
Для добавления комментария в код CSS используют /* */:
Рекомендуемые программы
Завершено
0 / 12
.png)











