Основы современной верстки
Теория: Введение в HTML
Что такое HTML
HTML (HyperText Markup Language) — язык для разметки гипертекста, он является набором правил, по которым браузер отличает заголовки от списков, таблицы от картинок и так далее. HTML появился в 1993 году и был призван стандартизировать правила для вывода текста внутри веб-страниц.
Взгляните внимательно на страницу, на которой вы сейчас находитесь. Вся она вне зависимости от внешнего вида описана с помощью HTML. Это хорошо показывает, что какой бы сложной ни была страница, вся суть остается неизменной на протяжении более 20 лет.
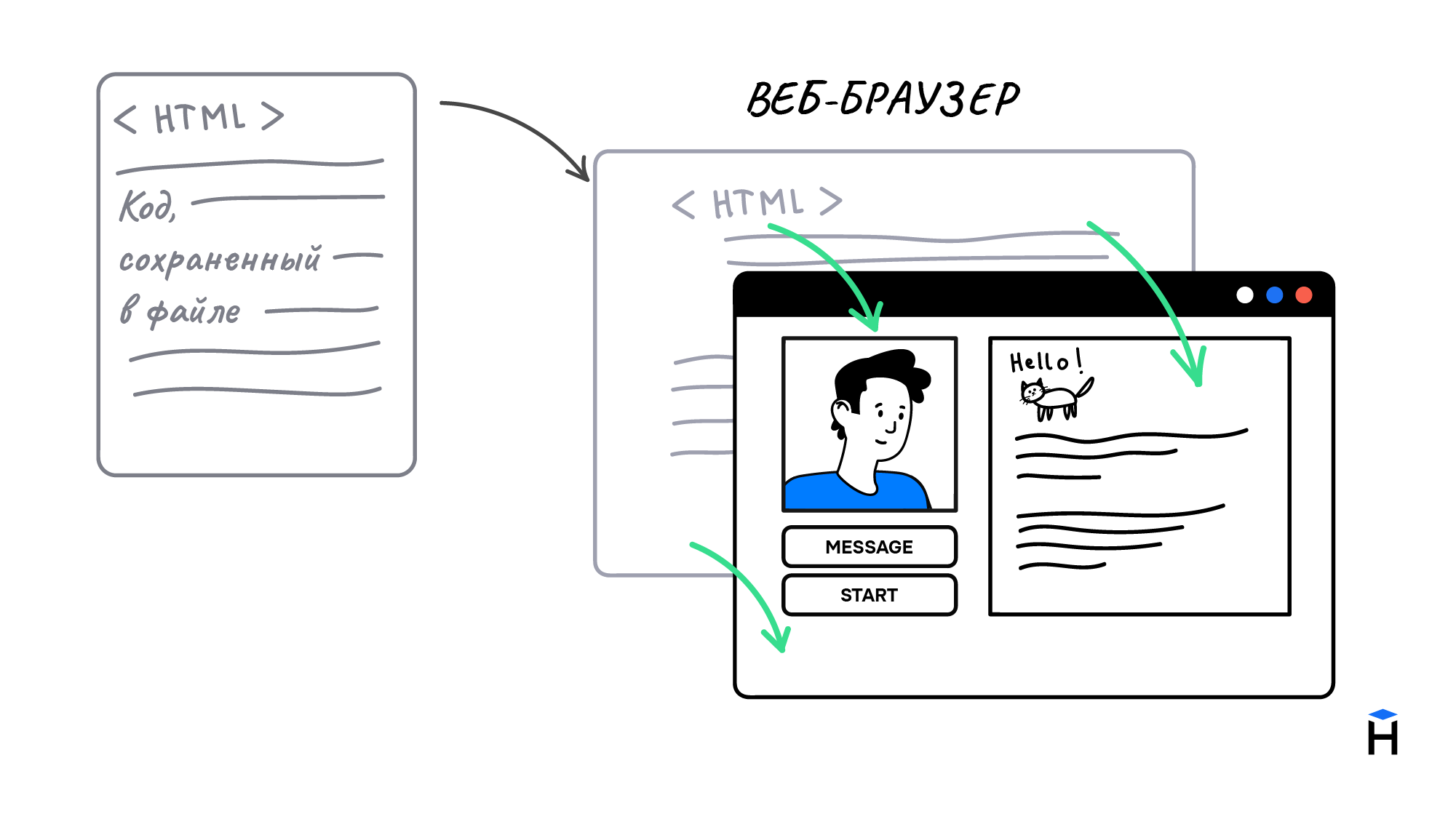
Слово «язык» в HTML стоит воспринимать как правила. Сам по себе HTML только размечает данные, но никак с ними не взаимодействует и визуально с ними ничего не делает. Всю работу по выводу текстовых данных и разметки берет на себя браузер.

Вы можете попробовать открыть разметку этой страницы с помощью комбинации Ctrl + U (Cmd + Option + U на macOS).
Не пугайтесь всего того, что здесь есть. Со временем для вас это перестанет быть «магией», и вы с легкостью будете ориентироваться в HTML-разметке.
Давайте взглянем на небольшой пример HTML:
Прямо сейчас может показаться непонятным, что такое <section>, <h1>, <p>. Но сейчас самое важное то, что за всеми этими конструкциями скрывается самое главное — текстовое содержание.
Всегда ставьте контентную часть главнее визуального вида. Курсы дадут вам множество различных приемов стилизации блоков, но не увлекайтесь. Если текст на странице трудно читать, то ценность страницы стремится к нулю.
Теги в HTML
Но что же означали эти загадочные <section>, <h1> и <p>? На языке разметки они называются тегами. Именно теги оборачивают наш контент и в конечном итоге обрабатываются браузерами.
Один из таких тегов, о котором важно узнать, — параграф. Параграф, как и в реальной жизни, позволяет отделить по смыслу участки текста. Визуально это обычно делается с помощью отступов. На этой странице много параграфов, и вы можете их легко отличить друг от друга по отступам между ними.
Чтобы вставить параграф на страницу, необходимо указать специальную конструкцию <p> и </p>, между которыми вставить абзац текста.
Как вы заметили, у нас может быть не один параграф. Почти все HTML-теги возможно использовать много раз на странице.
У тега параграфа есть открывающая часть <p> и закрывающая </p>. Именно благодаря этому браузер понимает, где начинается параграф и где заканчивается. Такие теги называются парными.
Как можно догадаться, если есть парные теги, то есть и непарные теги. И вы не ошиблись! В процессе работы с версткой вы узнаете и о таких тегах, и об их применении. Не торопитесь :)
Другой ключевой концепцией, помимо тегов, является вложенность. Посмотрите еще раз на пример разметки:
В этом примере есть парный тег section, и внутри него располагаются остальные теги и текст внутри них. Эта концепция является одной из основных, которая позволяет строить большие системы.
Иногда вложенность — это обязательная часть разметки текста. Например, списки невозможно построить без использования вложенности.
Браузер выведет эту HTML-разметку следующим образом:
- Первый элемент списка
- Второй элемент списка
Без тегов <li> браузер не сможет отличить простой текст от элементов списка.
Атрибуты
Еще одна важная концепция HTML — атрибуты и их значение. Атрибуты — это просто дополнительная информация для браузера.
В HTML вы можете использовать ссылки, чтобы перемещаться по интернету. Недостаточно просто указать тег ссылки <a></a> и текст внутри.
Браузер, к сожалению, не умеет читать наши мысли и перенаправлять пользователя туда, куда мы хотели :(
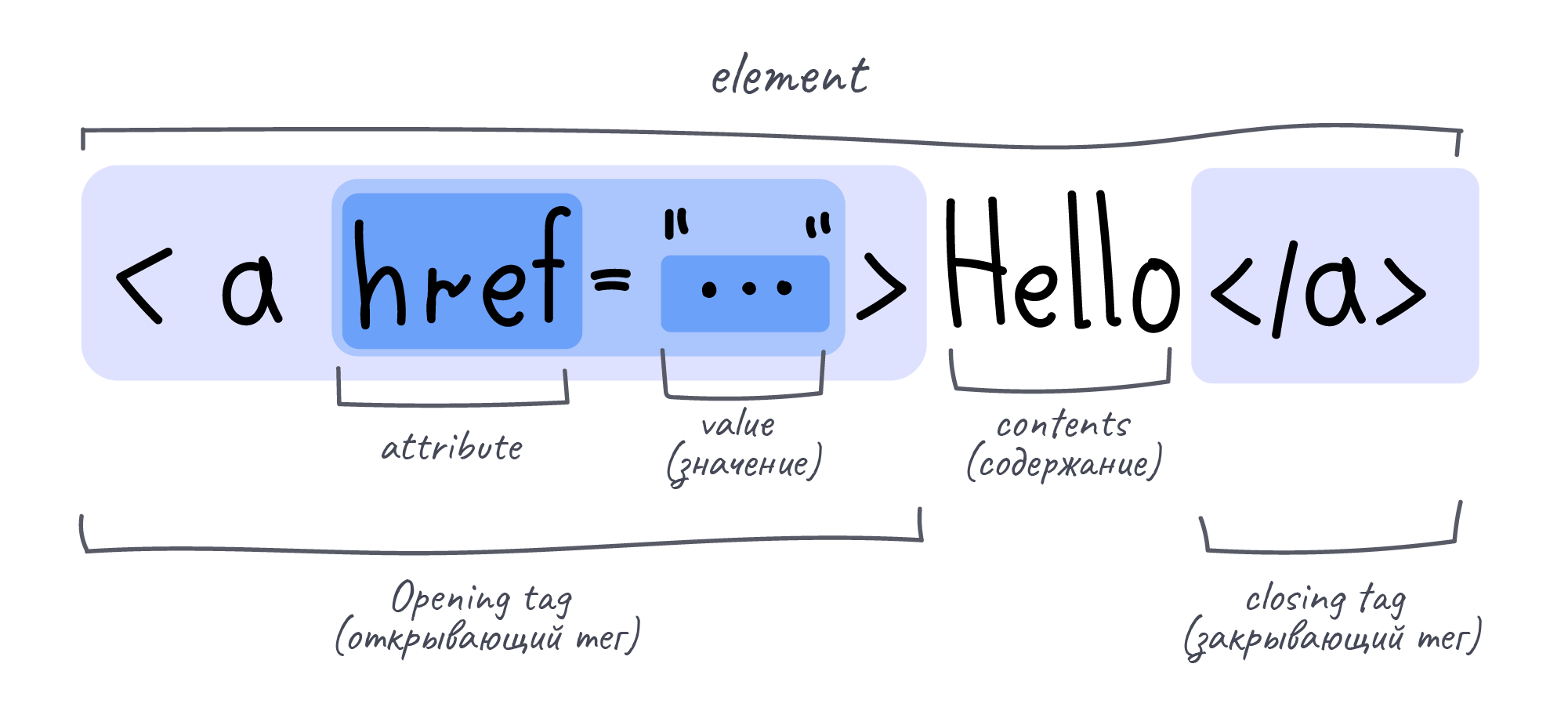
Чтобы перенаправить пользователя, мы должны помочь браузеру и указать, куда пользователь переместится после клика на ссылку. Для этого используется атрибут href, значением которого является нужная ссылка.
Теперь при клике на ссылку пользователя успешно перенаправит по тому адресу, который мы указали внутри атрибута href.
Общая схема тегов HTML

Дополнительное задание
Воспользуйтесь любым онлайн-сервисом, который умеет преобразовывать HTML разметку. Например, https://htmlcodeeditor.com/.
Вставьте в левую область следующую разметку:
Посмотрите на итоговый результат. Попробуйте удалять различные теги и менять их. Экспериментируйте, никто за это не наругает :)
Рекомендуемые программы
Завершено
0 / 12
.png)











