Как настроить VS Code для разработки на JavaScript
Visual Studio Code – популярный бесплатный редактор кода, созданный Microsoft'ом для программистов. VS Code никак не связан с Visual Studio. VS Code работает быстрее Атома, активно развивается и легко расширяется плагинами.
- отладчик кода
- встроенный терминал
- удобные инструменты для работы с Git
- подсветка синтаксиса для множества популярных языков и файловых форматов
- удобная навигация
- встроенный предпросмотр Markdown
- умное автодополнение
- встроенный пакетный менеджер
Пакетный менеджер нужен для установки и удаления пакетов расширений (плагинов). Для удобной разработки на JavaScript для бэкенда и фронтенда нужно установить несколько пакетов.

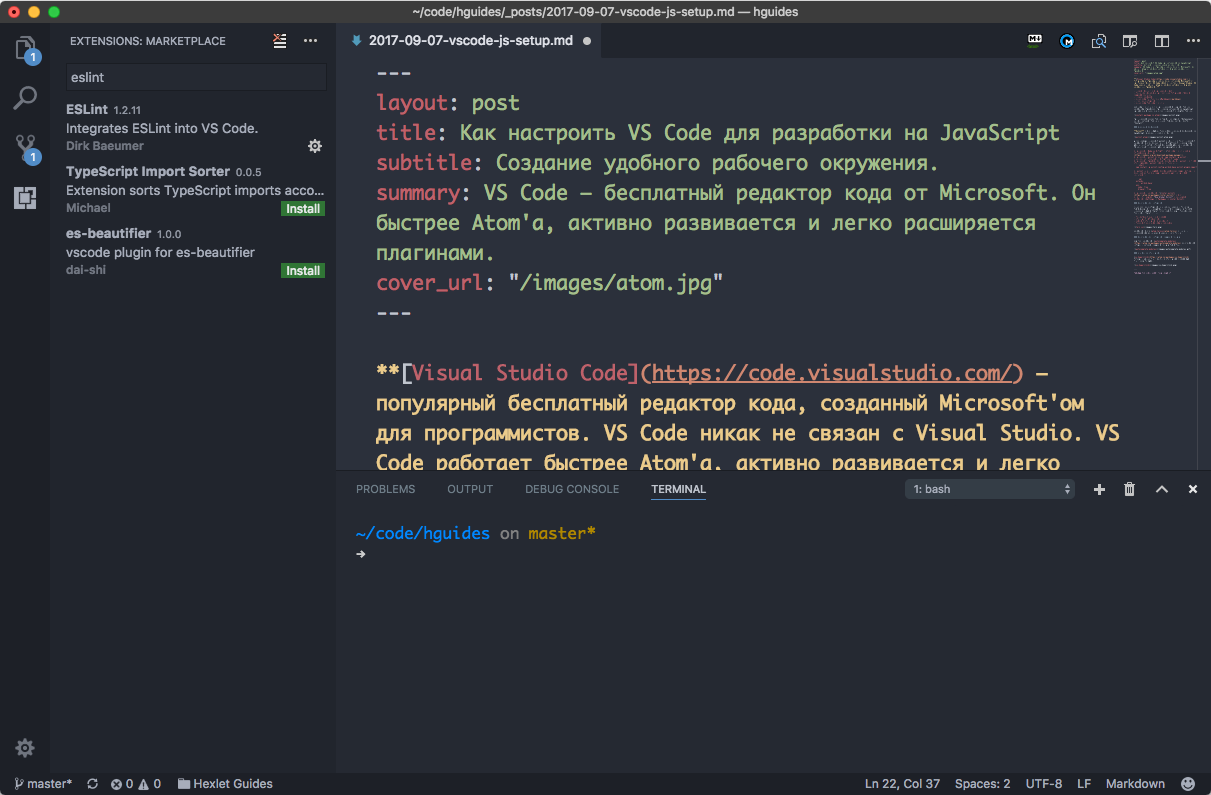
Для установки нового пакета зайдите в выпадающее меню "View" на вкладку "Extensions" и введите название пакета в строке поиска, а затем нажмите кнопку "Install".
Содержание
Babel и ES6
VS Code содержит понятие "сборки проекта". Редактор можно настроить таким образом, чтобы сборка JavaScript-проекта заключалась в конвертации кода из ES6 в читаемый ES5 с Source Maps с помощью Babel.
Добавьте таск (задание) в файл tasks.json в директории .vscode в корне вашего проекта:
Теперь комбинация клавиш Shift+Ctrl+B (Windows/Linux) или Shift+CMD+B(macOS) запустит сборку.
Подробнее о tasks можно узнать на сайте VS Code.
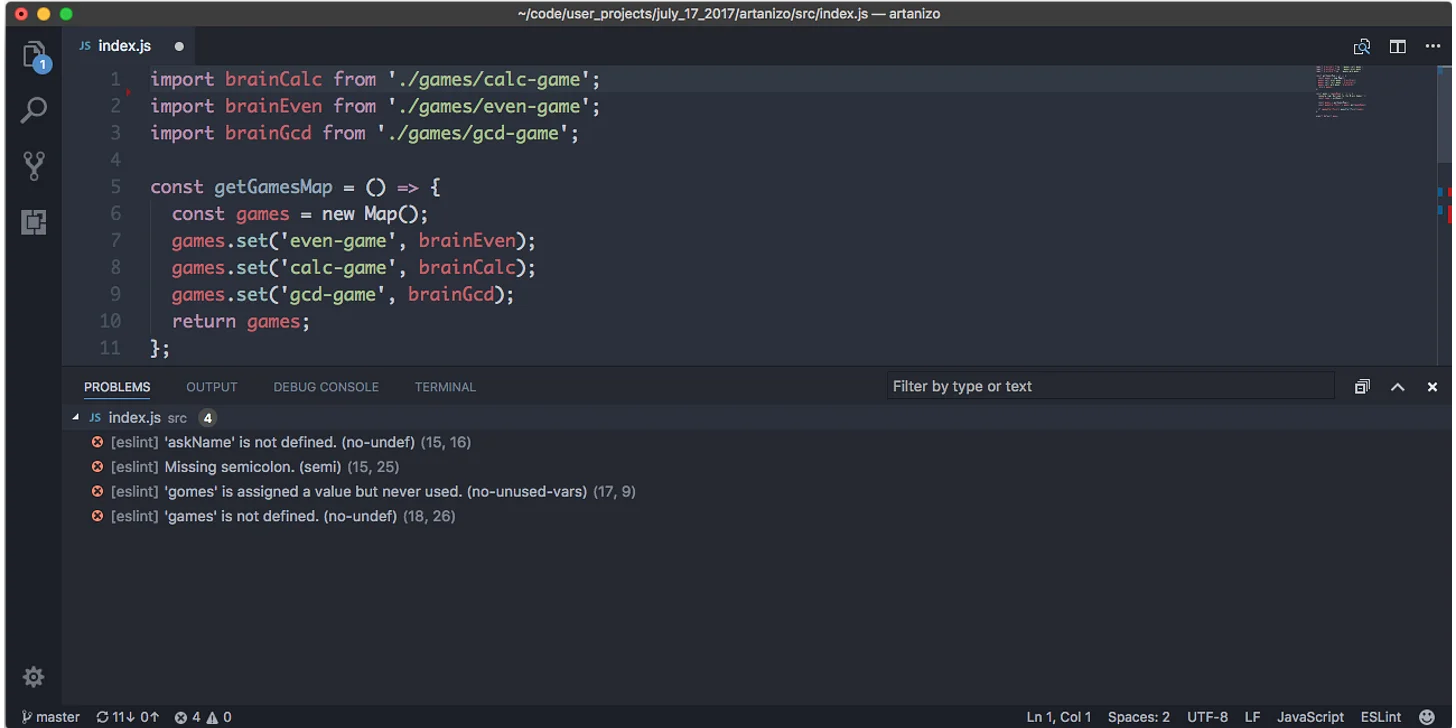
Стандарты кодирования
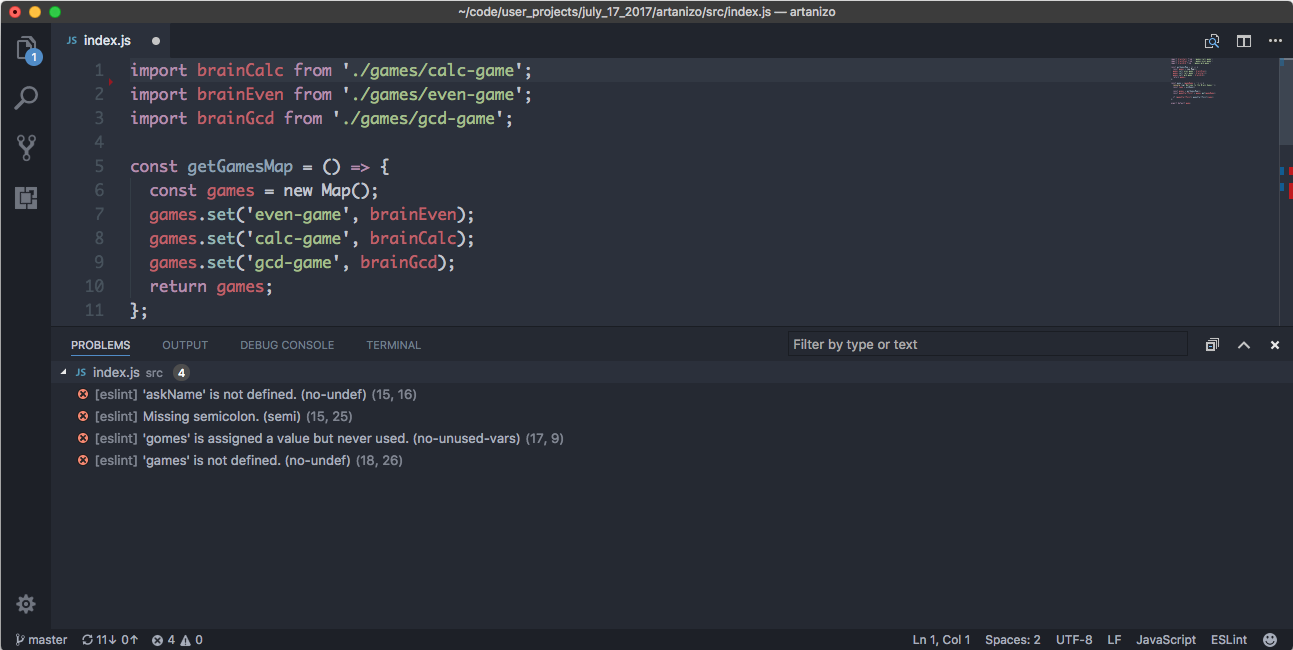
Eslint – это утилита, проверяющая стандарты кодирования на JavaScript. Стандарт де-факто в мире JS.

Нужно сначала установить eslint в системе, а потом установить расширение VS Code, которое будет использовать установленный линтер. Есть разные способы интеграции линтера с расширением. Мы рассмотрим установку линтера глобально в системе.
-
Установите Node.js, используя пакетный менеджер вашей операционной системы.
-
Установите eslint командой
npm install -g eslint. Вероятно, вам понадобится использоватьsudo. -
Установите плагины, которые конфигурируют
eslint. Без них (по умолчанию)eslintничего не проверяет. -
eslint требует наличия конфигурационного файла. Создайте в корне вашего проекта файл
.eslintrc.ymlсо следующим содержанием: -
Установите расширение "linter-eslint" в VS Code.
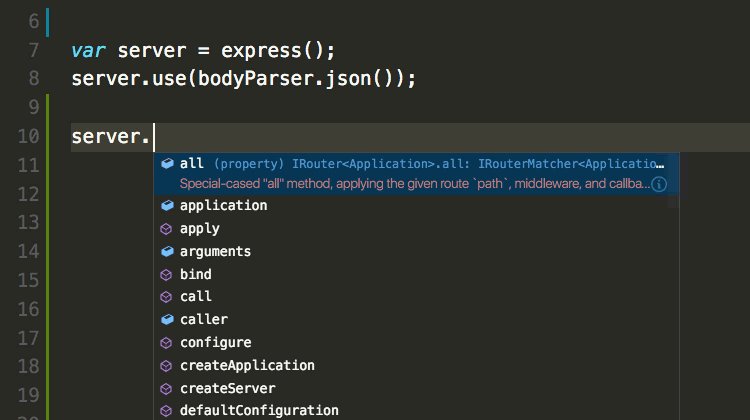
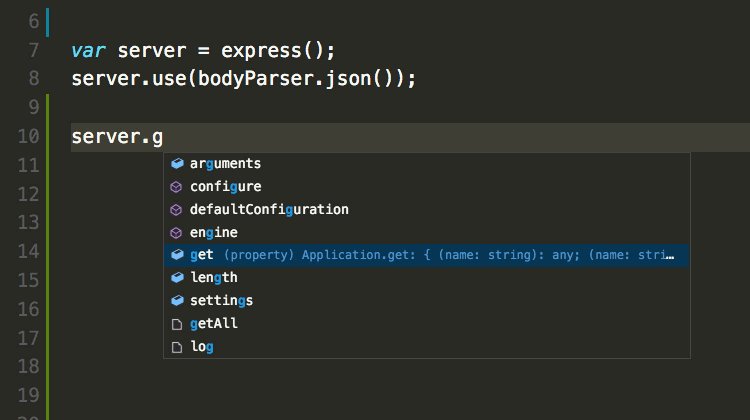
Автоматическое дополнение
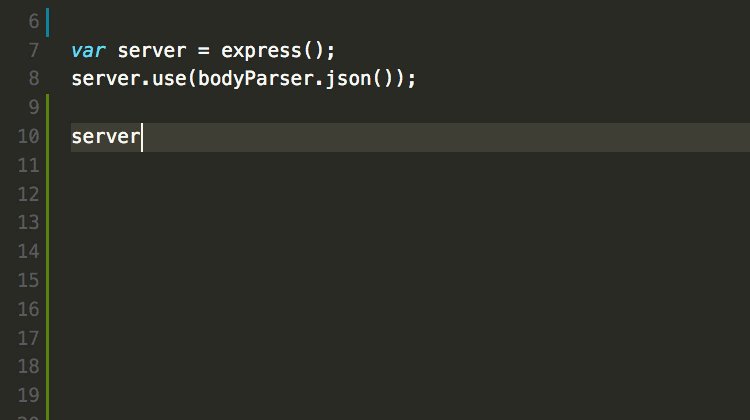
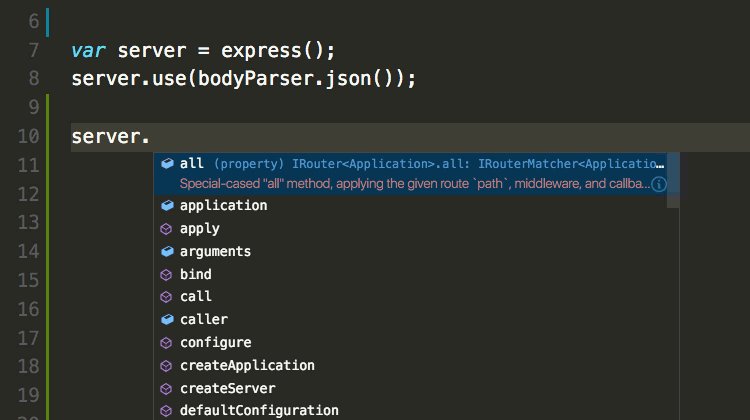
VS Code содержит мощную систему анализа кода для автодополнений и подсказок – IntelliSense.

IntelliSense работает сразу, но для настройки деталей нужно создать конфигурационный файл jsconfig.json.
jsconfig.json
Если положить в корень директории с JavaScript-проектом конфигурационный файл jsconfig.json, то VS Code будет использовать эту конфигурацию для работы с вашим проектом. Вот пример такого файла:
Здесь можно настроить, например, какие директории стоит исключить из системы автодополнений IntelliSense. VS Code совместим с node, webpack, bower, ember и другими популярными инструментами. Полная документация по jsconfig доступна на сайте VS Code.
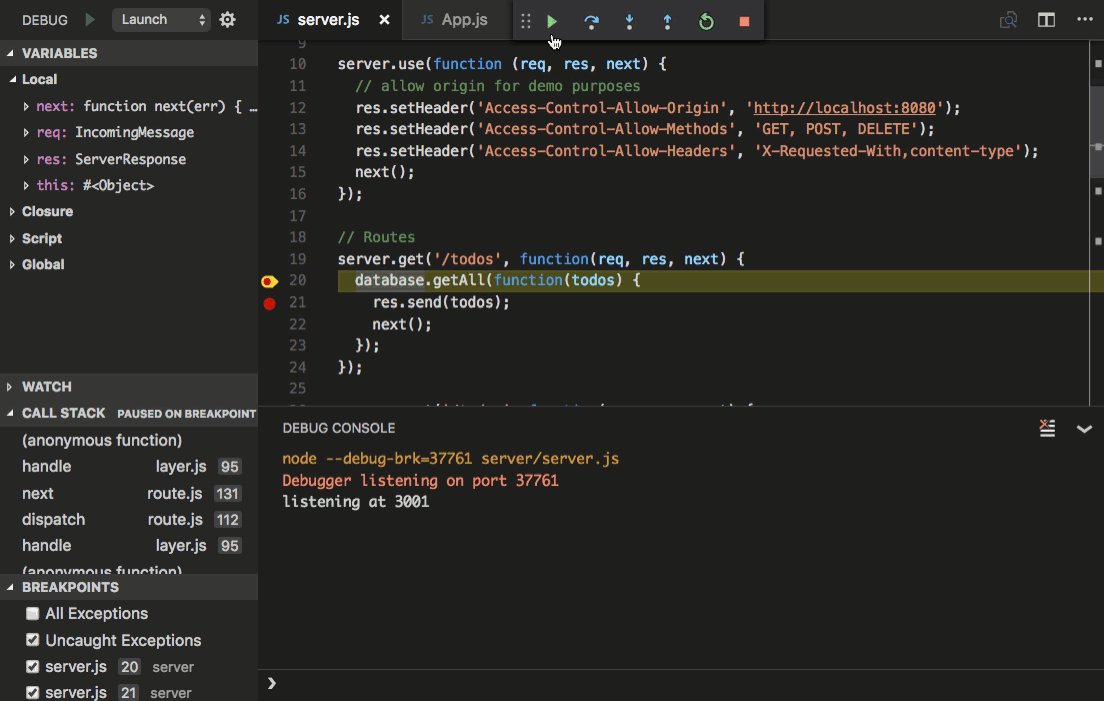
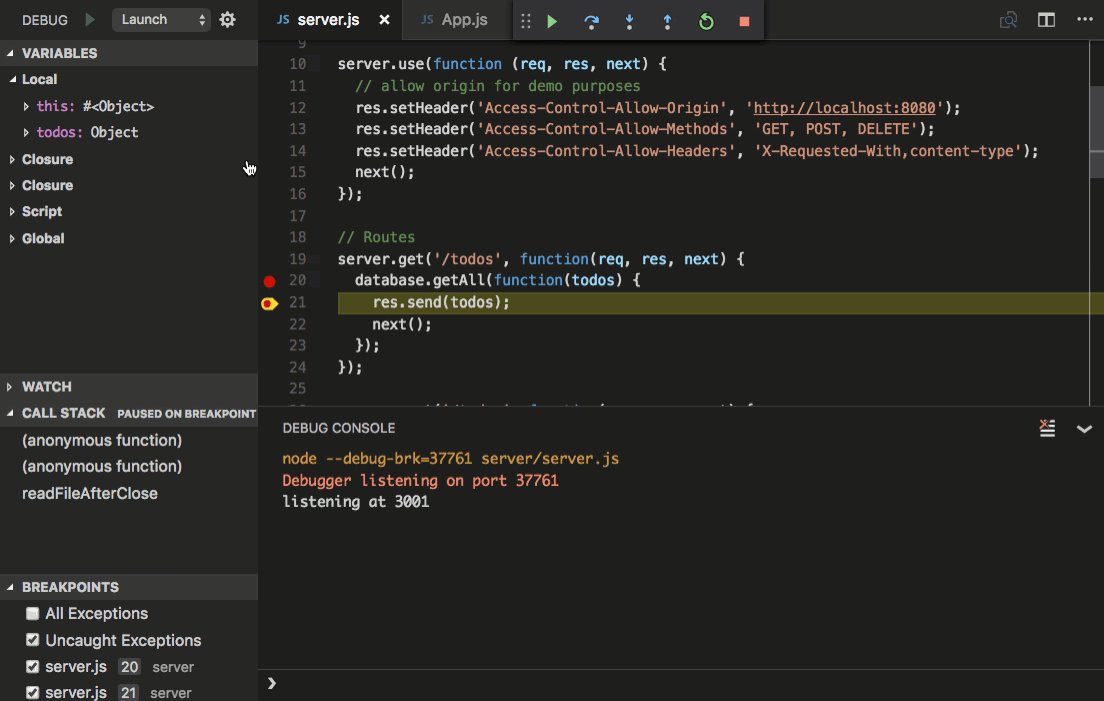
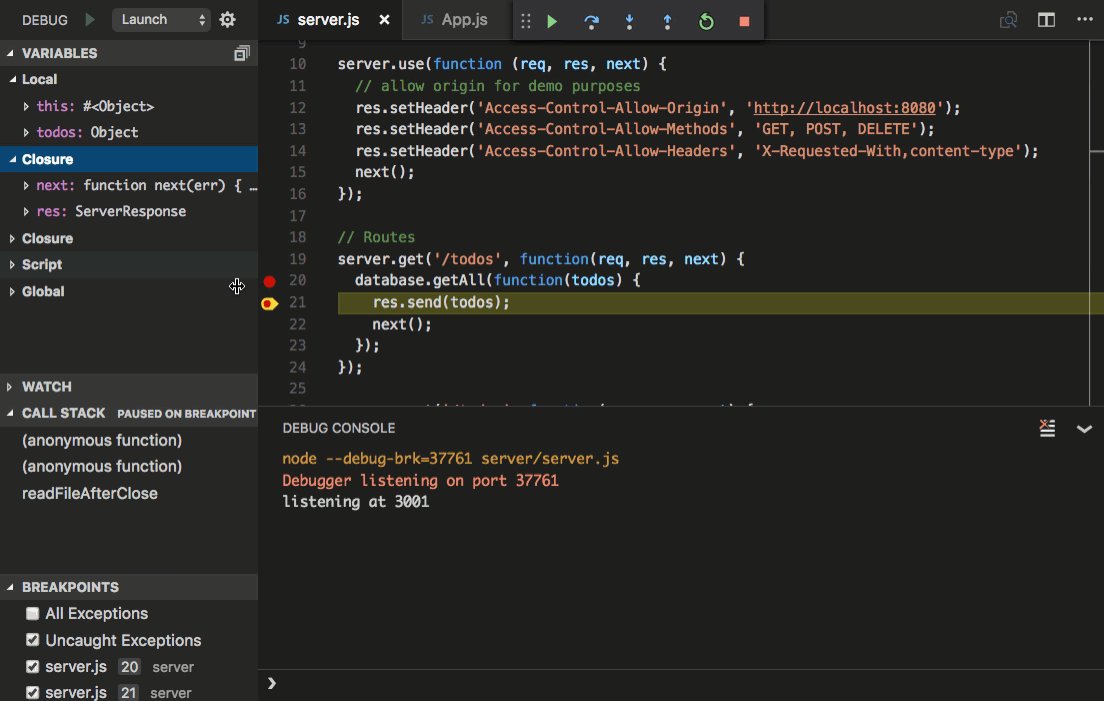
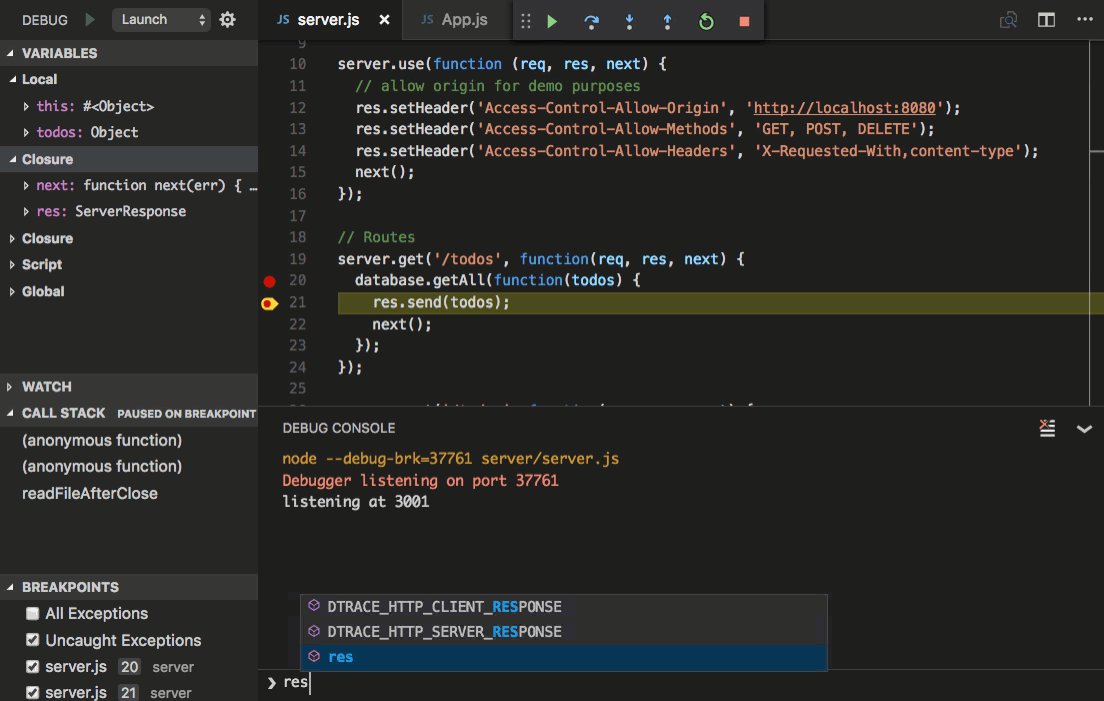
Отладка
VS Code содержит встроенный отладчик кода. Вы можете, например, отметить брейкпойнты (точки остановки) и следить за состоянием приложения в реальном времени.

Для отладки бэкенд-кода достаточно встроенных возможностей. Для отладки фронтенд-кода нужно установить плагин для соответствующего браузера:
Подробнее об отладке можно узнать на сайте VS Code.
Ссылки
Курс по настройке окружения для работы в современной экосистеме JavaScript.
Валерия Белякова
год назад
2
.png)





