Алгоритмы на деревьях
Теория: DOM-деревья
Фронтенд-разработка непрерывно совершенствуются. Постоянно появляются новые технологии, с помощью которых создаются веб-страницы и браузерные движки для отображения этих самых веб-страниц. Буквально каждый год выпускаются новые версии JavaScript-фреймворков, которые исправляют недочеты языка и делают разработку веб-страниц более комфортной.
Тем не менее основа всей фронтенд-разработки остается незыблемой. Когда пользователь открывает веб-страницу, браузер совершает одни и те же действия:
- Получает исходный текст этой страницы с удаленного сервера в формате HTML
- Производит ее разбор — еще его называют парсингом
- Строит из полученной информации модель документа и отображает пользователю результат на экране в графическом виде
Эта модель документа — это особый вид дерева, которое можно читать и изменять при помощи JavaScript так, чтобы изменение сразу отображались пользователь на экране. Сегодня мы детально разберем особенности этих деревьев, на которых и построены современные сайты.
Свойства DOM-дерева
Модель документа, которую браузер строит после парсинга, называется DOM — это сокращение от Document Object Model (объектная модель документа).
Это интерфейсный подход, который был придуман для поддержки работы с документами при помощи языков программирования. В таком подходе предполагается, что каждый элемент документа представляет собой некий объект — блок со своими определенными свойствами и ссылками на другие блоки.
Рассмотрим на примере разбиение страницы на такие блоки:

Страницу с этого рисунка можно представить в виде HTML-разметки:
Обратите внимание, что элементы размещаются внутри друг друга и обладают дополнительными свойствами, которые оформляются в виде HTML-атрибутов. Описание данных при помощи различных уровней вложенности — это один из способов описания древовидных структур, с которыми мы познакомились на предыдущих уроках.
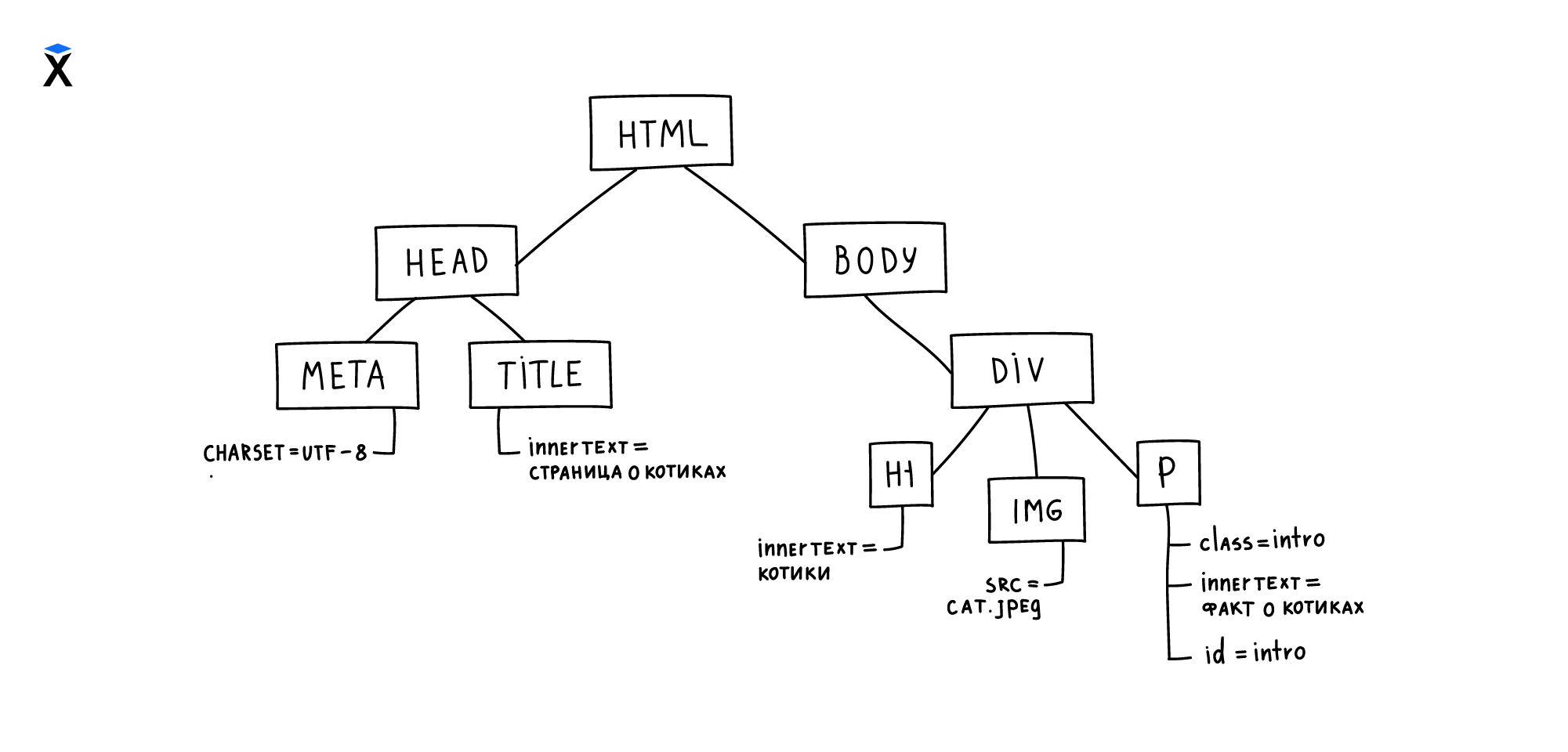
Следовательно, такой документ можно представить в виде дерева:

Как видите, вложенные элементы превратились в дочерние узлы, а HTML-атрибуты — в набор значений, хранящихся в узле. Этот вид документа как раз и называется DOM-деревом.
DOM-дерево — это один из способов представления одного и того же документа. Для браузера он имеет вид HTML-разметки, а для человека — графического представления, основанного на вложенности блоков друг в друга.
Древовидное представление документа способствовало развитию JavaScript — так в языке появилась функциональность для управления числом и составом элементов веб-страницы. Еще DOM-дерево подходит для описания интерфейсов. Также его можно использовать в работе с XML и другими способами описания документа.
Операции над DOM-деревом
Получение и изменение элементов страницы — это довольно частые операции, которые мы выполняем с помощью JavaScript. Множество фронтенд-задач как раз и заключаются в том, чтобы получить узел и изменить его свойства — например, поправить фон или текст. Все эти задачи выполняются через DOM-дерево документа.
Далее мы попробуем получить узел P из нашего примера.
Есть четыре способа получить элемент:
- Поиск по идентификатору:
Javascript
- Поиск по названию HTML-тега:
Javascript
- Поиск по имени CSS-класса:
Javascript
- Поиск с помощью CSS-селекторов:
Javascript
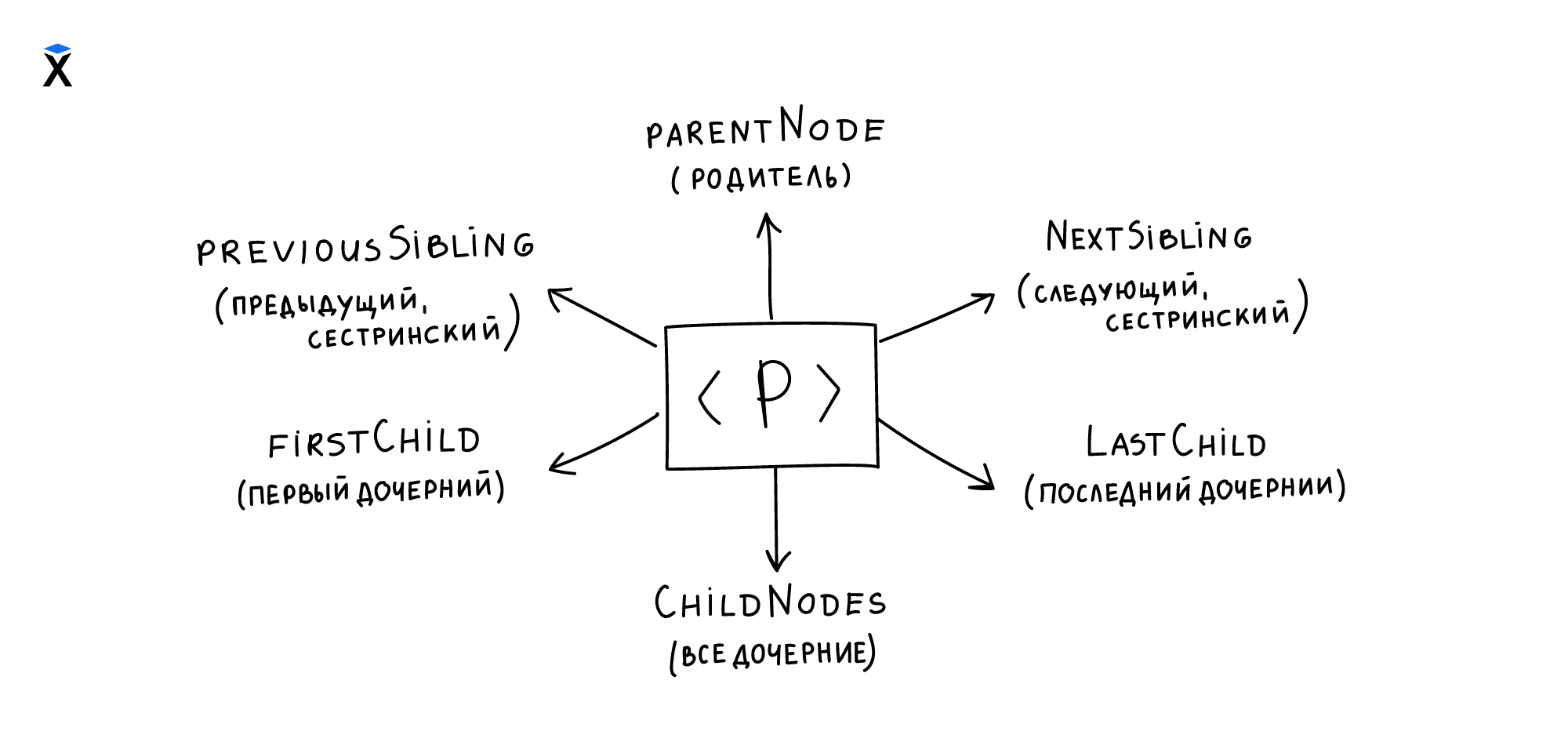
Корневым узлом документа будет узел с тегом html. После получения узла мы сможем воспользоваться навигационными свойствами, которые позволяют быстро переходить к соседним элементам. Эти свойства удобно показать так:

Как следует из рисунка, мы можем работать с соседними узлами, обращаясь к свойствам с соответствующими именами. Например, чтобы получить набор дочерних элементов, можно использовать такой код:
Javascript
Теперь рассмотрим добавление нового узла в дерево. Чтобы это сделать, нужно программно создать новый элемент и добавить его в набор дочерних элементов родительского узла. Рассмотрим добавление на примере элемента с тегом div:
Javascript
Чтобы удалить элемент, можно вызвать метод remove() у найденного элемента:
Javascript
Выше мы рассмотрели модификации состава узлов и навигацию между ними, но это еще не все. Еще мы можем модифицировать любой HTML-атрибут или значение выбранного узла, что организовывать интерактивные страницы.
Более детально эта тема разбирается в курсах, посвященных программированию на JavaScript. А сейчас посмотрим на небольшой пример, описывающий модификацию HTML-атрибута:
Javascript
Выводы
В этом уроке мы изучили DOM-деревья — это особый вид деревьев, который стал стандартом взаимодействия с документами при работе с HTML, XML и другими языками разметки. Такие деревья легли в основу современного веб-серфинга и работы с другими документами — например, формата Word. С помощью этого подхода мы можем модифицировать веб-страницу на лету, не тратя время и силы на постоянную отправку запросов на сервер.
Рекомендуемые программы
Завершено
0 / 8

