Bootstrap 5: Основы верстки
Теория: Сетка
Сетка — главный компонент фреймворка Bootstrap. Разные проекты подключают Bootstrap только для возможности использовать сетку. Действительно, система сеток уже давно отработана на сотнях проектов и отлажена.
Понимание работы сетки в Bootstrap — важнейший навык при работе. Поняв хитрости построения шаблонов, вы сможете делать сложные макеты и не прибегать к ненужным дописываниям стилей.
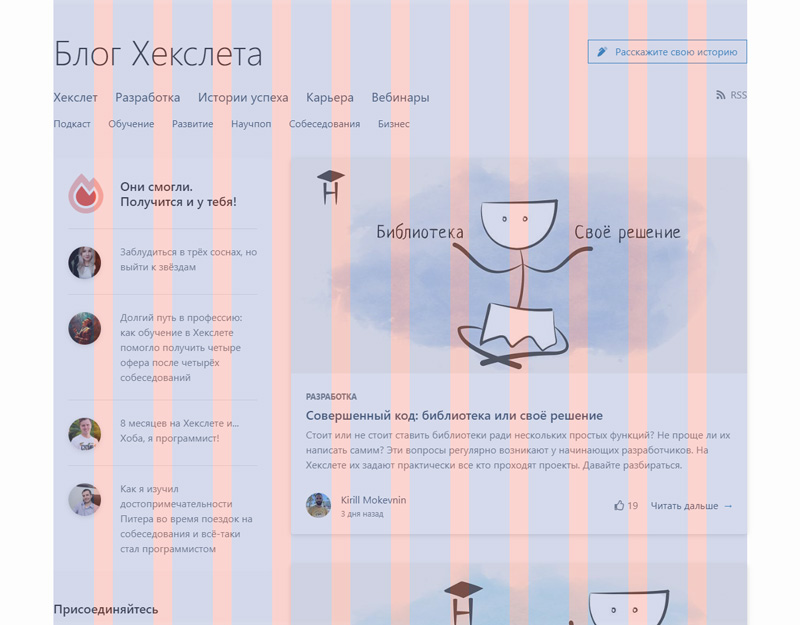
Cетка — система линий, по которым выстраивается контент внутри шаблона. Эти линии являются невидимыми. Взгляните на шаблон блога Хекслета. На изображении указана сетка проекта. Темными линиями обозначены колонки, а оранжевыми отступы между колонками. Изучите этот пример и найдите закономерности того, как выстроен контент внутри блога.

Сетки в Bootstrap отвечают за раскладку блоков и за адаптивность. Сетка определяет, как на разных разрешениях будут отображаться контентные блоки.
Сетку можно разбить на три составные части:
- Контейнер
- Строки
- Колонки
В качестве примера используем код с использованием сетки Bootstrap:
В этой разметке демонстрируется подход контейнер → строка → колонка. Добавив текст в колонку с классом .col, получится следующий макет:

Визуально кажется, что ничего особого не произошло, а текст вывелся так, как если бы не добавлялись контейнеры, строки, столбцы. Но это не так! Уже запущен механизм адаптивной сетки и выстраивание колонок. Добавим еще одну колонку с тем же текстом:

Получились две колонки одинаковой ширины. Настало время повнимательнее изучить те классы, которые описаны в HTML.
container
Контейнер является ключевым элементом сетки Bootstrap. Главная задача контейнера — ограничение ширины контента. По умолчанию, контент в Bootstrap имеет максимальную ширину в 1140 пикселей. Это условие обуславливается доступностью: в этих рамках текст органично располагается по ширине и вмещает примерно 120 символов. Большее количество символов труднее читать, так как глазу сложнее перемещаться между строчками.
Это ограничение можно обойти. Для этого в Bootstrap используется класс .container-fluid, который не ограничивает ширину контента внутри себя. Двухколоночный макет из примера выше при использовании .container-fluid будет выглядеть следующим образом:

Внутри себя контейнер хранит элементы любых видов. Это не обязательно должны быть строки. Если для элементов сетка не нужна, то не стоит создавать строку с одним единственным элементом внутри.
Важно: не вкладывайте контейнер внутри контейнера. Это плохая практика. При необходимости в нескольких контейнерах, вместо вкладывания друг в друга разделите их. Если в процессе разметки заметили, что нужен контейнер в контейнере, то успокойтесь, попейте кофе и пересмотрите подход.
row
Как и в таблицах, строки — неотъемлемый атрибут столбцов. В Bootstrap строка берет на себя роль flex-контейнера, внутри которой будут располагаться flex-элементы столбцы. Если пропустить обертку, то столбцы перестанут работать.
Класс .row имеет следующие стили:
Интересным здесь является использование отрицательных внешних отступов. Данный прием используется по причине того, что колонки внутри Bootstrap имеют внутренние отступы, которые отделяют колонки друг от друга на фиксированное значение в 30 пикселей. Чтобы компенсировать отступы слева и справа и не образовать лишние отступы у первого и последнего элемента в строке используются отрицательные отступы у контейнера, которым является .row.
Внутри .row содержатся только колонки! Это гарантирует правильную вложенность и возможность создавать адаптивность. Сторонние элементы выносятся за пределы .row.
Так как .row — flex-контейнер, то к нему возможно применять доступные свойства.
col и col-*
В примере с двухколоночным макетом использовался класс .col, который равномерно распределяет пространство между колонками с такими классами внутри контейнера .row. В макетах такая операция часто не нужна, а необходимо дать блокам свое количество колонок. Bootstrap — 12-колоночная система. Из этого следует, что помимо класса .col при создании сетки доступны 12 классов вида .col-*, где * — количество колонок, которые займет элемент.
В этом примере первая часть текста получила 4 колонки из 12, вторая же часть текста получила 8 колонок из 12. Bootstrap автоматически переносит колонки, если суммарно они занимают больше 12 частей. Если в строке меньше колонок, то при добавлении нового элемента можно забыть этот момент.
Можно комбинировать класс .col с классами .col-*. Это позволит ограничивать только необходимую часть, автоматически просчитывая место для колонки с классом .col. Например, создавая двухколоночный макет, указывается col-* для сайдбара и .col для контентной части.
Внутри колонок, как вы можете догадаться, может лежать абсолютно любой контент. В роли колонки так же может выступать любой элемент.
Важно: Такая структура как контейнер → строка → колонка обязательна. Держите это в голове каждый раз, как создаете сетку с помощью Bootstrap.
Распространенная ошибка — исключение контейнера из этой цепочки. Хоть строка .row и не зависит напрямую от стилей контейнера, но не указав контейнер пропадет одна из компенсаций внутренних отступов, вы потеряете равномерное выравнивание контента на различных размерах viewport.
Рекомендуемые программы
Завершено
0 / 10


