Верстка контента
Теория: Блочная модель и CSS
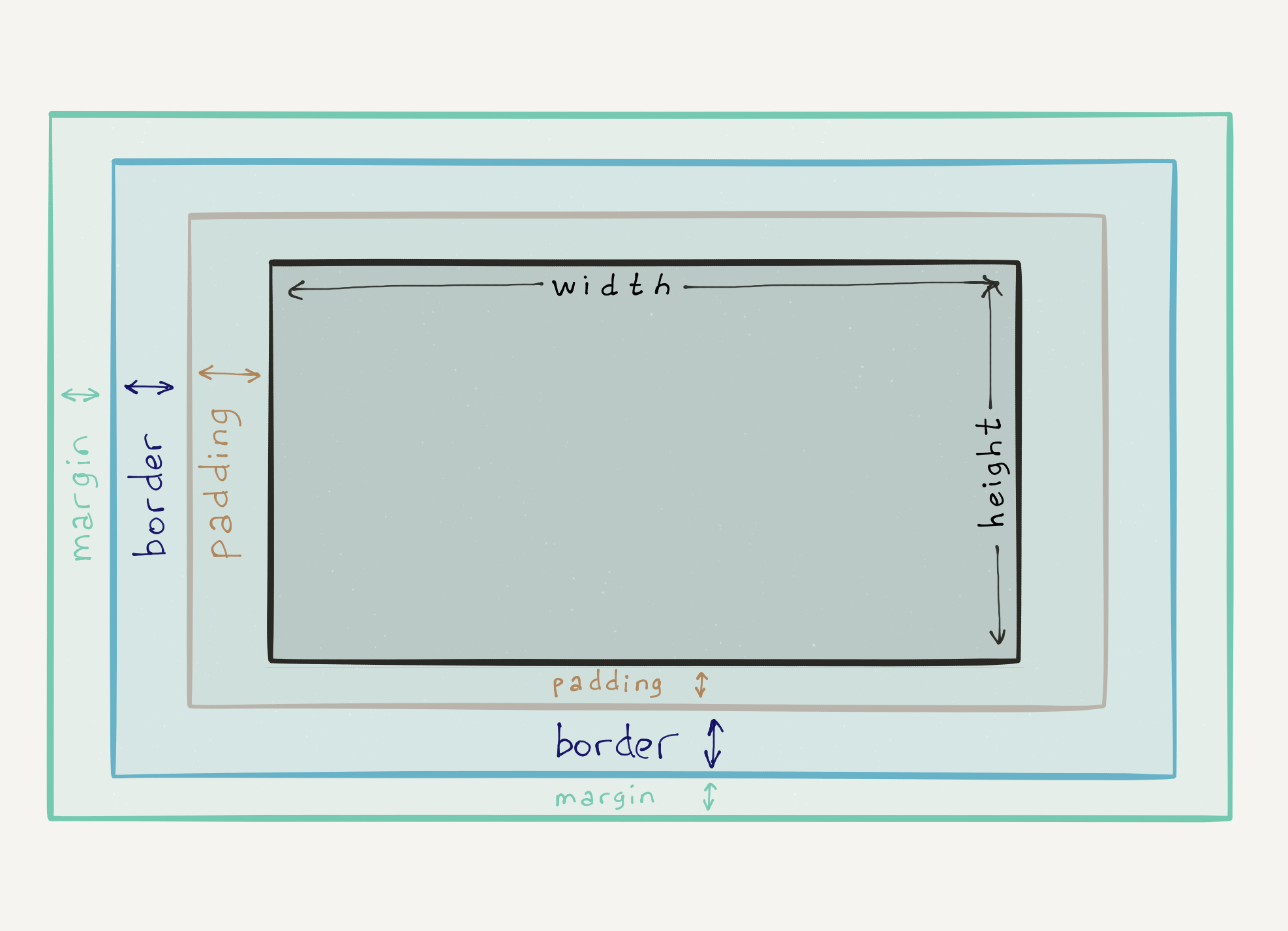
Блочная модель — правила, по которым браузер определяет размер элемента на странице, его ширину и высоту. В этом уроке рассмотрим все правила, которые влияют на блочную модель и научимся менять саму логику расчета размеров элемента.
Вспомним, какие свойства отвечают за ширину и высоту блока:
- Внутренние отступы. В CSS за их установку отвечает свойство
padding - Границы, устанавливающиеся свойством
border - Внешние отступы. За них отвечает свойство
margin - Высота и ширина блока, устанавливаемые свойствами
heightиwidth

Реальный размер элемента получится при сложении значений всех этих свойств. Рассмотрим их.
Внутренние и внешние отступы
По своим значениям, свойства margin и padding достаточно похожи, за исключением того, «куда» устанавливаются отступы. padding делает отступы внутри элемента, тем самым увеличивая его в размерах
В качестве значения свойство padding принимает четыре числа в следующей последовательности:
- отступ сверху. Можно установить отдельно свойством
padding-top. - отступ справа. Можно установить отдельно свойством
padding-right. - отступ снизу. Можно установить отдельно свойством
padding-bottom. - отступ слева. Можно установить отдельно свойством
padding-left.
Если внимательно посмотреть на пример выше, то можно заметить, что в качестве значения свойства padding использовалось только одно значение, а не четыре. Свойство padding может принимать несколько разных вариаций сокращенных записей:
- Одно значение — устанавливает одинаковый отступ по всем сторонам сразу. Например,
padding: 20pxустановит внутренний отступ в 20px сверху/справа/снизу/слева. - Два значения — устанавливает отступы по вертикали и горизонтали. Например,
padding: 20px 30pxустановит внутренний отступ в 20px сверху/снизу и 30px справа/слева. - Три значения — устанавливает отступы сверху, по горизонтали и снизу. Например,
padding: 20px 30px 40pxустановит внутренний отступ в 20px сверху, 30px справа/слева и 40px снизу.
Все те же самые значения и сокращения используются для свойства margin, которое устанавливает внешние отступы.
Свойство margin не влияет на видимые размеры элементов, но на место отступов не смогут встать другие элементы, поэтому оно входит в формирование общего размера
Сейчас использование этих свойств может показаться не таким очевидным, но впереди вас ждет множество упражнений, в которых будут использоваться эти свойства.
Заметьте, что отступ между вторым и третьим элементом всего 40 пикселей, а не 60, как могло бы подуматься, ведь используется нижний отступ в 40 пикселей от второго элемента и 20 пикселей сверху от третьего. При этом внешние отступы не сложились, а был выбран наибольший из них.
Этот эффект называется схлопыванием внешних отступов — если внешние отступы двух соседних элементов накладываются, то будет выбран тот, который больше. Схлопывание отступов происходит только по вертикали.
Также свойство margin используется для приема центрирования элементов по горизонтали. Прием заключается в установлении автоматических отступов для свойств margin-left и margin-right. Если блок, для которого установлены эти свойства обладает заданной шириной, то браузер автоматически сделает отступы слева и справа так, что блок встанет по центру. Этот прием повсеместно используется в верстке и вы часто будете его использовать при создании макетов.
Для этого приёма важно, чтобы блок имел свойство ширины.
Границы
Видимые границы элемента можно задать одним из двух свойств:
borderoutline
Различие свойств в поведении:
borderпрямо влияет на блочную модель и размеры элементаoutlineрисует границу «поверх» элемента и не влияет на его размеры
Их синтаксис похож, поэтому разберем только свойство border, которое является обобщенным для трех свойств:
border-width— ширина границыborder-style— тип границыborder-color— цвет границы
Свойство border-width тоже сокращенное, что может сводить с ума. Если указано одно значение, то ширина устанавливается для всех сторон одновременно, что в большинстве случаев достаточно. Сокращения же повторяют сокращения свойств margin и padding:
Границы могут быть разного типа: сплошные, пунктирные и т.д. За определение типа границы отвечает свойство border-style, которое может принимать одно из значений:
dotteddashedsoliddoublegrooveridgeinsetoutsetnone— отсутствие типа границ. Можно назвать это удалением границы
Здесь работает принцип: «лучше один раз увидеть, чем сто раз услышать»
Последнее свойство — border-color, которое устанавливает цвет границы. Вы можете использовать инструмент разработчика DevTools или специальные сайты, где дается возможность выбрать цвет и получить его hex значение. Ссылка на один из таких сайтов будет в конце урока.
Зная все основные свойства, можно объединить их единым свойством border и записать значения границы, используя только его. Порядок указания не имеет значения, но обычно свойства указывают в той последовательности, в которой они были изучены: border: border-width border-style border-color.
Изменение блочной модели
На видимый размер элемента влияют следующие свойства:
widthheightpaddingborder
Например, итоговая ширина элемента получается из складывания ширины (свойство width), левого и правого внутреннего отступа (свойства padding-left/padding-right), левой и правой границы (свойства border-left/border-right).
Такое поведение может вставлять палки в колеса, ведь задавая ширину элементу хочется ожидать, что она такой и будет, а не будет дополнительного сложения с другими свойствами. CSS может изменить это поведение и не давать изменять ширину другими свойствами.
Таким свойством является box-sizing. Его роль — определить, будут ли влиять свойства padding/border на формирование конечного размера элемента. Свойство принимает одно из двух значений:
content-box— значение по умолчанию. Значенияpaddingиborderбудут добавлены к ширине и высоте блокаborder-box— Значенияpaddingиborderне будут добавлены к ширине и высоте блока. Ширина и высота блока определяются только контентом внутри или значениямиwidth/height
Когда вы будете изучать верстку различных сайтов, то часто будете встречать вот такую запись в CSS:
Это правило означает, что все элементы в HTML не будут добавлять внутренние отступы и границы к итоговым ширине и высоте
Изменение типа отображения элемента
HTML элементы можно поделить на несколько условных групп:
- Блочные
- Строчные
На самом деле вариантов намного больше и со многими вы познакомитесь в процессе изучения курсов, но сейчас важно уметь изменять тип элемента.
Для изменения типа отображения элемента используется свойство display. В качестве значения принимается тип отображения элемента: блочный, строчный, flex-контейнер, с которым вы скоро познакомитесь, и множество других значений. В этом уроке остановимся на трех:
blockinlineinline-block
Эти значения уже встречались вам, даже если это незаметно. Каждый HTML элемент, по умолчанию, имеет установленное свойство display, например:
<p>,<div>,<section>,<ul>— имеют значениеblock<span>,<strong>,<a>— имеют значениеinline
Эти значения можно менять по своему усмотрению. Например, в определенном макете или на определенном разрешении необходимо <span> сделать блочным элементом. Для этого достаточно изменить одно свойство:
Можно проделать и обратную операцию — превратить блочный элемент в строчный, тогда используется значение inline
Поведение блоков будет таким, как уже было изучено: блочные элементы будут занимать всю доступную ширину, а строчные в зависимости от контента внутри, причем тип тега уже не будет играть роли.
Интересным значением является inline-block. По его названию кажется, что это одновременно и блочный и строчный элемент, но это не так. Такое отображение создает совершенно новый тип элемента, который еще не встречался. Очень подробно про него можно прочитать в статье, которая указана в конце урока. Если вы хотите глубже в этом разобраться, то рекомендуем ознакомиться с ней.
А что же в практическом плане дает значение inline-block?
- В отличие от
inlineесть возможность использовать свойстваwidthиheight. Обычный строчный элемент игнорирует эти свойства, так как размер определяется контентом внутри и не может быть изменен с помощью CSS - На такой элемент свойства
margin/padding/borderприменяются как на обычный блочный элемент - В отличие от блочного элемента его могут «обтекать» другие элементы, то есть он может вести себя как обычный
inlineэлемент
Важно: на inline-block элемент действуют все свойства шрифта, в том числе и межстрочный интервал. Это может приводить к дополнительным отступам, которые не ожидаются у элемента. Подробнее о межстрочном интервале будет в будущих уроках
Рекомендуемые программы
Завершено
0 / 17
.png)










