Верстка контента
Теория: Градиенты
Цвет — сильное выразительное средство при создании сайтов. Являясь дополнением к расположению, цвет создает настроение, помогает быстро найти нужный участок информации и так далее. Вы уже умеете устанавливать цвет текста с помощью color, создавать фон с помощью свойства background. Но до этого цвет был сплошным, то есть использовался только один цвет в свойстве.
Для выделения участка контента можно применять не только один цвет, а смесь из нескольких переходящих друг в друга цветов. В дизайне существует понятие «градиент» — заливка, состоящая из нескольких цветов, которые плавно переходят друг в друга через промежуточные цвета. Конечно, понятие «плавно» не всегда верно, но это распространенный вариант. Посмотрите на пример градиента, который идет от оранжевого к желтому цвету:

В веб-дизайне градиенты используют для создания подложек у элементов: карточек товара, первых блоков и т.д. Например:

Разберем, как созданы оба градиента. Первый вариант — переход двух цветов, для создания которого используется функция linear-gradient(). Функция создает, исходя из названия, линейный градиент. Линейный обозначает, что цвета переходят из одного в другой под некоторым заданным углом. Вот как выглядит переход оранжевого и желтого цвета из первого примера:
Сразу стоит пояснить, что градиенты устанавливаются для свойства background-image, но, для экономии места, все примеры будут записаны в обобщенном свойстве background. При использовании градиентов доступны все остальные свойства, такие как background-size.
Из чего состоит функция linear-gradient():
- Направление градиента. В примере выше направление не указано, а значит градиент будет идти сверху вниз
- Цвета, которые используются в градиенте
Количество цветов, которые используются в градиенте, ограничивается фантазией. Цветов может быть 2, 3, 4, 5 и так далее. Дизайнеры не используют одновременно много цветов, чтобы не превращать блок в мешанину, за которой теряется контент. Например, создадим градиент из четырех цветов:

Не очень красивая картинка получилась. Старайтесь не перегружать страницу цветами. Для подложек обычно используются два или три цвета. Чем они ближе друг к другу по тону, тем плавнее будет переход.
Рассмотрим второй пример с карточкой товара:
Здесь впервые встречается угол наклона градиента в 45 градусов. Это значение определяет, как пойдет градиент. Если не указать угол явно, то он будет равен 180 градусов.
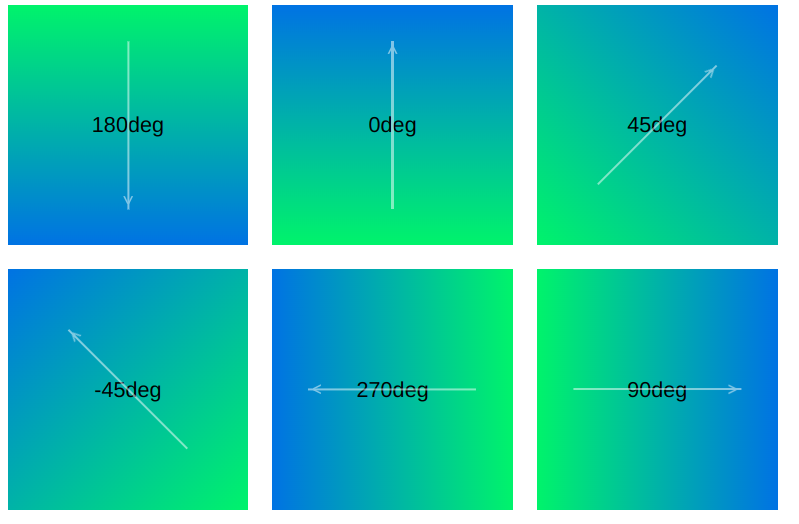
Вот пример значений углов, которые встречаются в практике:

В примере используется градиент от зеленого до голубого цвета. Это важно держать в голове, чтобы видеть, как угол влияет на процесс заливки фона.
Вернемся к примеру с градиентом карточки:
Точки остановки градиента
Разобрав угол заливки можно заметить конструкцию вида #цвет процент. Что обозначает процент? Чтобы лучше разобраться в этом, создадим следующий пример:

Вопрос очевиден: «Что здесь вообще происходит? И почему создано 4 фона с помощью одного свойства?». Разберемся по порядку!
Цвета в градиентах распределяются автоматически. Если указано три цвета для градиента, то браузер автоматически, равномерно, распределит все цвета по площади блока, примерно по 33.3% от размера блока на каждый цвет. В дизайне редко применяется такое распределение пространства, так как существует главный и дополнительные цвета. Главный цвет, как понятно по названию, занимает больше площади, чем остальные и CSS позволяет указать, в каких пропорциях должен распределяться цвет внутри блока.
Проценты после цвета обозначают точку остановки или color stop, то есть точки, в которых происходит начало и конец цвета в градиенте, например #03001e 0%, #03001e 25% обозначает, что цвет #03001e имеет две точки остановки: в самом начале градиента и по достижению 25% от длины градиента.
Следующая часть записи: #7303c0 25%, #7303c0 50%. Обратите внимание, что цвет #7303c0 начинается с той же позиции, где и закончился предыдущий цвет. Это и создает резкий переход цветов без смешения. Такой пример наглядно показывает, как создаются точки остановки градиента, а значит можно вернуться к прошлому примеру:
#4158d0— появляется с самого начала градиента и плавно переходит в следующий цвет#c850c0— появляется с почти половины градиента и переходит в следующий цвет#ffcc70— последний почти в конце градиента
Можно увидеть конкретные точки переходов, если для каждого цвета установить начальные и конечные точки остановки:

Кстати, такой эффект тоже часто используется на сайтах :)
Для уменьшения количества кода можно использовать то, что значения 0% и 100% будут стоять по умолчанию для первого и последнего цвета соответственно. Ведь градиент начинается с нулевой точки и заканчивается в последней. Код из прошлого примера сокращается так:
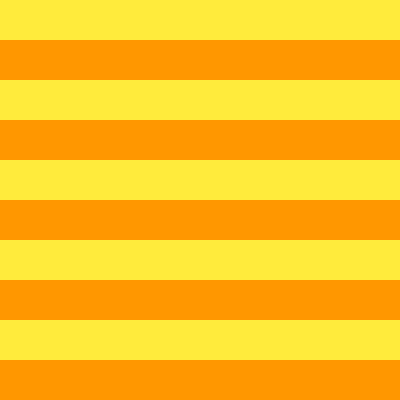
С помощью линейных градиентов разработчики могут создавать так называемые «паттерны» — повторяющиеся изображения, которые можно стыковать друг с другом. Например, с помощью градиентов можно создать чередующиеся полосы:

Что происходит в этом градиенте? Он указан следующим образом с использованием функции repeating-linear-gradient():
В этом примере градиент указан до 20% от всей ширины блока. При использовании функции linear-gradient() все, что больше 20% от размера блока станет одного цвета, а конкретно оранжевого, так как он указан последним. repeating-linear-gradient() вместо этого повторит весь градиент до тех пор, пока есть место в блоке. Это удобно, если нужно создать повторяющийся градиент.
При создании более сложных паттернов можно использовать не проценты, а пиксели. Это поможет четче указать размер каждого цвета внутри блока:
Радиальный градиент
Радиальный градиент, как видно из названия, создает круговой градиент, где центр является началом градиента. Создадим радиальный градиент из двух цветов. Для этого используется функция radial-gradient():
Как можно догадаться, использовать направление в виде градусов для радиального градиента не имеет смысла. Вместо этого у такого типа градиента доступно две опции, которые могут быть указаны до цветов:
- Форма:
circleилиellipse. По умолчанию радиальный градиент имеет формуellipse - Размер:
farthest-corner— Градиент распространяется до самого дальнего угла блока. Это значение по умолчаниюclosest-side— Градиент распространяется до ближайшей границы блокаclosest-corner— Градиент распространяется до ближайшего углаfarthest-side— Градиент распространяется до самой дальней границы блока
По описаниям может непонятно о чем идет речь, поэтому стоит рассмотреть варианты на примерах. Начнем с формы градиента:
А теперь размеры:
Заметьте, что не так уж и просто найти отличия. Важно знать, что это возможно в CSS, но не пытайтесь выучить и разобраться сходу во всем этом. В большинстве случаев вы будете пользоваться достаточно простыми средствами, а при необходимости возвращаться к документациям и спецификациям. Другой способ изучения — просмотр кода сторонних сайтов. Возьмите в привычку просматривать код всех элементов, которые вам понравились. Изучайте то, как они сверстаны и пробуйте повторить — такой подход быстро прокачает вас в верстке.
Как и при использовании линейного градиента, радиальный позволяет работать с точками остановки:
Подбор цветов для градиента
Подбор цветов — тема ничуть не легче, чем воспроизведение градиента с помощью CSS. Для того, чтобы правильно сочетать цвета, художники и дизайнеры проходят целые курсы. Такая сложность нам не нужна, но базовые моменты изучим в этом разделе.
Тема сочетания цветов используется не только при создании градиентов, а на всем пути карьеры фронтенд-разработчика. Если нужно быстро сделать страницу, а дизайнера «под рукой» нет, то умение базово выбрать цвета — хороший навык в портфолио.
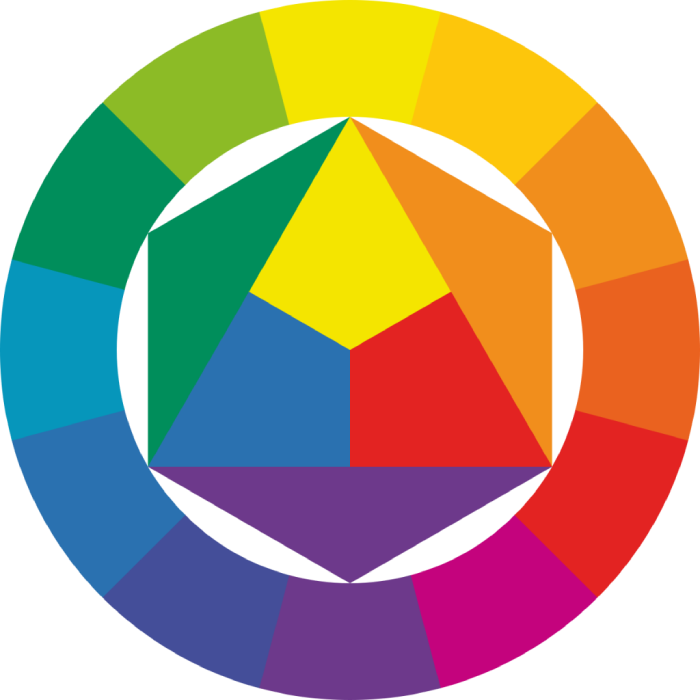
Для подбора цветов используется «Круг Иттена», названный так по фамилии швейцарского художника 20 века Иоганнеса Иттена. Будучи теоретиком, он изобрел круг, с помощью которого определяются родственные цвета:

Круг включает в себя много понятий, такие как первичные, вторичные и третичные цвета, но нас интересуют подходы к выбору цветовых сочетаний:
- Комплементарное сочетание
- Триада
- Контрастная триада
- Аналоговая триада
На примере небольшого блока и градиентов рассмотрим сочетания цветов. Важно, что цвета не будут совпадать один в один, они и не должны это делать. Круг позволяет нащупать опорные точки, а далее вы уже сами можете изменять тон и насыщенность цвета.
При использовании цветов старайтесь найти баланс. Один цвет обычно является основным и доминирует в компоненте, тогда как другие лишь проставляют акценты. Акцентами могут являться и все цвета, если фон компонента или сайта нейтральный.
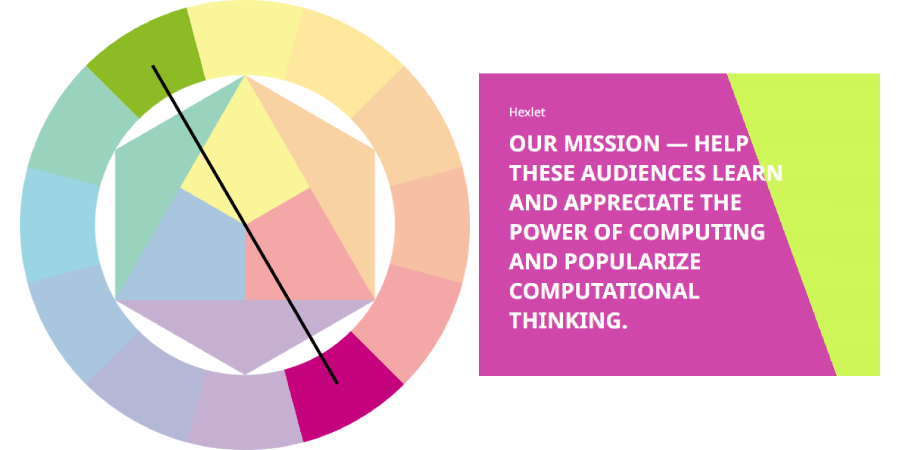
Комплементарное сочетание
Комплементарным считается сочетание противоположных цветов на круге. Такой выбор цветов позволяет создать максимальный контраст между элементами. Обычно комплементарное сочетание используется при акцентировании небольших участков. Подход можно использовать во всплывающих сообщениях, кнопках и так далее.
В градиентах подход используется для резкого перехода или просто как визуальный эффект. Но не стоит увлекаться — резкий контраст, в больших количествах, будет раздражать:

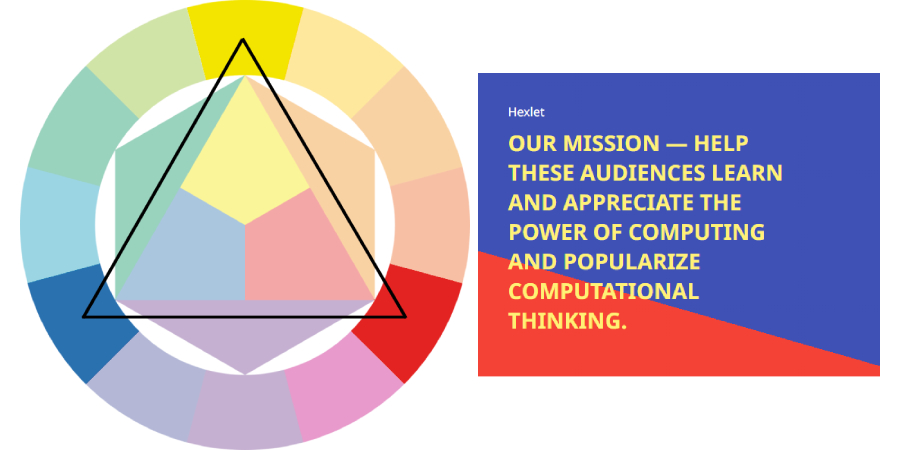
Триада
Сочетание контраста и сбалансированности. Все цвета хорошо сочетаются друг с другом в любом порядке. На круге фигура выглядит как равносторонний треугольник:

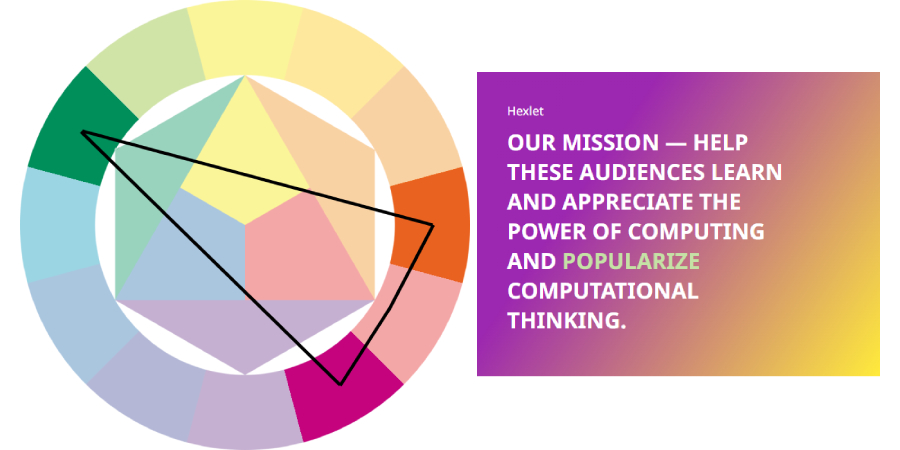
Контрастная триада
Еще один вид треугольника, который чуть уже, чем при обычной триаде. Такой подход ближе к комплементарному сочетанию. Для построения проводится прямая линия через весь круг, но, с одной стороны, берутся два соседних цвета. Здесь, как и в простой триаде соблюдается баланс контраста и сбалансированности:

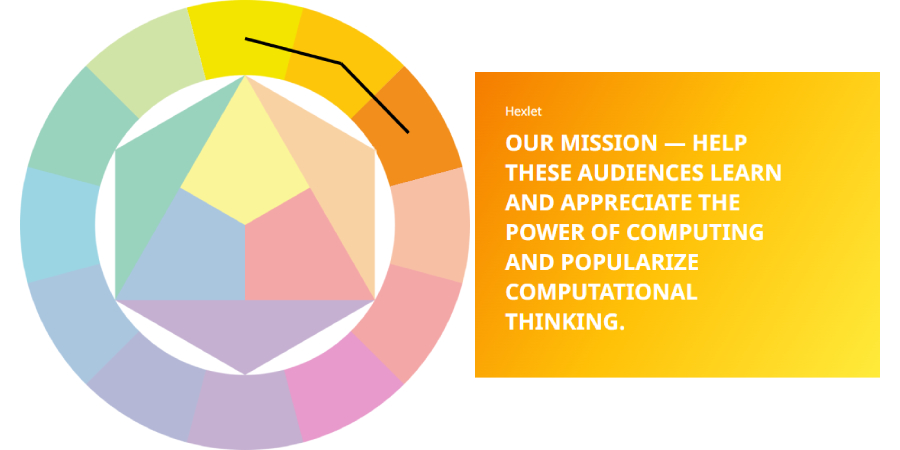
Аналоговая триада
Один из самых распространенных вариантов триад для создания градиентов. В отличие от остальных триад, здесь берется три соседних друг с другом цвета. Так как цвета при такой триаде могут быть очень близко друг к другу, то стоит внимательно следить за тем, чтобы контраст фона и текста был достаточным для комфортного чтения:

Рекомендуемые программы
Завершено
0 / 17
.png)










