Верстка контента
Теория: Введение
Работа с контентом — базовая часть любого проекта. За всеми красивыми анимациями, блоками и картинками скрывается контент. За ним приходит пользователь на сайт или открывает приложение. От того, насколько хорошо выглядит и ощущается контент, зависит настроение пользователя.
В этом курсе мы изучим базовые возможности при работе с контентом и научимся создавать анимации. Вы изучите:
- Как создавать стили для шрифтов и списков
- Как создавать и стилизовать таблицы
- Как использовать колонки с помощью свойства
columns - Какие существуют единицы измерения и как с ними работать
- Как создавать формы и использовать медиа-элементы
- Какими базовыми правилами анимации и типографики нужно пользоваться
- Как работает доступность
Практика
Многие из уроков в данном курсе будут иметь практики с возможностью перехода в веб-доступ. Старайтесь не просто выполнять задание, а после успешного прохождения также экспериментируйте с кодом и возможностями, которые вы узнали.
Практики в этом курсе построены по системе тестирования скриншотов. В отличие от других курсов, здесь идет проверка не по значениям, которые вы указываете, а делается скриншот страницы с вашими стилями и сравнивается со скриншотами решения учителя. Вы можете легко увидеть, как должна выглядеть страница при разных разрешениях viewport.
Посмотреть скриншоты со стилями из решения учителя вы можете в директории __tests__/__image_snapshots__.
Проверка практики
Решения студентов, в основном, проверяются по методу Visual Regression Testing, то есть сравнением скриншотов. Если не вдаваться в технические детали, то тестирование выглядит следующим образом:
- В упражнении содержатся эталонные скриншоты, которые были сделаны на основе решения учителя
- При нажатии на кнопку «Проверить» решение студента передается в браузер на основе Chromium и с него делается скриншот
- Скриншот сравнивается с эталонным скриншотом, после чего тесты выдают текстовый результат сравнения
Если во время тестирования были обнаружены различия более чем в 2% от оригинального изображения, то система выдаст одну из двух возможных ошибок:
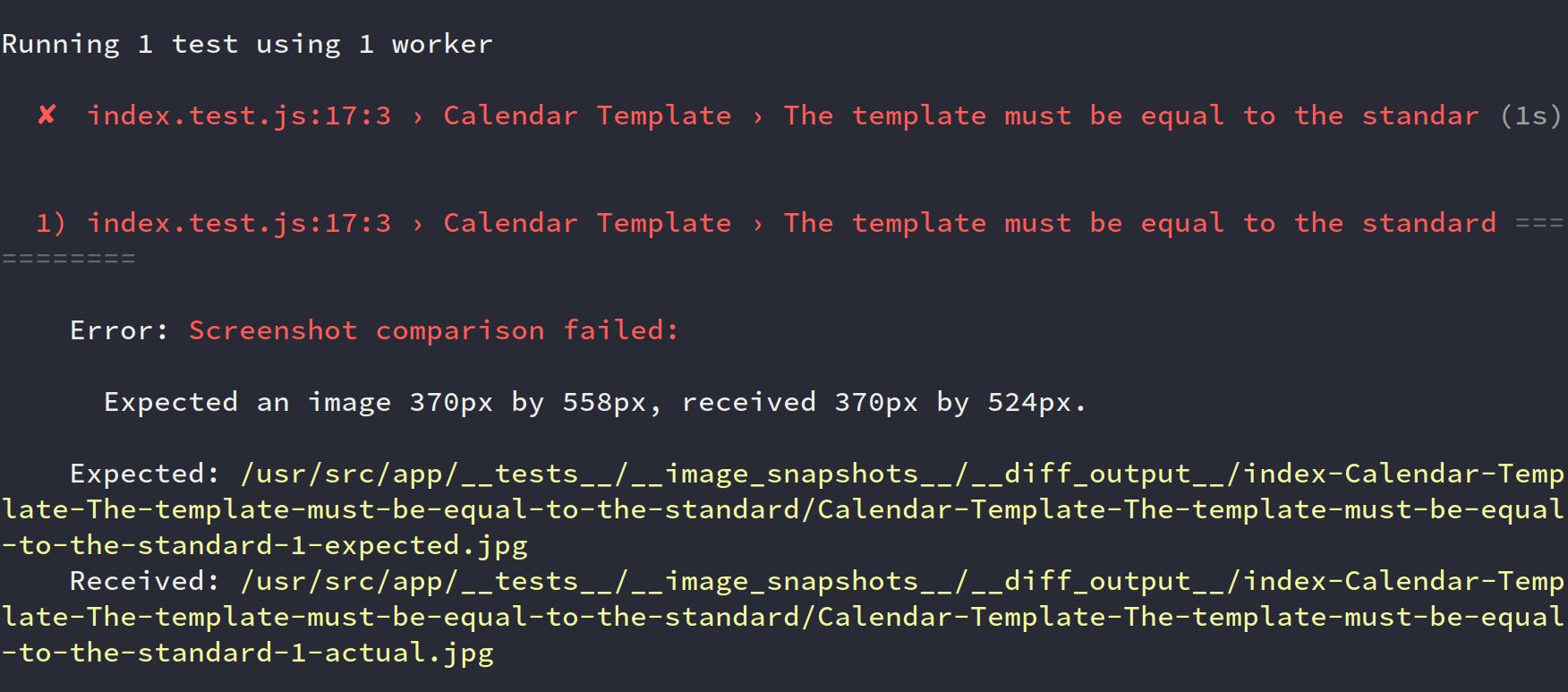
Разные размеры скриншотов

Expected an image 370px by 558px, received 370px by 524px. Система говорит, что размеры изображений не совпадают. В этом примере эталонный скриншот имеет размеры 370px x 558px, а для сравнения пришел скриншот с размерами 370px x 524px
Скорее всего есть проблемы в отступах/высоте или межстрочном интервале. Внимательно проанализируйте скриншоты, в директории __diff_output__. Конкретный путь указан в выводе тестов, а файлы можно найти используя левую область упражнения.
Вы найдете два файла:
- название-теста-actual.jpg — Скриншот вашего решения
- название-теста-expected.jpg — Эталонный скриншот
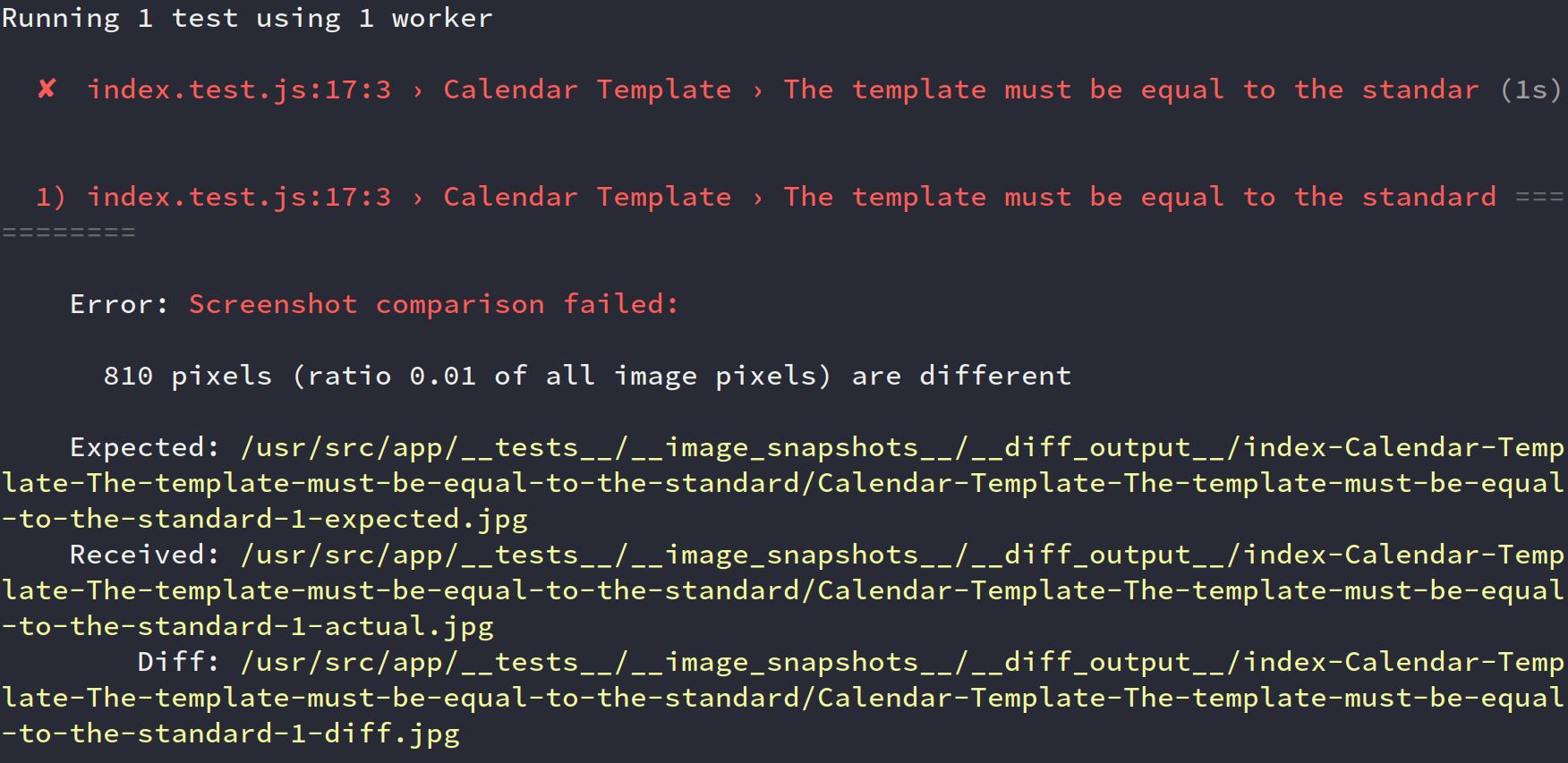
Визуальные отличия

810 pixels (ratio 0.01 of all image pixels) are different. В этом тесте система сообщает, что изображения различаются на 810 пикселей. В этом случае вместо двух файлов генерируются три:
- название-теста-actual.jpg — Скриншот вашего решения
- название-теста-expected.jpg — Эталонный скриншот
- название-теста-diff.jpg — Скриншот, полученный в результате наложения скриншота студента и эталонного. Именно на нем видны области, которые различаются
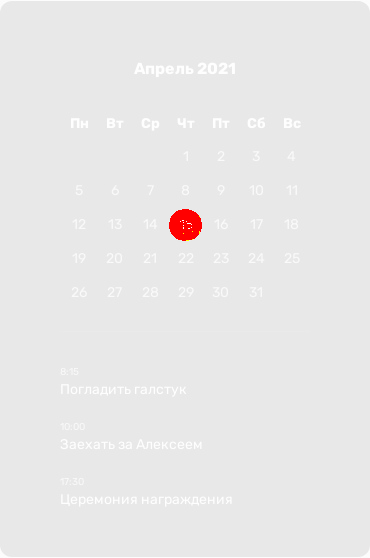
Скриншот с различиями выглядит приблизительно так:

Красным цветом выделено место, где были найдены отличия. В этом случае можно сравнить полученные скриншоты самостоятельно.
Важно: исправляйте различия сверху вниз. Часто происходит ситуация, при которой небольшая ошибка в отступе влияет на весь скриншот сразу. Выглядит так, как будто все неправильно, а для исправления достаточно исправить только одно свойство
CodePen
Другая возможность применить навыки, полученные при работе с курсом — использование сервиса CodePen. Вы можете создать свой pen, внутри которого экспериментировать со свойствами.
Также в каждом уроке курса будут представлены примеры, которые подгружаются с CodePen. Вы можете изучать их, а также вносить правки в режиме реального времени и следить за результатом. Не упускайте такую возможность.
Не забывайте постоянно практиковаться. Тогда ваши навыки работы с контентом позволят быстро и грамотно оформлять весь контент страницы или приложения.
Как подготовиться к этому курсу
Курс «Основы верстки контента» опирается на базовые знания синтаксиса HTML и CSS. Чтобы комфортно пройти этот курс, нужно знать, как создается разметка в HTML, что такое семантические элементы и какие базовые селекторы используются в CSS.
Эти темы разбираются в курсе Основы современной верстки.
Рекомендуемые программы
Завершено
0 / 17
.png)










