CSS: Вёрстка на Grid
Теория: Первая сетка
Разобравшись с основной терминологией, пришло время создать свою первую сетку. В этом уроке мы создадим простую сетку, которая будет состоять из 12 колонок и 12 строк.
Как и в случае с модулем Flex, для создания сетки нам необходимо иметь некий контейнер. Создадим такой контейнер с классом grid-12.
Для того, чтобы превратить секцию в grid-контейнер, необходимо воспользоваться свойством display со значением grid. Это не даст немедленных видимых результатов. Поэтому добавим внутрь нашего контейнера 3 дочерних элемента. Зададим им различное оформление и на примере этих блоков узнаем, как создать простую сетку.
https://codepen.io/hexlet/pen/xxZqBVr
Не указав количество колонок и строк, мы получили сетку с тремя строками и одной колонкой. Обычно это не тот результат, который мы ждём от сеток. Если вам нужна именно такая структура, то, возможно, сетки вам не нужны и проще не давать браузеру обрабатывать то, что он мог и не обрабатывать.
Другим возможным значением свойства display является inline-grid. Внутри такого контейнера всё будет происходить точно так же, как и при значении grid, но сам контейнер по поведению будет напоминать строчный элемент — он займёт ровно столько пространства, сколько необходимо. Другие элементы в потоке смогут обтекать его при необходимости и наличии свободного пространства.
https://codepen.io/hexlet/pen/wvMdJJG
Создание сетки
Самое время создать нашу первую сетку. В начале урока было указано, что создадим сетку из 12 колонок и 12 строк. Для этого используются свойства grid-template-columns и grid-template-rows. Первое свойство отвечает за размер колонок, а второе — за размер строк. Внутри себя они могут принимать множество различных значений. Вот лишь некоторые из них:
- Любые известные вам CSS-единицы. Это могут быть: px, em, rem и так далее.
min-content. При этом значении ширина колонки будет равняться минимально возможной. Это зависит от контента внутри колонок.max-content. Противоположность предыдущему значению. Ширина колонки будет равняться максимально возможной, с учётом того, какой контент находится в колонках.minmax(min, max). Здесь в качестве значения используется целая функция. Она принимает два значения: минимальный и максимальный размер. То есть мы устанавливаем границы, в пределах которых браузер сам выбирает ширину.auto. Браузер автоматически подстраивает все колонки так, чтобы самый большой элемент в нашей сетке поместился впритык.
Существует ещё несколько важных значений, которые мы разберём чуть ниже.
Узнав возможные значения для полосы, возникает вопрос: «А где же указывается конкретное число колонок или строк в сетке?». Дело в том, что оба свойства grid-template-columns и grid-template-rows могут принимать несколько значений, которые разделены пробелом. Каждое такое значение — это размер одной полосы. То есть, для создания сетки с 12 колонками и 12 рядами мы можем по 12 раз указать значения в каждом из свойств.
Создадим ровную сетку с квадратными ячейками. Сделаем их по 20 пикселей. Возьмём прошлый пример и добавим новые свойства
Теперь мы убрали значения высоты для контейнера. Это связано с тем, что значения ширины и высоты высчитываются от размера полос. Нет необходимости дополнительно выставлять эти значения, если вам не нужен особый размер контейнера.
https://codepen.io/hexlet/pen/WNrjpqX
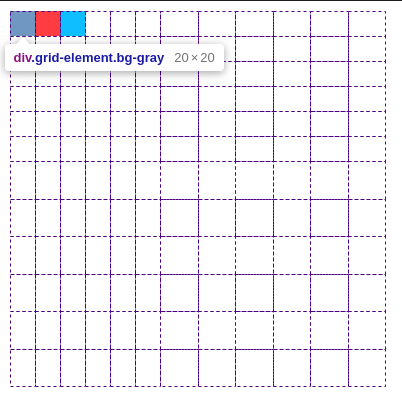
Обратите внимание на то, что случилось с элементами внутри сетки. До выставления свойств grid-template-columns и grid-template-rows они занимали всю доступную ширину экрана. Теперь каждый из них занимает ровно одну ячейку. То есть имеет размер 20 пикселей на 20 пикселей. Это очень легко проверить в веб-инспекторе, например в Chrome DevTools. Откройте его и наведите указатель мыши на любой из этих элементов. Вы увидите всю сетку и то, какое место в ней занимает каждый из элементов.
Необязательно использовать только одни варианты значений внутри свойств grid-template-columns и grid-template-rows. Для каждой полосы вы можете выставить своё уникальное значение. Например такое:
https://codepen.io/hexlet/pen/eYJWWJx
Обратите внимание на то, какого размера получились полосы в данном варианте.
Repeat
Указывать каждую колонку отдельно, особенно если они одинаковые — это достаточно скучное дело. Очень легко допустить ошибку и получить не ту сетку, которую ожидали. Чтобы избежать повторения одних и тех же значений, у свойств grid-template-columns и grid-template-rows есть специальное значение repeat. Точнее это функция, которая принимает 2 значения:
- Сколько раз повторить значение.
- Какое значение необходимо повторить.
Перепишем нашу 12-колоночную сетку с использованием функции repeat.
https://codepen.io/hexlet/pen/BajRRWm
Результат не изменился, а кода стало намного меньше и его легче прочитать. Это прекрасно :)
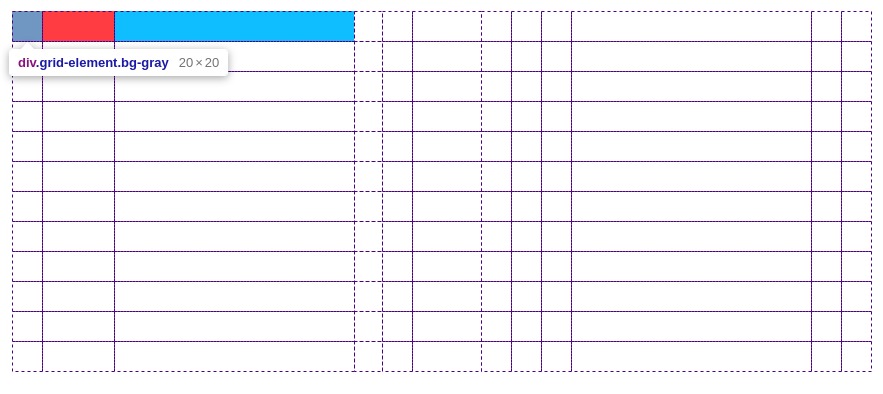
Функция repeat является одним из возможных значений свойств grid-template-columns и grid-template-rows. Поэтому её возможно использовать несколько раз, или комбинировать с другими значениями. Предположим, что первые 6 ячеек по вертикали и горизонтали нужны по 20 пикселей, а остальные по 30. Тогда CSS может принять следующий вид:
Теперь сетка в веб-инспекторе будет выглядеть следующим образом:
Помимо грубого указания количества колонок, которые мы хотим повторить, может использоваться ещё несколько значений:
auto-fill. Браузер повторит колонки столько раз, сколько может поместиться. Если контейнер ограничен по ширине, то браузер разместит столько колонок, сколько это возможно без выхода за рамки размера контейнера.auto-fit. Значение auto-fit почти полностью повторяет работу значения auto-fill за одним исключением: если в контейнере осталось свободное пространство после размещения всех колонок и элементов, то браузер автоматически сожмёт все пустые колонки до нуля. По сути, он их выкинет. Освободившееся место займут заполненные колонки.
https://codepen.io/hexlet/pen/QWyvvxJ'
Обязательно посмотрите на то, как выглядит сетка в веб-инспекторе. Вы увидите, что при использовании auto-fill получилась сетка размером 16x5, тогда как со значением auto-fit сетка 3x1. Браузер просто выкинул ненужные колонки, в которых нет никаких элементов.
Фракция
Нет, речь здесь пойдёт не о политике. При создании CSS Grid Layout разработчики пытались решить проблему адаптивности. Сейчас адаптировать необходимо любую веб-страницу, если вы заботитесь о пользователях. Как же адаптировать сетку? Можно обойтись относительными единицами измерения, но зачастую этот путь приводит только к большим проблемам. Особенно, если количество полос в сетке меняется. Вслед за изменением количества полос необходимо и менять все значения размеров колонок и рядов. Не самый удобный путь.
Для решения этой проблемы в стандарте CSS Grid Layout появилась новая единица измерения — фракция (fraction unit). Она позволяет указать, какую часть свободного пространства должна занять полоса сетки.
Эта единица работает по такому же принципу, что и flex-grow, который мы изучали в курсе CSS: Flex. Суть в том, что мы указываем конкретно, сколько частей должна занять ячейка относительно других частей.
Сделаем сетку во всю ширину экрана, в которой будет 12 колонок и 12 рядов. При этом размер этих полос должен определяться автоматически, в зависимости от текущего разрешения viewport. Имея в наличии единицы измерения fr, эта задача становится максимально простой:
https://codepen.io/hexlet/pen/dyGWRoV
Самостоятельное задание
Используя материалы урока, создайте 24 колоночную сетку. Попробуйте различные значения свойств grid-template-columns и grid-template-rows