CSS: Вёрстка на Grid
Теория: Работа с сеткой
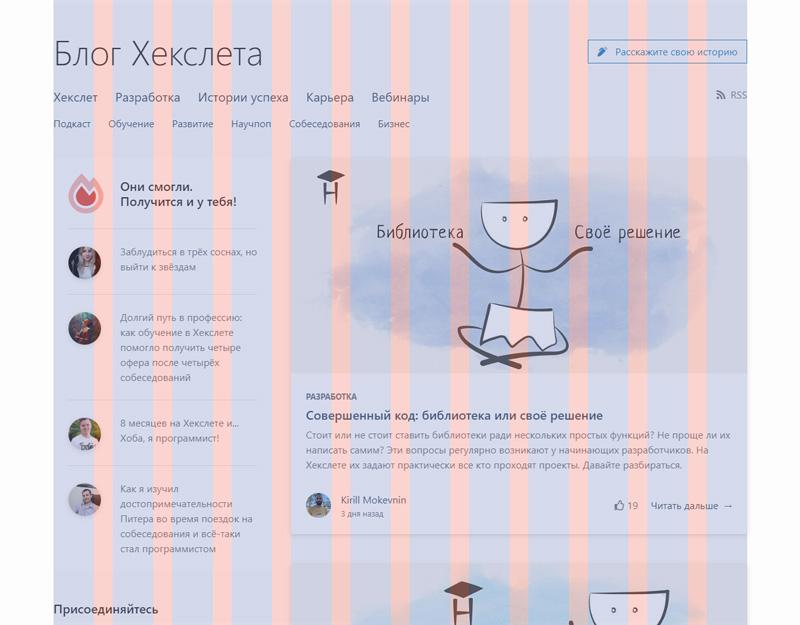
В уроке, посвящённом терминологии модуля Grid уже демонстрировался блог Hexlet и пример сетки, которую он использует. Вы могли заметить, что помимо непосредственно полос, по которым выстраивается контент, в этой сетке были использованы отступы между полосами. На изображении они были выделены оранжевым цветом.
Зачем же они нужны? Зачастую, весь наш контент внутри ячеек располагается по всей ширине. В этом случае отступы между колонками являются заменой свойства margin, но с одним существенным условием: модуль Grid автоматически проставляет отступы только там, где это необходимо. Это значит, что при разработке нет нужды отменять ненужные margin у первых или последних полос сетки.
Отдельно стоит упомянуть о том, что данные отступы добавятся к ширине полос, внутри которых расположен элемент. Внутри самого элемента никаких отступов не будет.
Перейдём от теории к практике. Возьмём один из примеров, который был в прошлых уроках. В нём представлена типичная схема двухколоночного макета, который часто встречается в разработке. Для удобства работы в данном уроке, помимо определения Grid-областей, укажем ширину каждой колонки в 100 пикселей:
https://codepen.io/hexlet/pen/LYGOPVB
Обратите особое внимание на совместную работу свойств grid-template-areas, grid-template-columns/grid-template-rows. Как видно, они не являются заменой друг друга, а прекрасно работают в связке.
В этом примере представлен макет, состоящий из 6 колонок. Сейчас отступа между сайдбаром и основным контентом не существует. Обычно это плохо отражается на читаемости информации в макете, так как тексты из двух разных элементов начинают слипаться друг с другом.
https://codepen.io/hexlet/pen/jOWaNrM
Для решения задачи создания отступов между Grid-полосами существует 2 свойства: grid-column-gap и grid-row-gap. Как можно догадаться из названия, первое свойство отвечает за отступ между колонками, а второе свойство - за отступ между рядами. В качестве значения свойства выступает любая доступная в CSS единица измерения. Будь то пиксели, проценты или любые другие единицы измерения.
Создадим в нашем двухколоночном макете отступ между колонками в 30 пикселей. Для этого необходимо у контейнера выставить необходимое значение.
https://codepen.io/hexlet/pen/mdVBNGz
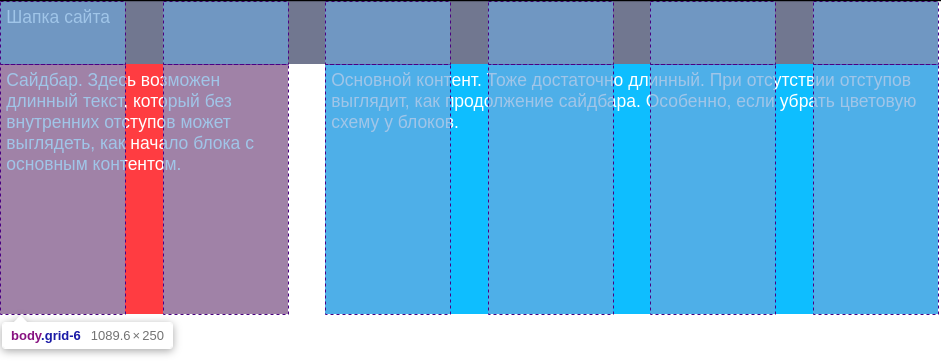
Если взглянуть на получившийся макет с помощью Chrome DevTools, то получим следующее:
Обратите внимание на отступы между колонками и на то, что несмотря на них, не появилось никаких отступов внутри элементов. Отступы стали частью наших элементов. А между сайдбаром и основным контентом образовался необходимый отступ в 30 пикселей.
На самом деле свойства grid-column-gap и grid-row-gap потихоньку выводятся из стандарта. В спецификации CSS появляется возможность задавать точно такие же отступы в модуле Flex, чтобы уйти от текущих проблем с отрицательными отступами при создании макетов. По этой причине было принято решение сделать одни правила и для Flex, и для Grid. Новые версии свойств избавились от приставки grid-* и именуются просто column-gap и row-gap.
Для удобства, разработчики CSS Grid Layout добавили сокращённое свойство grid-gap (или просто gap) для возможности указать отступы между колонками и рядами в одном единственном свойстве. Свойство grid-gap может принимать 2 значения:
- Отступ между рядами.
- Отступ между колонками.
Если указать только одно значение в свойстве, то браузер выставит данный отступ и для колонок, и для рядов.
https://codepen.io/hexlet/pen/xxZPKgz
Позиционирование полос
В CSS Grid Layout есть два свойства, позволяющие автоматически выровнять полосы внутри контейнера. Это свойства justify-content и align-content. Ничего не напоминает? Те, кто проходил курс по Flex конечно же узнали эти свойства. Теперь вы можете увидеть, как тесно между собой связаны модули CSS Flexible Box Layout и CSS Grid Layout. Разрабатывая с использованием этих двух модулей, вы часто будете пользоваться одинаковыми свойствами, которые, как не трудно догадаться, имеют и одинаковые значения. Посмотрим на них. В качестве примера возьмём 3 полосы, каждую из которых покрасим в свой цвет, чтобы более явно видеть разницу. Сам контейнер покрасим в серый цвет, чтобы видеть его ширину.
https://codepen.io/hexlet/pen/ExPbPRW
justify-content
Свойство justify-content позволяет выровнять Grid-полосы по горизонтали. То есть выравниваются колонки относительно контейнера. Как и в модуле Flex, свойство justify-content может принимать следующие значения:
start — это нормальное поведение элементов внутри контейнера. Все наши столбцы стартуют от левого края и идут по горизонтали друг за другом. Примеры в данном случае излишние.
end — При данном значении все элементы внутри контейнера сместятся к правой границе.
https://codepen.io/hexlet/pen/gOPXPZq
center — как видно из названия, все элементы внутри контейнера будут отцентрованы внутри контейнера.
https://codepen.io/hexlet/pen/KKVyVEd
stretch — Данное значение свойства является значением по умолчанию, когда колонкам не выставлена фиксированная ширина. Чтобы визуализировать это, изменим немного пример. Сделаем колонки с автоматической шириной. Блоки с тёмной границей являются элементами контейнера. Каждый элемент имеет ширину и высоту по 40 пикселей.
Обязательно попробуйте изменить значения свойства justify-content в данном примере, чтобы увидеть, как поведут себя элементы при уже известных вам значениях.
https://codepen.io/hexlet/pen/wvMPMOL
space-around. Здесь всё работает точно так же, как и во Flex. Значение space-around сделает равные отступы между колонками и половину этого расстояния по краям контейнера.
https://codepen.io/hexlet/pen/zYrPqdW
space-evenly. Значение работает так же, как и space-around за одним исключением — отступы по краям контейнера выставляются не в половину расстояния между элементами, а в полную ширину.
https://codepen.io/hexlet/pen/BajmKmo
space-between. При этом значении все элементы получают одинаковое расстояние между собой. При этом нет никаких отступов от краёв. Первый и последний элемент прижимаются к краям контейнера. Если таких элемента всего два, то они расположатся по краям контейнера.
https://codepen.io/hexlet/pen/BajmKYj
align-content
Свойство align-content по своему поведению очень похоже на свойство justify-content. Разница заключается только в направлении выравнивания. Если при justify-content выравнивались колонки внутри контейнера, то align-content выровняет ряды внутри контейнера. Для демонстрации воспользуемся одним примером codepen, внутри которого будут показаны все значения, которые принимает свойство.