CSS: Вёрстка на Grid
Теория: Неявная сетка
Во всех прошлых уроках создавались сетки определённого размера и элементы внутри такой сетки располагались чётко в ячейках. Возникает вопрос: «Что случится, если элемент будет расположен вне определённой сетки?»
Для рассмотрения этого вопроса используем пример с тремя элементами внутри сетки 6x6. Каждая ячейка такой секции имеет размер 30px на 30px.
https://codepen.io/hexlet/pen/MWKZeaQ
Переместим первый элемент, указав ему в качестве стартовой точки grid-линию номер 7. Сейчас её не существует в рамках сетки. Воспользуемся для этого псевдоклассом nth-child, который позволяет выбирать элемент по его порядковому номеру среди родственных ему элементов.
https://codepen.io/hexlet/pen/PoZXzjb
Возможно, вы ожидали любого результата, кроме такого. Первый элемент сместился относительно своего начального расположения, как и задумывалось. Но он стал очень широким, и при этом остальные элементы переместились на другую строку.
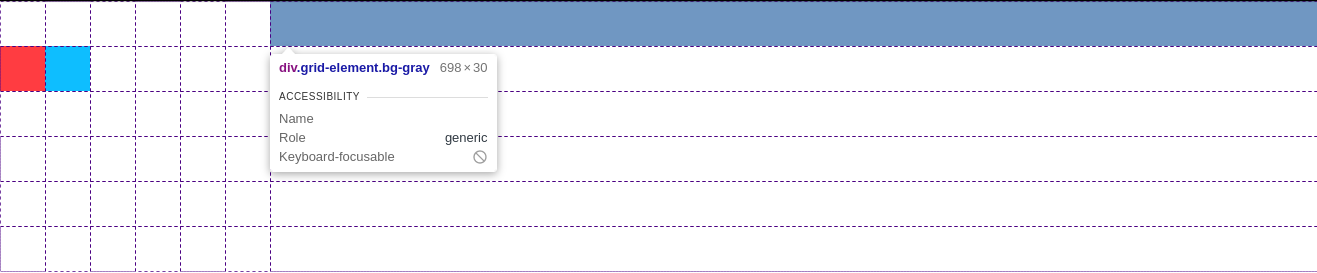
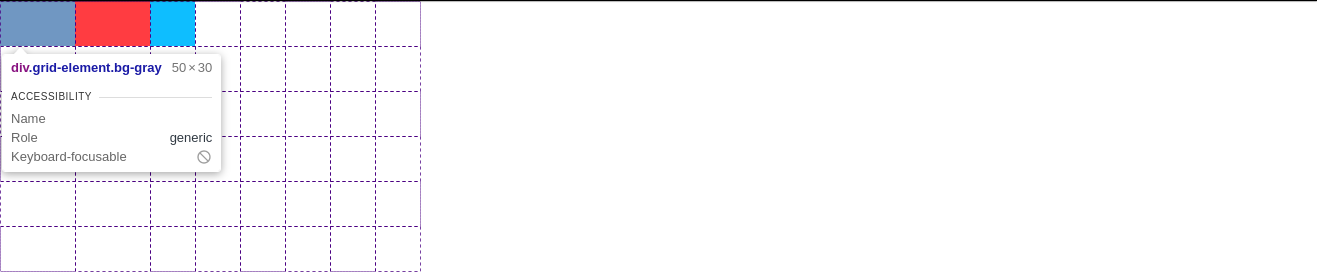
Рассмотрим поближе. Воспользуемся инспектором Chrome DevTools и взглянем на сетку, которая получилась в контейнере.
В сетке появился новый трек. Седьмой по счёту, который не создавался изначально. В этом треке и расположился первый элемент. Так как свойство grid-template-columns ничего не знает о седьмой колонке, то оно и не работает с ним. Получается ситуация, при которой новая колонка забрала всё свободное пространство, переместив следующие элементы на новую строку, так как у них просто нет места расположиться рядом с первым элементом.
На этот раз переместим первый элемент на восьмой трек. Для этого так же воспользуемся свойством grid-column-start:
https://codepen.io/hexlet/pen/qBbLabZ
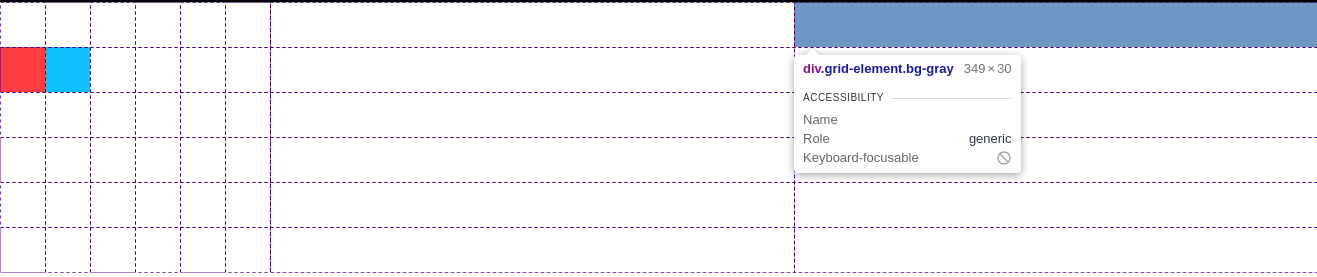
Первый элемент уменьшился ровно в два раза. Из-за чего же это случилось? Стоит взглянуть на сетку, используя средства веб-инспектора:
Новые треки получили всё свободное пространство в контейнере, при этом поделили его поровну между собой. Это поведение очень похоже на то, если бы у этих треков в качестве значения использовались единицы измерения «фракции».
Такое поведение сетки называется неявной сеткой. Под ней подразумеваются любые участки секции, которые не были заданы явно, но образовались вследствие расположения элементов внутри сетки.
Неявная сетка может появиться не только после явной сетки, но и до неё. Так как полосы могут иметь не только положительные, но отрицательные значения, элемент внутри сетки можно расположить до неё. Из-за этого так же возникнет неявная сетка. Так как ячеек в сетке сейчас 6, то для создания неявной сетки до текущей необходимо расположить элемент на Grid-линии -8.
https://codepen.io/hexlet/pen/KKVbgNJ
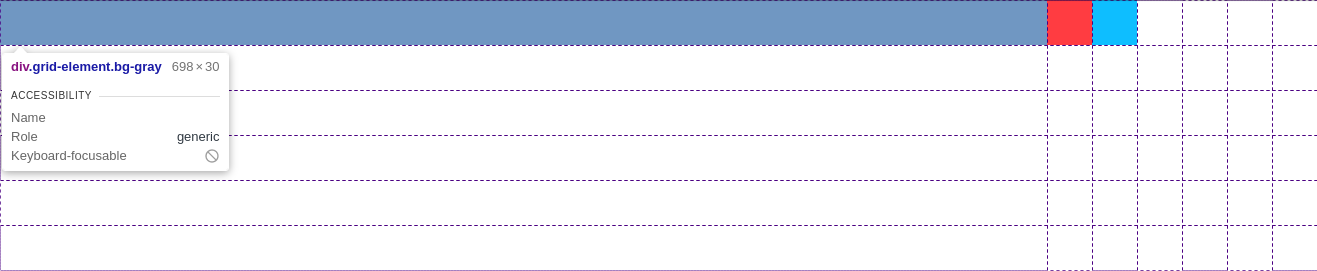
Поведение немного поменялось. Теперь соседние элементы не перенеслись на новую строку, так как им стало хватать места. Вся явная сетка переместилась к правому краю viewport, а слева пустое пространство заняла неявная сетка. В веб-инспекторе это выглядит следующим образом:
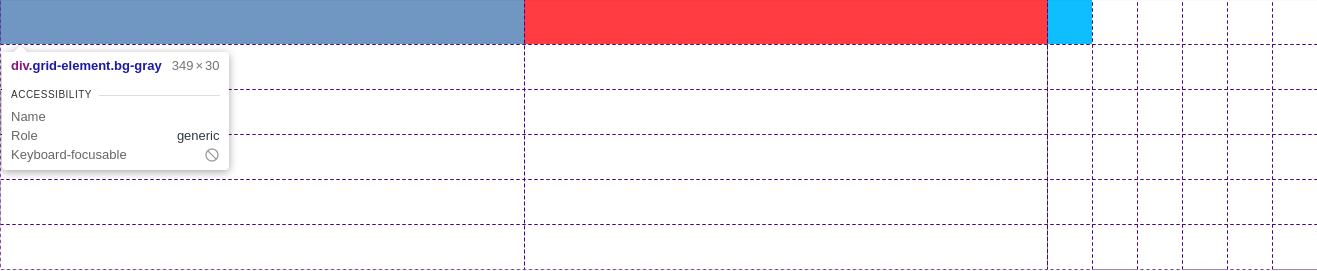
Если продолжать смещать элемент влево, использовав значение grid-column-start: -9, то свободное пространство в неявной сетке заберёт второй элемент явной сетки.
https://codepen.io/hexlet/pen/PoZXGje
Это произошло по причине того, что у элементов нет чёткой позиции и они изначально следуют друг за другом, перескакивая на неявную сетку. Если вам необходимо избежать такой ситуации, то необходимо привязать элемент к конкретной Grid-линии. В этом случае при появлении неявной сетки элементы останутся на своих местах.
Управление неявной сеткой
В прошлых примерах неявная сетка создавалась автоматически, а свои размеры брала исходя из свободного пространства. Зачастую это неудобное решение, так как мы не управляем новыми элементами в неявной сетке. Чтобы появилась возможность самостоятельно управлять размером неявной сетки, существует два правила:
grid-auto-rows— высота трека в неявной сеткеgrid-auto-columns— ширина трека в неявной сетке
В прошлом примере поставим ширину треков в неявной сетке равной 50 пикселям. Данная манипуляция никак не отразится на размерах трека явной сетки.
https://codepen.io/hexlet/pen/gOPZwEB
Если взглянуть в веб-инспектор, то будет видно, что неявные треки стали шириной в 50 пикселей. За счёт этого и весь Grid-контейнер стал меньше, так как теперь ему не нужно занимать ширину в 100% viewport.
Со свойством grid-auto-rows всё обстоит немного сложнее. Новая ячейка трека не может быть ниже соседней, так как это нарушит логику работы сетки. Для демонстрации работы свойства grid-auto-rows видоизменим пример.
Используем сетку размером 2x2. В каждой ячейке будет находиться блок с различным цветом. Разместив в этой сетке пять элементов вместо четырёх, получим одну неявную Grid-полосу, которая образовалась вследствие появления неявной сетки. Отметим этот блок оранжевым цветом. Если мы не добавим никаких правил к этому блоку, он останется невидимым. Существуя в разметке, он не будет обладать высотой, так как внутри этого блока нет никаких элементов. Высота неявных полос при таком условии исходит из высоты контента внутри него. Это осуществляется благодаря значению auto свойства grid-auto-rows.
Изменим значение высоты треков, установив значение в 50 пикселей.
https://codepen.io/hexlet/pen/PoZXbwV
Теперь все новые неявные полосы будут иметь значение в 50 пикселей. Обратите внимание, что изменение ширины полосы неявной сетки в данном примере не сработает, так как это нарушит логику работы сетки.
Самостоятельное задание
Используя примеры из данного урока создайте следующую сетку:
- 6 колонок с шириной 50 пикселей
- 3 строки с высотой 100 пикселей
Добавьте несколько элементов до сетки и после неё. Неявная сетка будет иметь ширину полос в 100 пикселей. При неявных полосах сверху и снизу установите высоту в 50 пикселей.