CSS: Вёрстка на Grid
Теория: Позиционирование и Grid
При использовании сетки, основанной на Grid, можно использовать значения свойства position, которые вы уже знаете. В большинстве случаев они работают так, как и ожидается. Но есть несколько моментов, которые отличают позиционирование в блочных элементах и позиционирование внутри grid-контейнера. В этом уроке разберёмся с тем, как работает относительное и абсолютное позиционирование внутри grid-контейнера и возможно ли использовать свойство z-index.
Относительное позиционирование
При использовании относительного позиционирования внутри Grid-контейнера всё работает так же, как и при относительном позиционировании внутри другого блока. Элемент, который имеет относительное позиционирование, смещается относительно текущего расположения. При этом место, которое он занимал, никак не перераспределяется относительно других элементов в контейнере. Сетка ждёт, что этот элемент вернётся на привычное место.
https://codepen.io/hexlet/pen/NWxQPJR
Важно обратить внимание на то, что при изменении ширины viewport, относительно позиционированный элемент ведёт себя так, как если бы он находился на своём месте. Как и другие элементы внутри сетки он уменьшается и увеличивается в зависимости от свободного пространства внутри контейнера. Место, с которого «ушёл» элемент, так же определяет размер в зависимости от настроек сетки. Это может положительно сказаться при возвращении элемента внутрь сетки.
Абсолютное позиционирование
В отличие от относительного, абсолютное позиционирование внутри grid-контейнера работает сложнее и не так очевидно.
Если у контейнера не указано относительное позиционирование, то всё сработает так, как это работает в другом блоке: элемент «выдёргивается» из потока, а место перераспределяется так, как если бы элемента никогда не существовало.
https://codepen.io/hexlet/pen/rNxXeJo
После применения абсолютного позиционирования, элемент перестал подчиняться правилам сетки. Теперь размер элемента определяется только размером контента. Свойства grid-template-columns и grid-template-rows никак не влияют на такие элементы.
Интересные варианты возникают при использовании связки относительного и абсолютного позиционирования внутри grid-контейнера.
Выставим контейнеру относительное позиционирование. При использовании свойств top, right, bottom и left у элементов с абсолютным позиционированием всё будет работать так, как и ожидается — начальной точкой отсчёта станет верхний левый угол контейнера.
https://codepen.io/hexlet/pen/ExPqKzY
Самая важная особенность начинается теперь: абсолютно позиционированный элемент внутри контейнера отзывается на свойства размещения элементов grid-column и grid-row! При этом начальной точкой отсчёта станет именно тот верхний левый угол, где разместится элемент после применения данных свойств.
Переместим элемент на вторую строку и третий столбец:
https://codepen.io/hexlet/pen/MWKNeWx
Теперь вне зависимости от ширины viewport элемент с абсолютным позиционированием будет находиться на второй строке и третьем столбце.
Таким же образом можно накладывать разные элементы гридов друг на друга так, чтобы они не расходились при изменении разрешения экрана. Это может быть интересной особенностью на адаптивном или отзывчивом на действие пользователя сайте.
Абсолютное позиционирование и неявные треки
При использовании абсолютного позиционирования возможно использовать неявные треки. Главное — нет возможности использовать неявные треки до тех пор, пока они не появились в сетке.
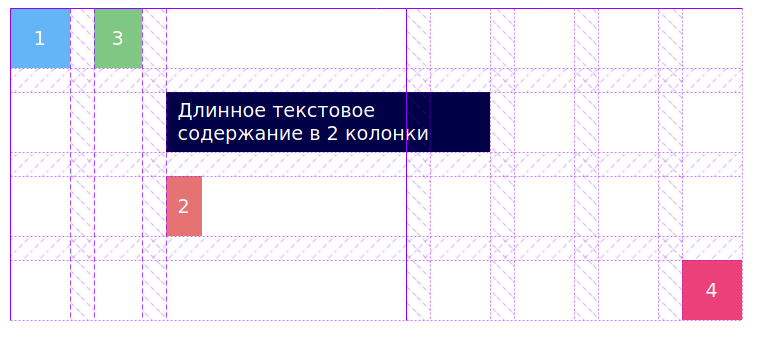
Добавим в сетке несколько элементов и создадим неявную сетку. Получившийся седьмой трек теперь возможно использовать при позиционировании четвёртого элемента.
https://codepen.io/hexlet/pen/rNxXLLB
Может возникнуть вопрос, а зачем такие сложности при создании сеток? С самого начала такой подход может показаться достаточно сложным и не приносящим пользы, но современный интернет всё больше показывает макеты, которые имеют нестандартную компоновку блоков. Взгляните на следующий макет:
https://codepen.io/hexlet/pen/PoZMzme
Важный момент происходит с элементами 2 и 5. При использовании абсолютного позиционирования ширина элемента определяется контентом внутри него. Но мы можем ограничить максимальную ширину, используя свойства grid-column-start/end grid-row-start/end.
Пятый элемент сетки имеет следующие стили:
Свойством grid-column данный элемент был ограничен. Даже используя абсолютное позиционирование элемент остаётся внутри сетки и подчиняется некоторым законам, в том числе и максимальным размерам. Если посмотреть на сетку, используя веб-инспектор, то увидим следующую картину:
Второй элемент сейчас занимает немного места и располагается в том месте, где его выставил разработчик. Пятый элемент при большом количестве контента внутри ограничен правилом grid-column. Эта важная особенность позволяет контролировать абсолютно позиционированный контент внутри сетки.
Z-index
При использовании относительного и абсолютного позиционирования внутри сетки можно пользоваться свойством z-index. Работа этого свойства не будет отличаться от привычного поведения. Использование z-index позволяет чередовать элементы внутри grid-контейнера. Это может быть полезно при взаимодействии пользователя с сайтом.
https://codepen.io/hexlet/pen/XWXvNNx
В этом примере блок, появляющийся при наведении курсора мыши имеет абсолютное позиционирование. Это позволяет этому блоку иметь размер, который зависит от контента внутри. При этом соседний блок остаётся всё время на своём месте и никуда не пропадает. Такое поведение позволяет делать достаточно сложные интерактивные вещи, связанные в первую очередь с графическим дизайном.
Дополнительное задание
Найдите любое изображение «швейцарского плаката». Попробуйте воспроизвести их причудливые расположения элементов. Это вполне возможно, так как все они в своё время были сделаны по похожим сеткам.