CSS: Позиционирование элементов
Теория: Относительное позиционирование
Позиционирование является большим модулем в CSS и позволяет описать, как элемент внутри HTML-документа может быть размещен вне нормального потока документа. Как говорилось в прошлом уроке, нормальным потоком документа является поток, при котором все элементы выводятся в той последовательности, в которой они заданы внутри HTML-документа.
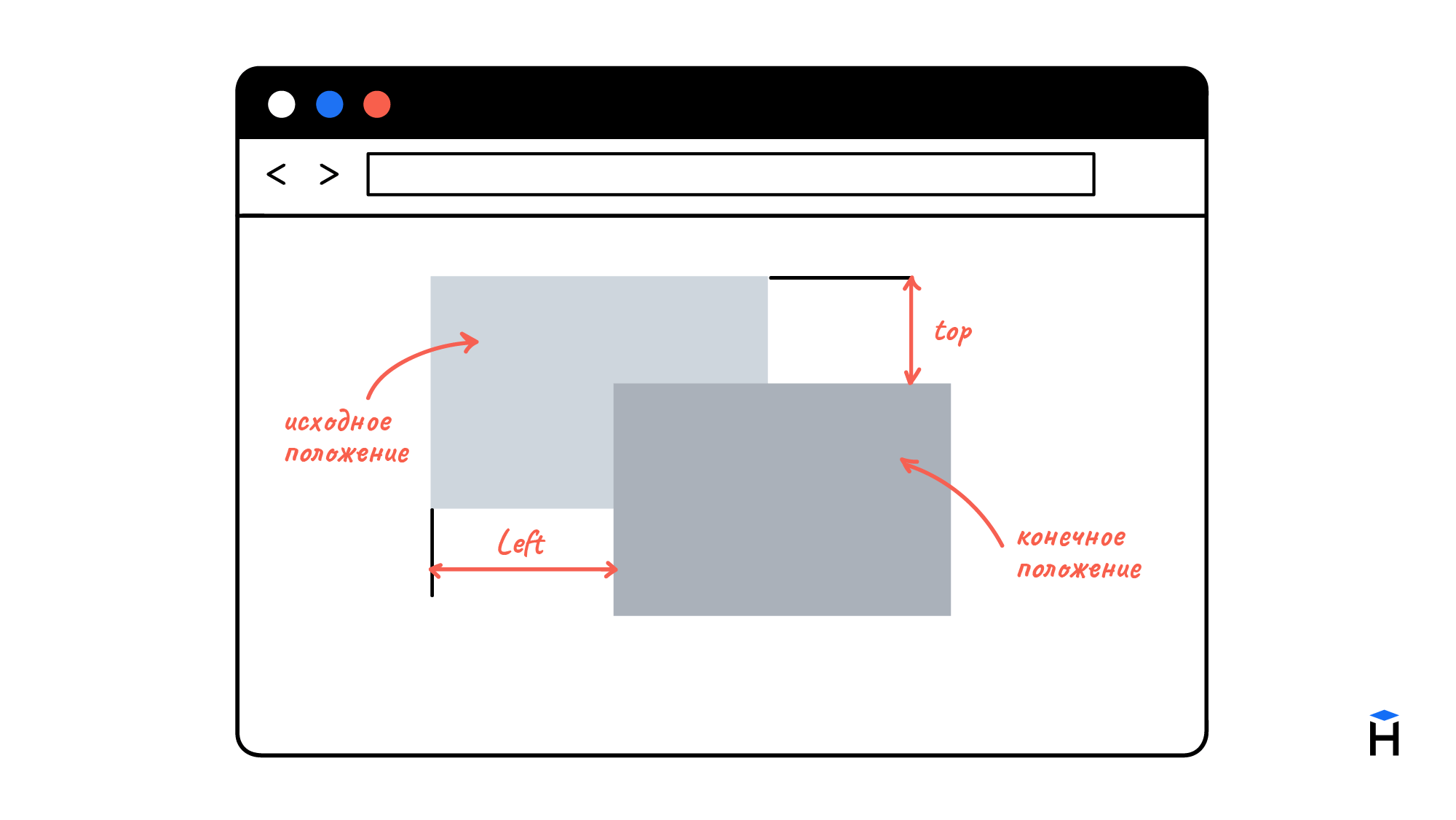
Одним из часто применяемых видов позиционирования является относительное позиционирование. Главный вопрос, который может возникнуть с самого начала: «Относительно чего будет позиционироваться элемент?». Ответ достаточно простой: относительно своей изначальной позиции. Элемент остается в потоке документа, и его место не стараются занять другие элементы.
Относительное позиционирование часто используют для визуальных эффектов, например, для создания тени с помощью второго блока или для небольшой анимации при наведении курсора мыши на элемент.
https://codepen.io/hexlet/pen/zYOwbzz
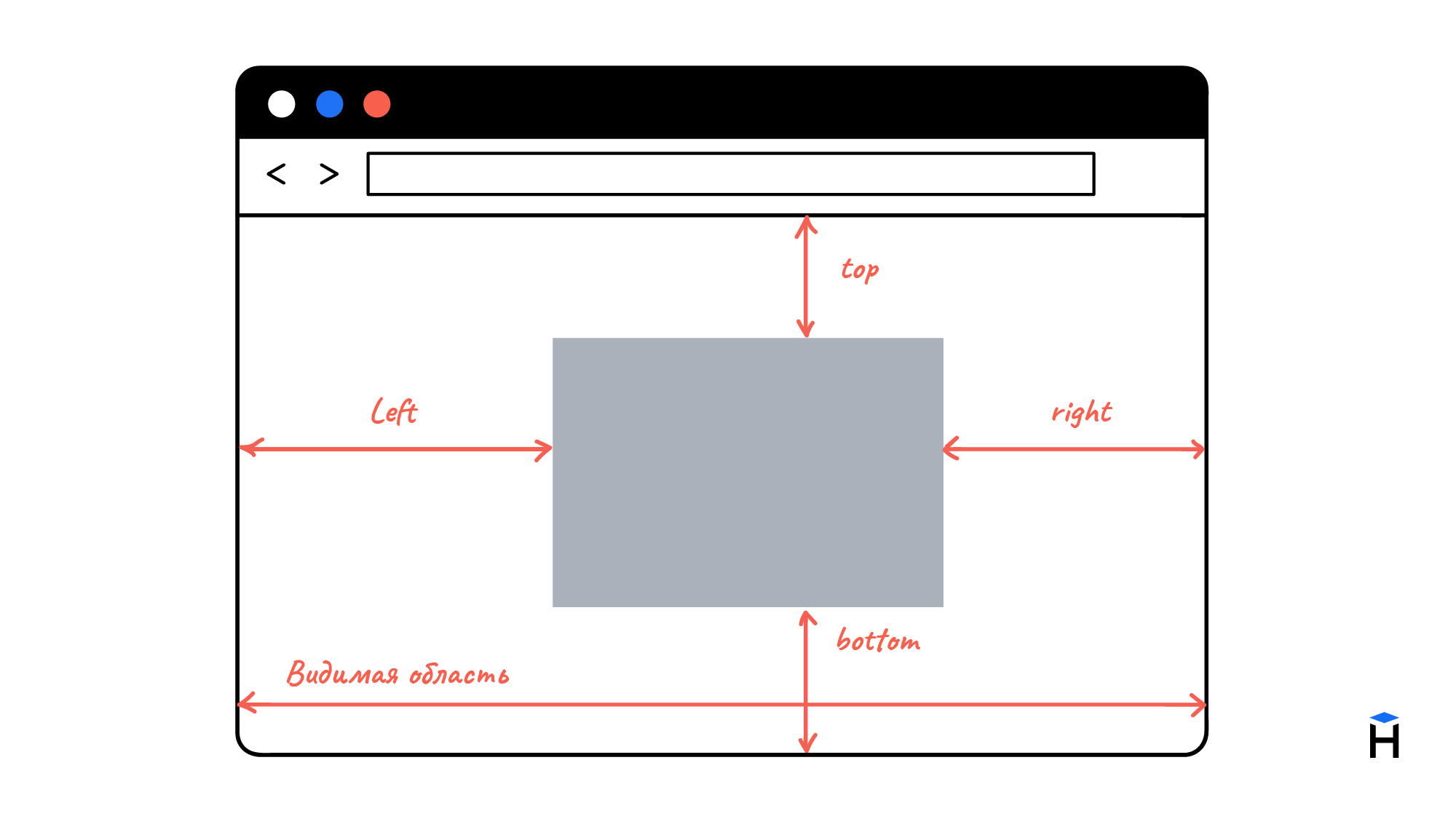
При наведении на элемент (для этого можно использовать селектор .animate-hover:hover) мы использовали CSS-правило position: relative, что означает применение относительного позиционирования для элемента. Управлять расположением элемента со свойством position можно с помощью четырех CSS-свойств:
- top
- right
- bottom
- left

Каждое из этих свойств принимает значение, на которое будет «сдвинут» элемент. Эти значения не обязательно должны быть положительными, свойства также принимают и отрицательные значения. Попробуйте поизменять значения в примере выше и увидеть, как работают различные значения свойств top, right, bottom и left.

Примеры в уроке построены на поведении элемента при использовании :hover, но позиционирование может использоваться не только при наведении, а на любом элементе
Рекомендуемые программы
Завершено
0 / 8








