CSS: Transform (трансформация объектов)
Теория: 2D трансформации. Перемещение
Модуль CSS Transform для двумерного пространства предоставляет несколько функций, с помощью которых возможно трансформировать элемент по системе координат:
translate()— перемещение объекта по координатам x и yrotate()— поворот объекта относительно его центраscale()— масштабирование объектаskew()— наклон элемента. В двумерном пространстве функция деформирует элемент
В этом курсе будут рассмотрены все эти трансформации и особенности их работы. Не пугайтесь, что в уроках может встречаться математика — для простых трансформаций не нужно быть отличником в геометрии.
Система координат
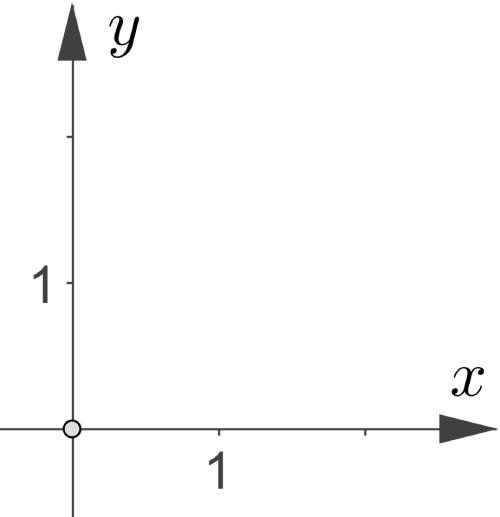
Ещё в школе нас учили, что в типичной прямоугольной системе координат положительные значения по оси x идут из центра вправо, а положительные значения по оси y из центра вверх.

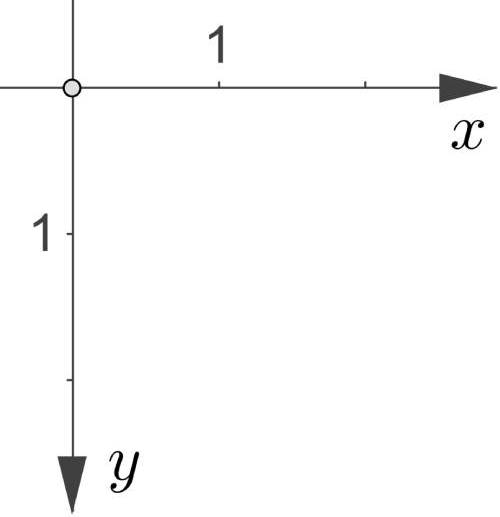
В браузерах же ось y инвертирована и её положительные значения идут из центра вниз. Это важно запомнить, чтобы не запутаться при перемещении объектов. С этой же особенностью вы могли встретиться при использовании свойства top в курсе CSS: Позиционирование.

Точка отсчёта
Важной особенностью модуля CSS Transform является точка отсчёта, от которой и происходит трансформация. Этой точкой является верхний левый угол объекта. Такое поведение очень похоже на относительное позиционирование, позволяя использовать у одного элемента и возможности абсолютного позиционирования, и относительного.
Любой HTML-объект на странице — прямоугольник, вне зависимости от его внешнего вида. Для примера создадим круг и добавим границу свойством outline, чтобы увидеть реальные границы блока. Точки с координатами (0, 0) находятся в левом верхнем углу элемента.
https://codepen.io/hexlet/pen/XWMmqeP
Перемещение объекта
Для перемещения объекта вдоль осей координат x и y используется функция translate() свойства transform. Это сокращение от двух функций:
translateX()translateY()
которые позволяют перемещать объект по осям x и y соответственно. Синтаксис функции перемещения может иметь разный вид:
transform: translate(x, y)transform: translateX(x) translateY(y)
Как видно, свойство transform может принимать одновременно несколько функций. Это пригодится при изучении большего количества доступных функций.
https://codepen.io/hexlet/pen/PopPBVY
Важно: translate() отсчитывается именно от нулевой точки объекта, а не страницы.
Обратите внимание на наложение элементов друг на друга при использовании свойства transform. Элемент с данным свойством будет находится выше по оси z, чем другие элементы при прочих равных условиях.
https://codepen.io/hexlet/pen/OJpMRby
Relative VS Translate
В течение урока может не покидать мысль, а зачем использовать функцию translate(), если давно существует относительное позиционирование и свойства top, right, bottom, left?
С точки зрения визуального эффекта оба подхода дадут одинаковый результат, но, как обычно, дьявол кроется в деталях. Этих дьяволов два:
- Использование процентных значений
- Работа с анимациями
Преимущества использования свойства transform в анимации будет рассмотрено в соответствующем курсе. Если кратко, то браузеры быстрее обрабатывают анимации перемещения с использованием translate(), чем с использованием позиционирования.
При этом разницу использования процентных значений желательно знать в самом начале изучения трансформаций. Это момент, который часто забывается и приводит к потере времени при разработке страницы. В примере ниже находятся два квадрата. Изначально они отцентрированы в своих колонках, после чего применяются следующие свойства:
- Квадрат с номером 1:
translateX(50%) - Квадрат с номером 2:
left: 50%с относительным позиционированием
https://codepen.io/hexlet/pen/qBrbagz
При прочих равных, оба квадрата сместились на разное количество пикселей вправо относительно своего первоначального положения. Особенность состоит из системы отсчёта, от которой считаются относительные величины этих двух свойств. Для функции translateX() этой системой является сам объект, а для относительно позиционированного элемента — контейнер, в котором он находится. В данном случае получается, что
- Квадрат с номером 1 был сдвинут на 100px / 2 = 50px вправо. 100px — это ширина квадрата
- Квадрат с номером 2 был сдвинут на 500px / 2 = 250px право. 500px — это ширина контейнера
Такие манипуляции могут применяться при позиционировании элементов внутри страницы. Одна из самых распространённых задач — центрирование модального окна. В курсе про позиционирование уже было похожее испытание. Как известно, сделать аккуратное позиционирование используя только абсолютное позиционирование сложно. Есть десятки способов это сделать, но использование связки абсолютного позиционирования и функции translate() — лучший вариант.
Дополнительное задание
Решите испытание Позиционирование модального окна используя абсолютное позиционирование и функцию translate().
Рекомендуемые программы
Завершено
0 / 7


