Gulp
Теория: Gulpfile
На протяжении всего курса мы будем работать с файлом gulpfile.js. Вспомним структуру проекта:
layout-project/
├── build/
├── src/
│ ├── sass/
│ │ └── app.scss
│ ├── pages/
│ │ ├── index.pug
│ │ ├── sections/
│ │ │ ├── head.pug
│ │ │ └── footer.pug
├── gulpfile.js
├── package.json
└── node_modules/
Обратите внимание, что файл находится в директории layout-project/, а не src/. Такие вещи очень важны, так как расположение файла влияет на то, как мы будем указывать пути. Если вы видите, что сборка не идёт, либо что-то идёт неправильно, то, в первую очередь, проверьте месторасположение файла gulpfile.js и путей, которые там прописаны. С такой проблемой можно встретиться, если вы скопировали файл из другого проекта.
Весь файл gulpfile.js можно условно разделить на три части:
- Подключение необходимых компонентов для работы
- Функции-задачи, которые определяют операции
- Экспорт задач по умолчанию
Не стоит акцентироваться на этом, так как эти операции не расположить в другом порядке :)
Важно: в этом курсе будет использоваться код на JavaScript. Если вы не изучали этот язык, то, перед продолжением, пройдите курс Введение в программирование. Из этого курса вы узнаете базовые основы языка, изучите функции, подключение пакетов, экспорт функций. Всё это будет использоваться в Gulp
Создадим первую задачу на Gulp:
Что здесь происходит? Основная информация содержится в функции firstTask — это и есть та задача, которую сможет выполнить Gulp. Важно обратить внимание на переданный аргумент done. Не стоит вдаваться в то, откуда он берётся и что лежит внутри. Для нас важно, что это функция, которая вызывается в конце задачи для того, чтобы указать на её окончание.
Название задачи выбираете вы сами. Здесь нет каких-то ограничений, но старайтесь называть задачи понятно. Если в задаче происходит работа с CSS, то не надо называть задачу WindowsOmegaTask. Подробнее про именование можно прочитать в нашем блоге:
- Совершенный код: именование в программировании
- Совершенный код: ошибки именования в программировании I
Внутри задачи вы можете производить различные действия, не обязательно связанные с преобразованием. Это могут быть и просто информативные задачи, как в примере выше. В этой задаче есть только вывод console.log(). Отсутствие ограничений позволяет разбивать большие функции и делать код удобным для чтения.
Чтобы Gulp мог запустить задачу, её необходимо экспортировать:
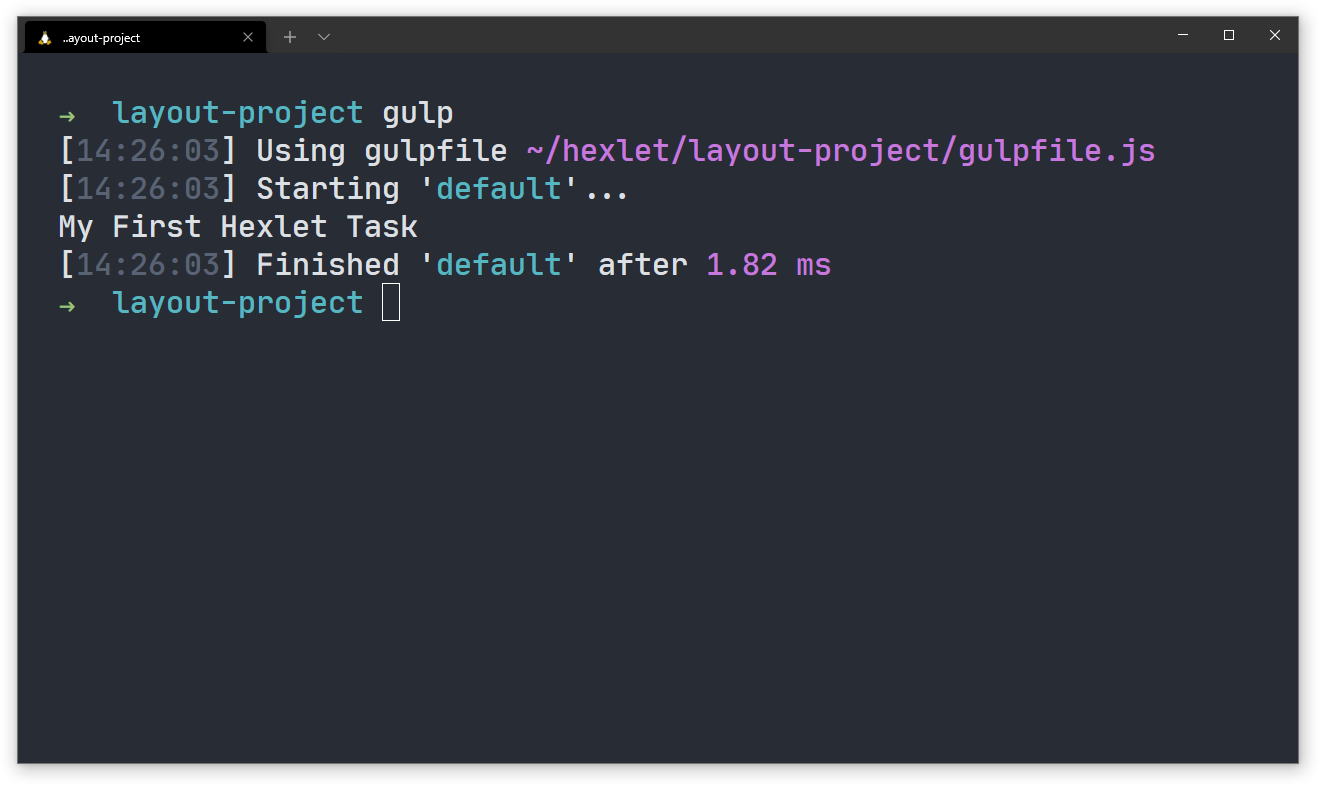
В этом примере экспорт идёт с именем default. И действительно, это задача по умолчанию, которую Gulp выполняет если запустить команду gulp в директории с проектом.
При выполнении задачи Gulp показывает не только результат выполнения задачи, но и дополнительную информацию:
- Файл gulpfile.js из которого выполняется задача
- Имя выполняемой задачи. В примере это default
- Время выполнение задачи
Экспорт задач
Не обязательно использовать только задачу default. Можно использовать произвольные названия задач, и, даже, экспортировать разные задачи с разными именами. Доработаем немного пример и рассмотрим вызов определённых задач:
В этом примере добавилось несколько новых вещей. Рассмотрим их подробнее
Здесь происходит подключение функции parallel() из пакета Gulp. Эта функция позволяет объединять несколько функций в одну задачу. Именно функция parallel() используется при экспорте задач в этом примере.
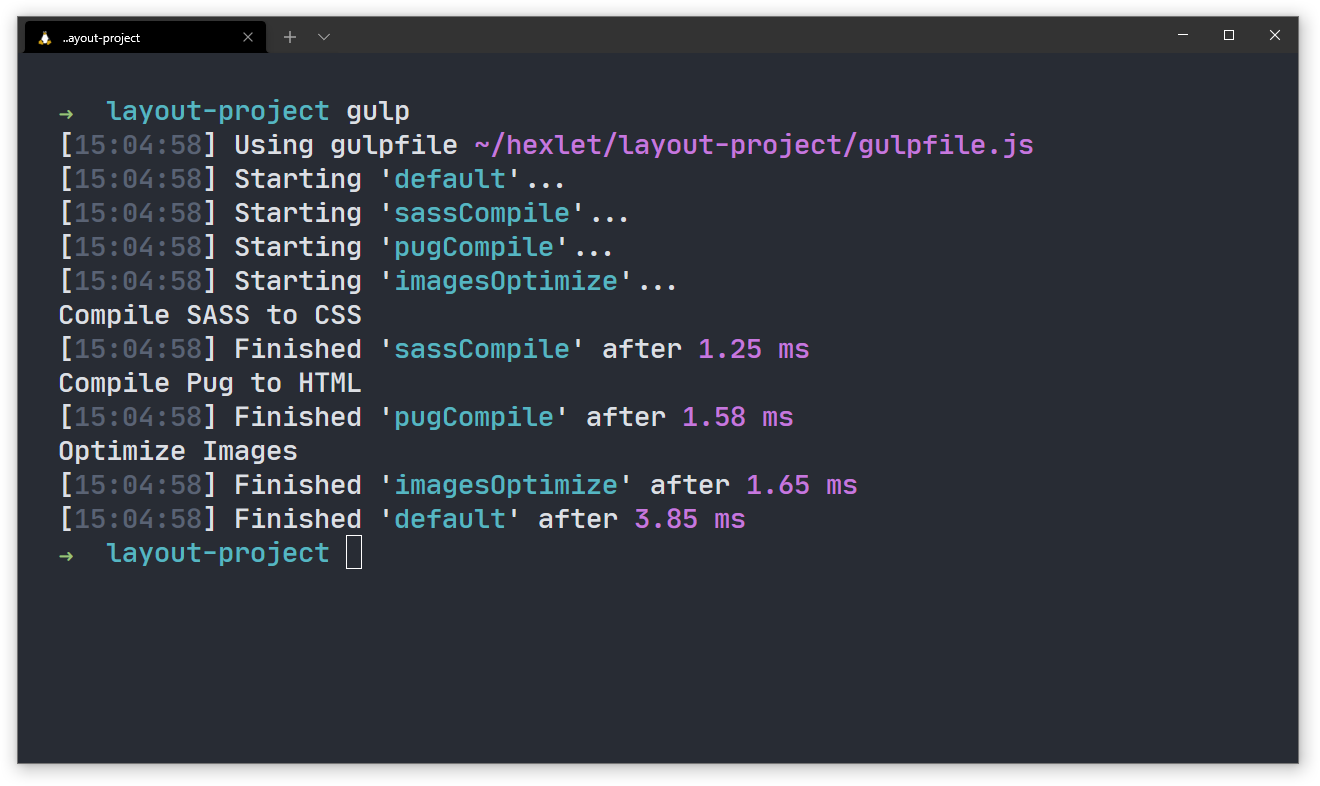
В этом примере экспортируются три задачи:
default— задача по умолчанию, которая выполняет три функции:sassCompile(),pugCompile()иimagesOptimize(). Для запуска задачи достаточно просто запуститьgulp
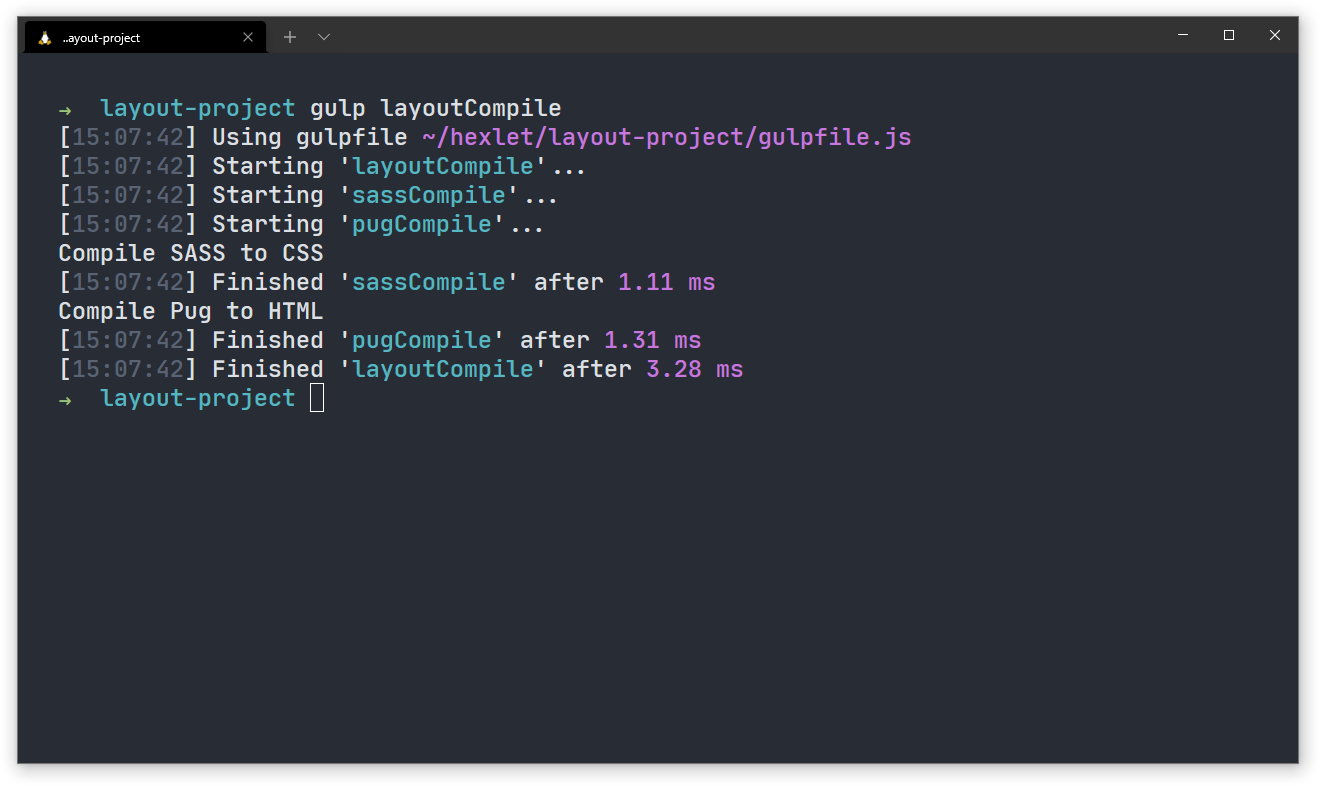
layoutCompile— задача, вызывающая только функции, связанные с компиляцией файлов вёрстки. Для запуска задачи используется командаgulp layoutCompile
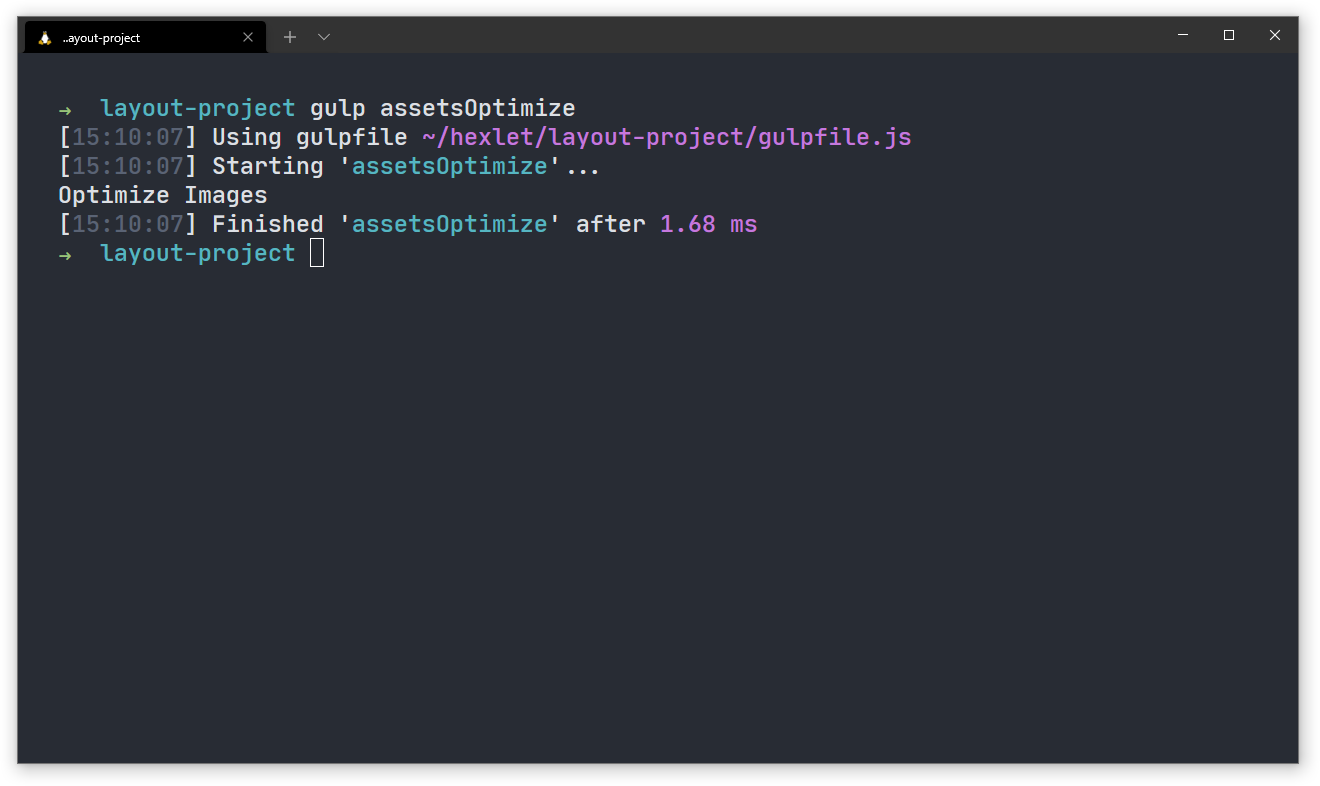
assetsOptimize— задача, вызывающая функциюimagesOptimize(). Для запуска задачи используется командаgulp assetsOptimize