Gulp
Теория: Сторонние пакеты
Gulp предоставляет максимальное количество инструментов для удобной работы с обработкой файлов. Большинство функций мы рассмотрели в прошлых уроках, но все они работают с самими файлами и не занимаются их преобразованием. Например, в Gulp нет встроенной функции для перевода SASS в CSS, а ведь это именно то, что хочется видеть от такого инструмента.
И здесь нет противоречий — Gulp действительно даёт только платформу, «ядро», вокруг которого мы можем выстраивать различные манипуляции с данными.
В этом уроке рассмотрим несколько базовых плагинов, которые помогут верстальщику при работе с Gulp. Научимся устанавливать и использовать их в своей работе.
Установка сторонних плагинов
Сторонние плагины для Gulp — это знакомые нам npm-пакеты. Поэтому их установка ничем не отличается. Всё, что требуется — установить пакет и подключить его в начале созданного gulpfile.js.
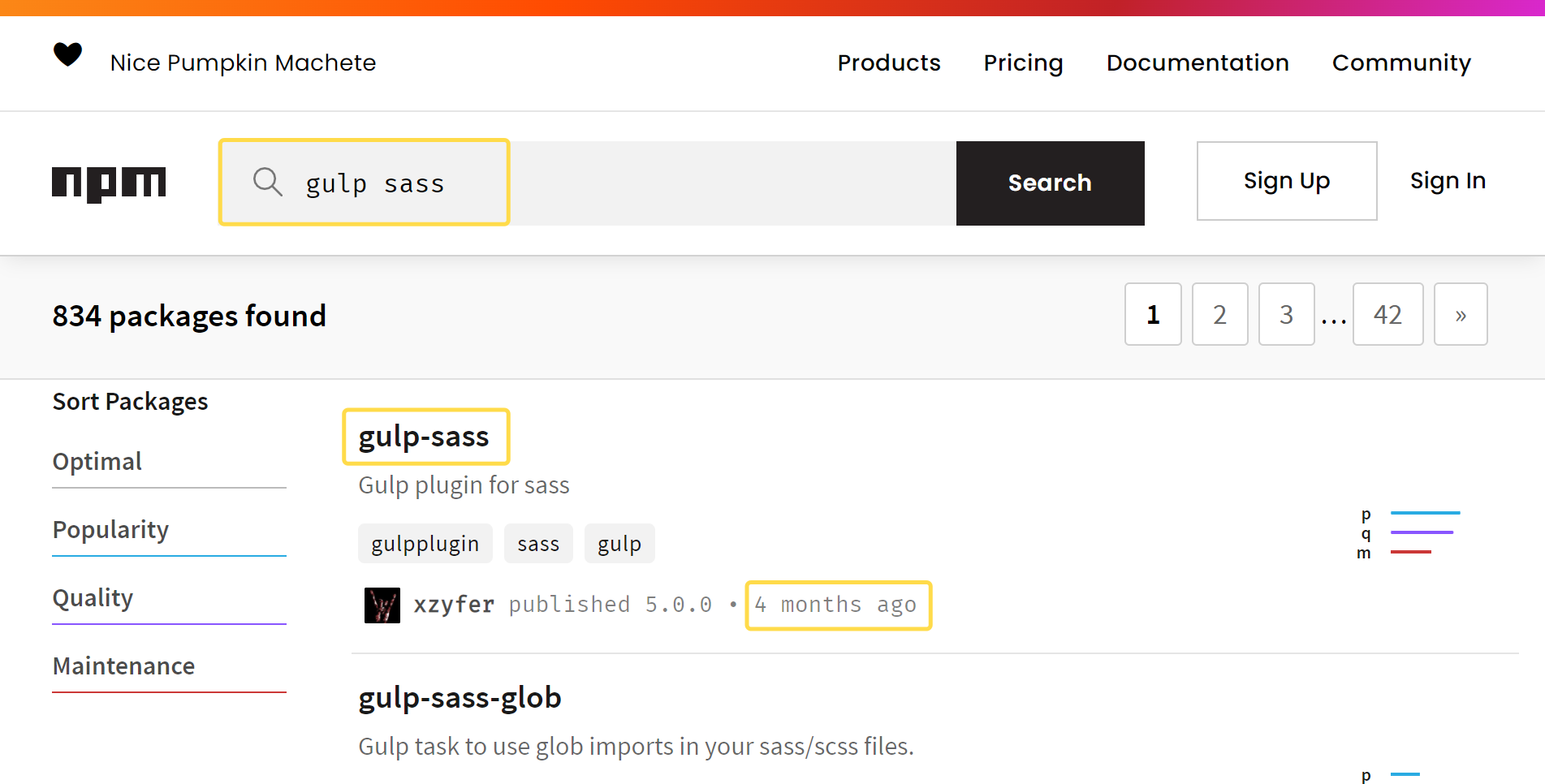
Для поиска пакетов удобно использовать сайт npmjs.com. Например, чтобы найти обработчик для SASS файлов можно, в поиске, указать два ключевых слова:
- gulp
- sass
и в поиске найти самый популярный пакет. Почему именно самый популярный? Скорее всего, именно для таких пакетов есть подробная документация и исправлены основные критические ошибки. Еще важно следить за тем, когда в последний раз обновлялся пакет. Да, есть пакеты, которые исправно работают и не требуют обновления, но это скорее исключение из правил. Зачастую частые обновления говорят о том, что разработчики следят за обратной связью и исправляют критические моменты.
Важно: помимо плагина для Gulp в большинстве случаев требуется и сам интерпретатор/компилятор. Например, для обработки SASS нужен не только специальный пакет для Gulp, но и пакет SASS
Sass
Для обработки файлов, созданных при помощи препроцессора SASS существует пакет gulp-sass. Это популярный пакет, который обновляется вместе с обновлениями самого препроцессора. Для его использования требуется установить два пакета:
sass— основной компилятор SASSgulp-sass— плагин для Gulp
Установить всё можно одной командой:
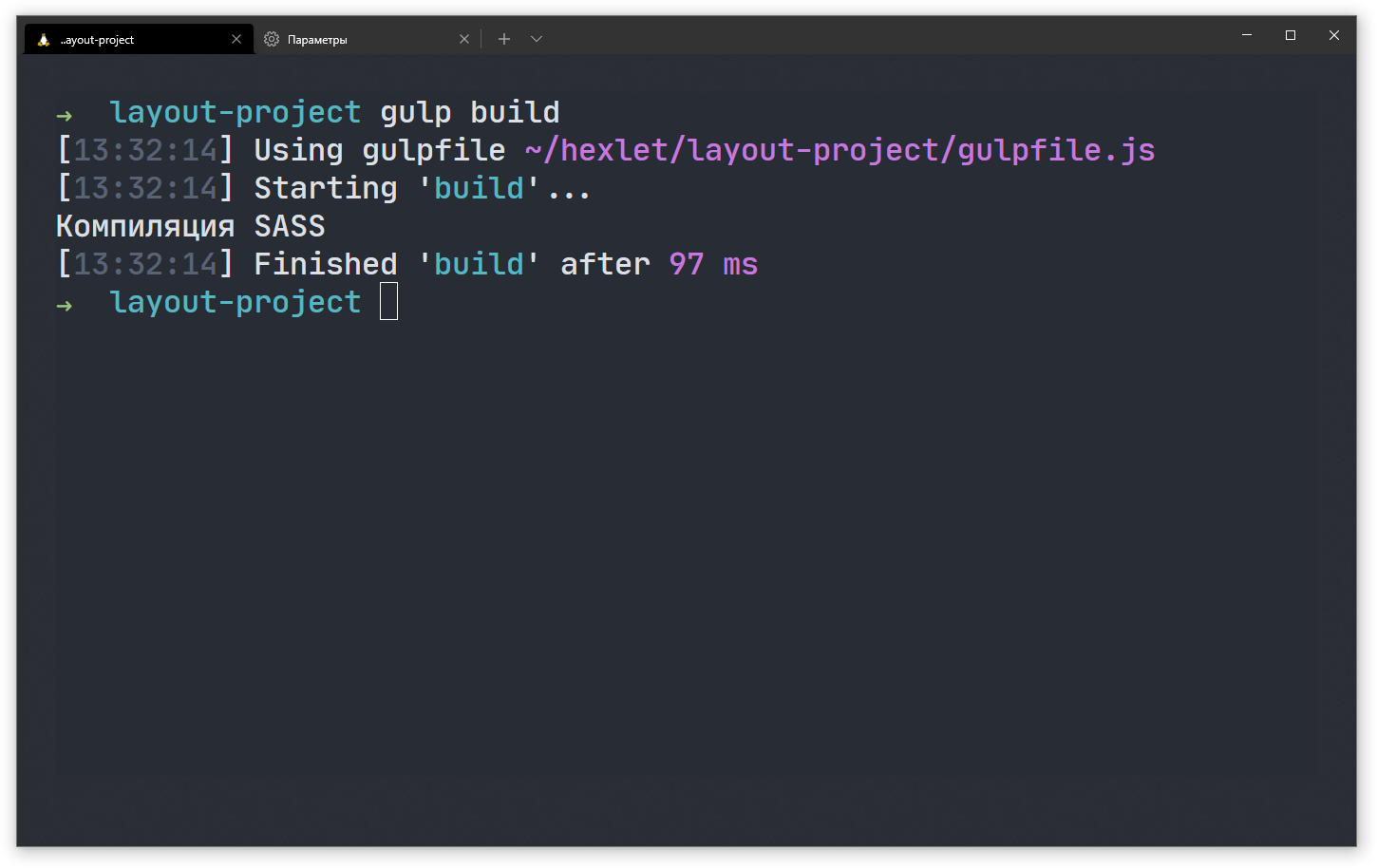
Обработка файлов проста, поэтому, на основе уже существующей структуры, с которой мы работаем на протяжении всего курса добавим компиляцию SASS в CSS. Как и говорилось, это происходит в несколько этапов: подключение пакета и добавление его в цепочку pipe функций:
Pug
Обработать Pug в Gulp можно с помощью популярного плагина gulp-pug. Заметили, что самые популярные плагины даже называются похожим образом? :)
Его установка и использование в точности повторяет подход, который использовался при использовании плагина gulp-sass. Для использования необходимо установить пакет pug и gulp-pug. Это можно сделать в одну строку:
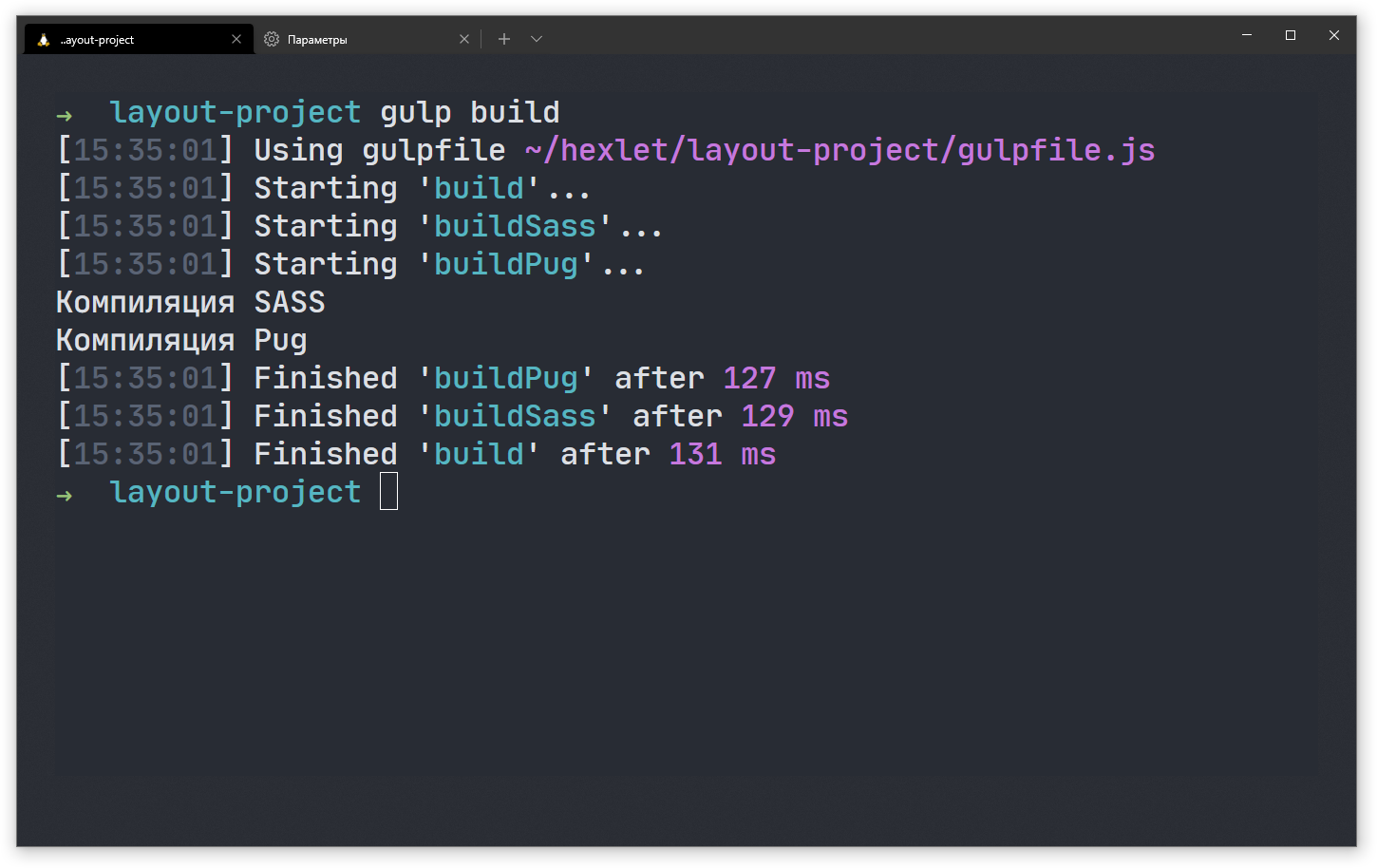
Так же обработка файлов происходит по уже знакомой нам структуре: открытие файла, обработка, запись файла. Объединим с помощью функции parallel функции в рамках одной задачи build:
Важно: в большинстве случаев в функциях-обработчиках, таких как pug() и sass() из примеров выше, доступны дополнительные параметры, позволяющие задать тонкие настройки компиляции. Всегда обращайте внимание на доступные параметры
Browser Sync
Плагин browser-sync хоть и не является обработчиком в привычном нам понимании, но выполняет одну из самых полезных функций при разработке Frontend — автоматическое обновление окна браузера при выполнении функций. Вы сами можете выбирать на какие действия будет происходить перезагрузка.
Именно благодаря browser-sync возможно развернуть условное рабочее окружение, где вам не нужно беспокоиться о компиляции файлов и обновлении браузера. Всё будет происходить «на лету».
Для использования browser-sync достаточно установить одноимённый пакет. Он подходит не только для Gulp, а его можно использовать как самостоятельный пакет в любых других проектах, поэтому какой-то специальной версии под Gulp не существует.
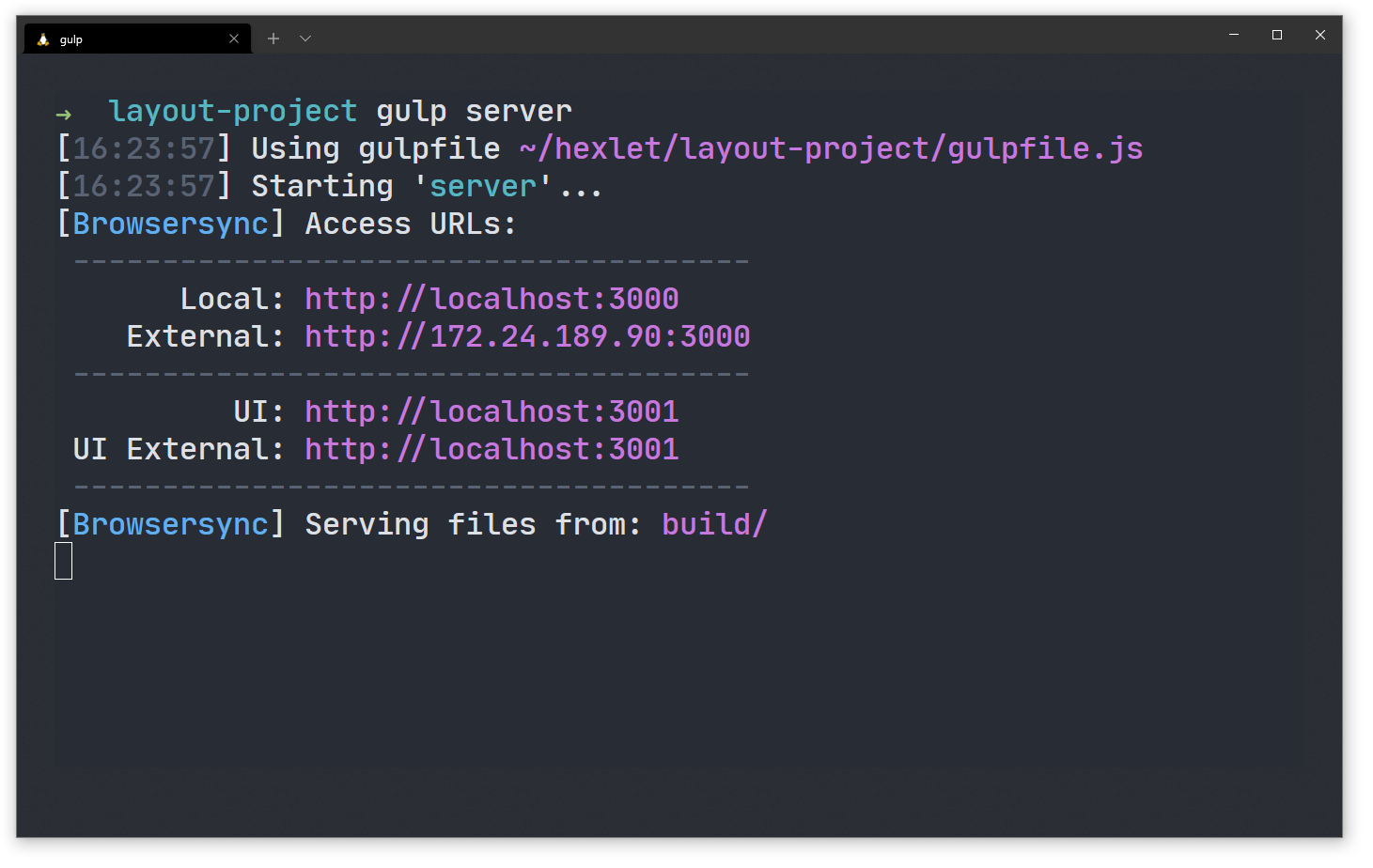
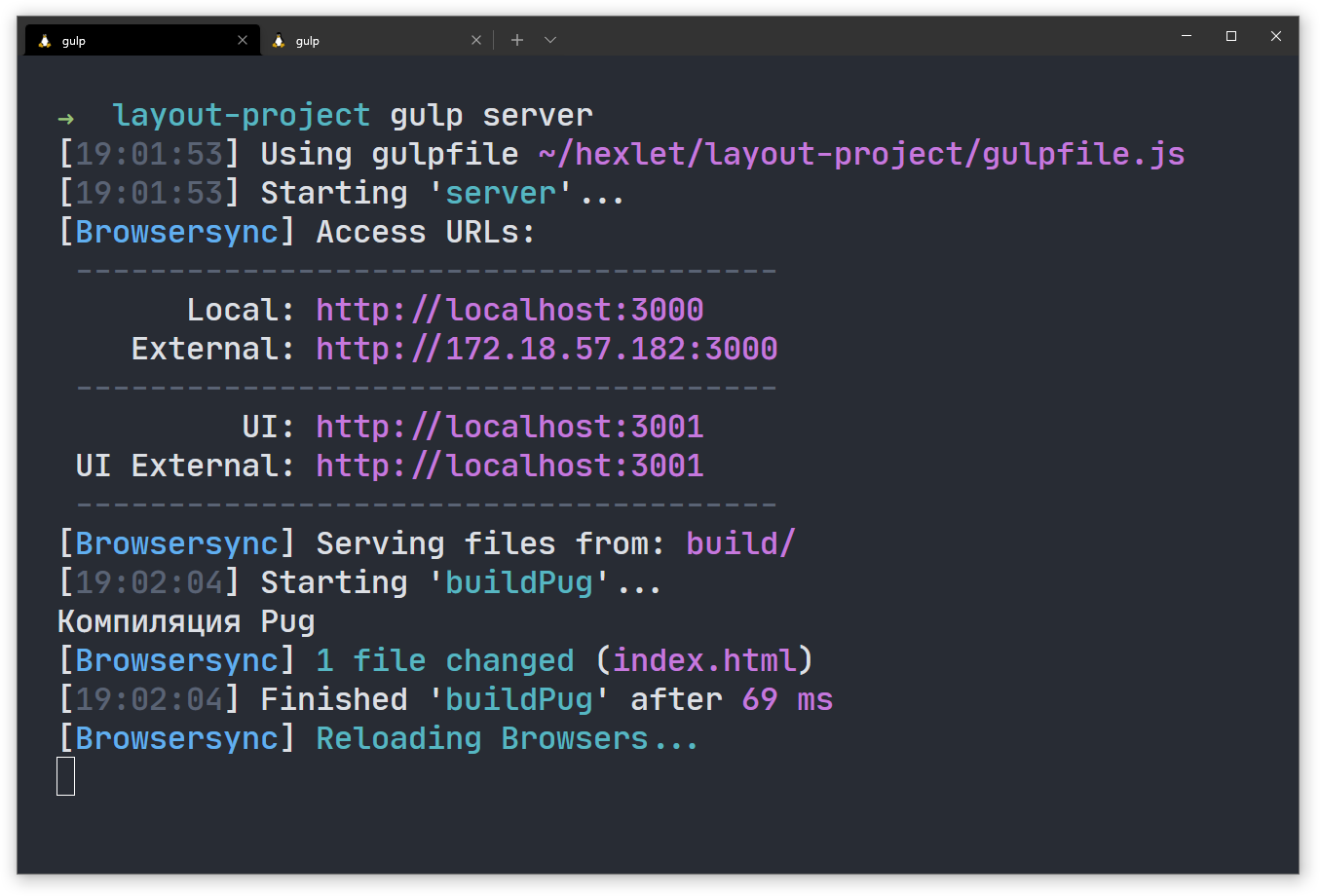
Для начала, с помощью плагина, создадим локальный сервер. Для этого необходимо подключить плагин и инициализировать его с параметром server:
Теперь, при запуске задачи server будет запущен специальный локальный сервер, корнем которого станет директория build/ нашего проекта. После запуска вы можете перейти по адресу, указанному в поле Local или External.
У пакета browser-sync есть ещё один полезный метод .stream(), который позволяет автоматически обратиться к локальному серверу и перезагрузить его. Эта операция, в большинстве случаев, добавляется в самый конец функции внутри знакомого нам pipe(). Например, дополним пример с обработкой SASS и Pug, добавив в конец каждой функции строку .pipe(browserSync.stream()):
Теперь, в качестве финального аккорда, необходимо добавить вотчеры, чтобы выполнять компиляции при изменении файлов. Но как это лучше всего сделать? Хорошим вариантом является добавление функций watch() внутри задачи создания сервера, то есть в функцию browserSyncJob(). В ней вначале будет запущен сервер, а затем вотчеры, которые будут следить за всеми изменениями файлов.