Основы HTML, CSS и веб-дизайна
Теория: Размещение на GitHub Pages
Хостинг
Мы уже изучили вкратце такие темы, как хостинг и HTTP-запросы в уроке Хостинг курса «Введение в веб-разработку». Стоит освежить память, перечитав тот урок, если следующие термины вам не сразу понятны:
- хостинг
- сервер
- IP-адрес
- хост
- DNS
- HTTP
- whois
Сегодня мы хотим разместить нашу простую HTML-страницу в интернете таким образом, чтобы она стала доступна всем.
Если бы мы писали полноценное веб-приложение с какой-то логикой, например, с регистрацией и авторизацией пользователей, отправкой и сохранением информации, то нам требовалось бы достаточно комплексное решение с серверами и, возможно, базами данных. Конечному посетителю в любом случае будет приходить HTML, но на стороне сервера могут происходить самые разные сложные операции.
Но у нас простой случай: есть один HTML-файл и один CSS-файл, нет никакой бизнес-логики или взаимодействий. Достаточно чтобы какая-то машина, подключённая к интернету, отдавала содержимое этих файлов в браузер пользователя по запросу.
По сути это та же операция, что происходит у вас на компьютере, когда вы просто открываете свой локальный HTML-файл в браузере:
- Операционная система делает запрос в жёсткий диск или оперативную память.
- Жёсткий диск или оперативная память отдают содержимое файла.
- Операционная система направляет содержимое файла в программу «браузер».
- Браузер обрабатывает файлы (потому что знает как это делать, ведь файлы написаны по стандартам HTML и CSS) и формирует внешний вид.
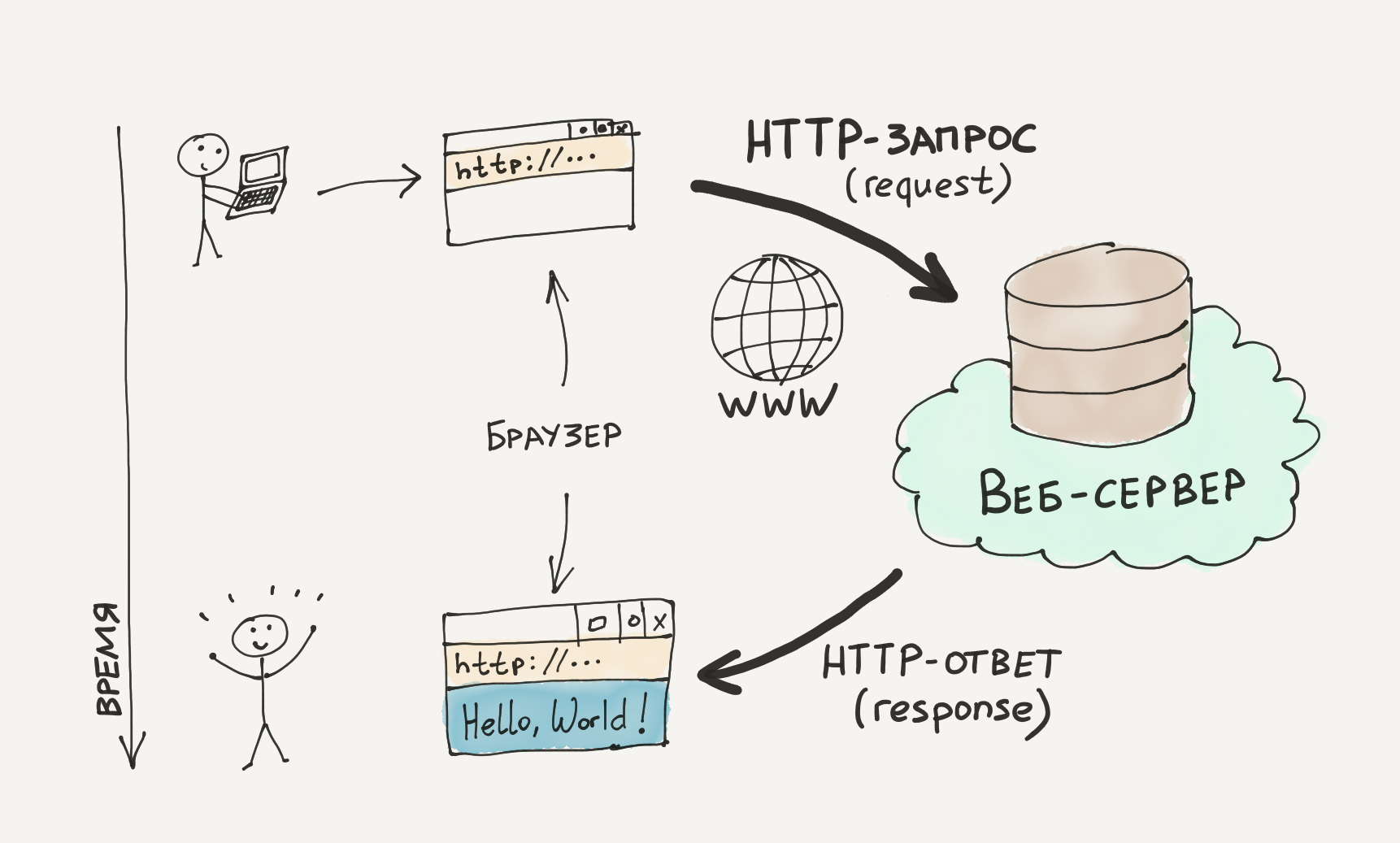
Всё, что мы хотим сделать, это перенести файлы с локального компьютера на удалённый, и сделать так, чтобы к нему можно было обращаться по протоколу HTTP через интернет. В итоге получится так:

GitHub
Если вы проходите наши курсы по порядку, в рамках программ обучения (например, «Бэкенд JS-программист» или «Фронтенд JS-программист»), то в скором будущем вас ожидает курс по Git. Один из уроков там будет посвящён GitHub.
GitHub — это хранилище кода. Кроме этого GitHub предоставляет бесплатный хостинг для статических файлов — как раз то, что нам нужно. Этот сервис называется GitHub Pages.
Страницы, размещённые на GitHub Pages, могут быть доступны на их поддомене (например, https://guides.hexlet.io/ru/) или на домене второго уровня (например, мой блог https://rakh.im/), если у вас есть свой домен.
Для полноценной работы с GitHub необходимо хотя бы базовое понимание Git. Но если вы совсем не знакомы с этой темой — ничего страшного! Прямо сейчас, чтобы разместить страницу на GitHub Pages, нам достаточно следовать простому алгоритму.
Начнём:
- Зарегистрируйтесь на https://github.com/, если ещё не сделали этого.
- Создайте новый репозиторий с именем
username.github.io, гдеusername— ваш ник на GitHub. - Создайте новый файл. Когда репозиторий не пуст, то в верхнем правом углу есть кнопка "Create New File", но сейчас, когда ещё нет ни одного файла, создать первый можно по прямой ссылке
https://github.com/username/username.github.io/new/master, гдеusername— ваш ник. - Введите имя index.html и скопируйте туда содержание файла index.html, который у вас получился в предыдущем уроке.
- Нажмите кнопку "Commit new file".
- Повторите то же самое для файла style.css.
- Подтвердите публикацию на GitHub Pages. В настройках репозитория: Settings -> Раздел Options -> Секция GitHub Pages.
- Через несколько мгновений страница станет доступна по вашему адресу
https://username.github.io
(Если вы умеете работать с Git и собираетесь делать всё локально, то при создании репозитория советую выбрать "Initialize this repository with a README" — в таком случае репозиторий сразу создастся непустым, и его можно будет клонировать. В противном случае нужно будет инициализировать репозиторий локально и добавить удалённый репозиторий).
Завершено
0 / 11