Основы HTML, CSS и веб-дизайна
Теория: Правило близости
В следующих курсах по веб-дизайну мы будем всё больше фокусироваться на вопросах пользовательского опыта, дизайна и типографики. А сегодня в этом базовом курсе рассмотрим одно из главных и простых правил: правило близости. В английском его обычно называют principle of proximity или principle of grouping.
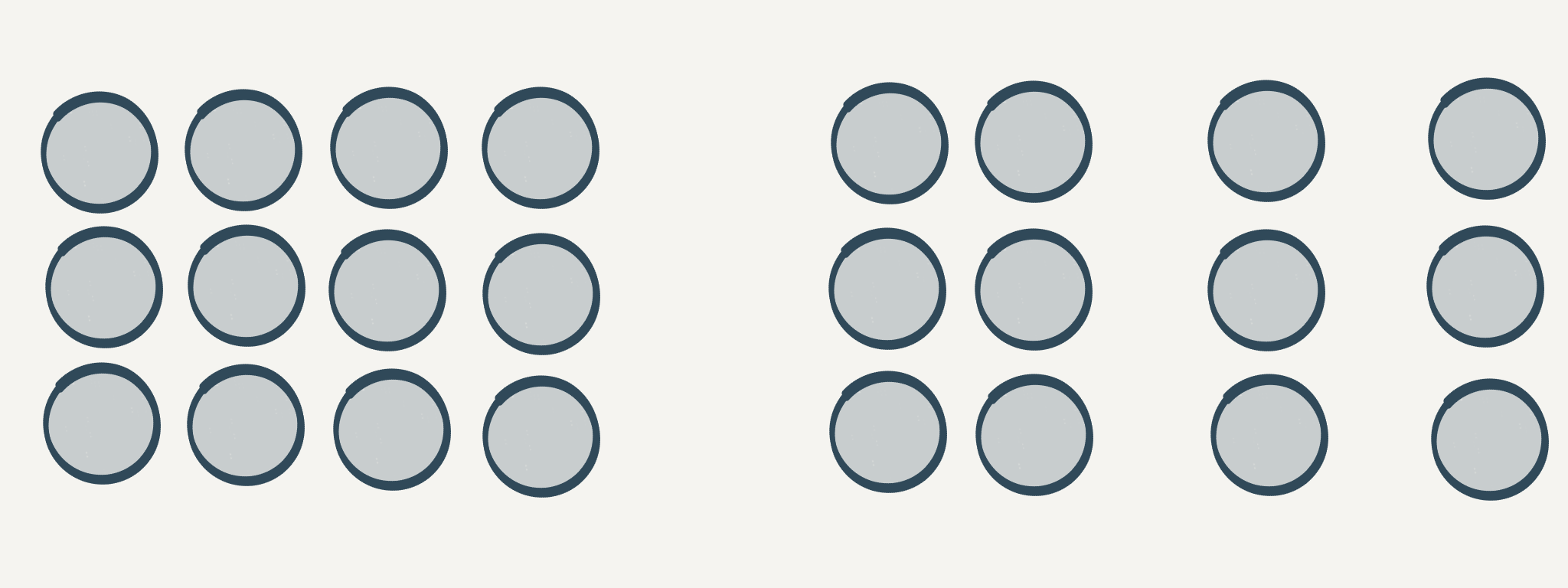
Правило близости: объекты, расположенные близко друг к другу, воспринимаются связанно.

Объекты справа воспринимаются как три отдельные колонки из-за группировки.
Из этого правила можно вывести более практическую форму: внутренние расстояния элемента должны быть меньше внешних.
Что такое внутреннее расстояние элемента? Это всё, что разделяет составные части элемента. В примере выше это расстояние между окружностями одной группы. В случае абзаца текста внутреннее расстояние — это интерлиньяж — расстояние между строками. Для слов — расстояние между буквами.
Что такое внешнее расстояние? Это расстояние до другого элемента. В примере выше это расстояние между колонками (блоками) окружностей. Для абзаца — расстояние до другого абзаца или заголовка. Для слов — расстояние до следующего слова.

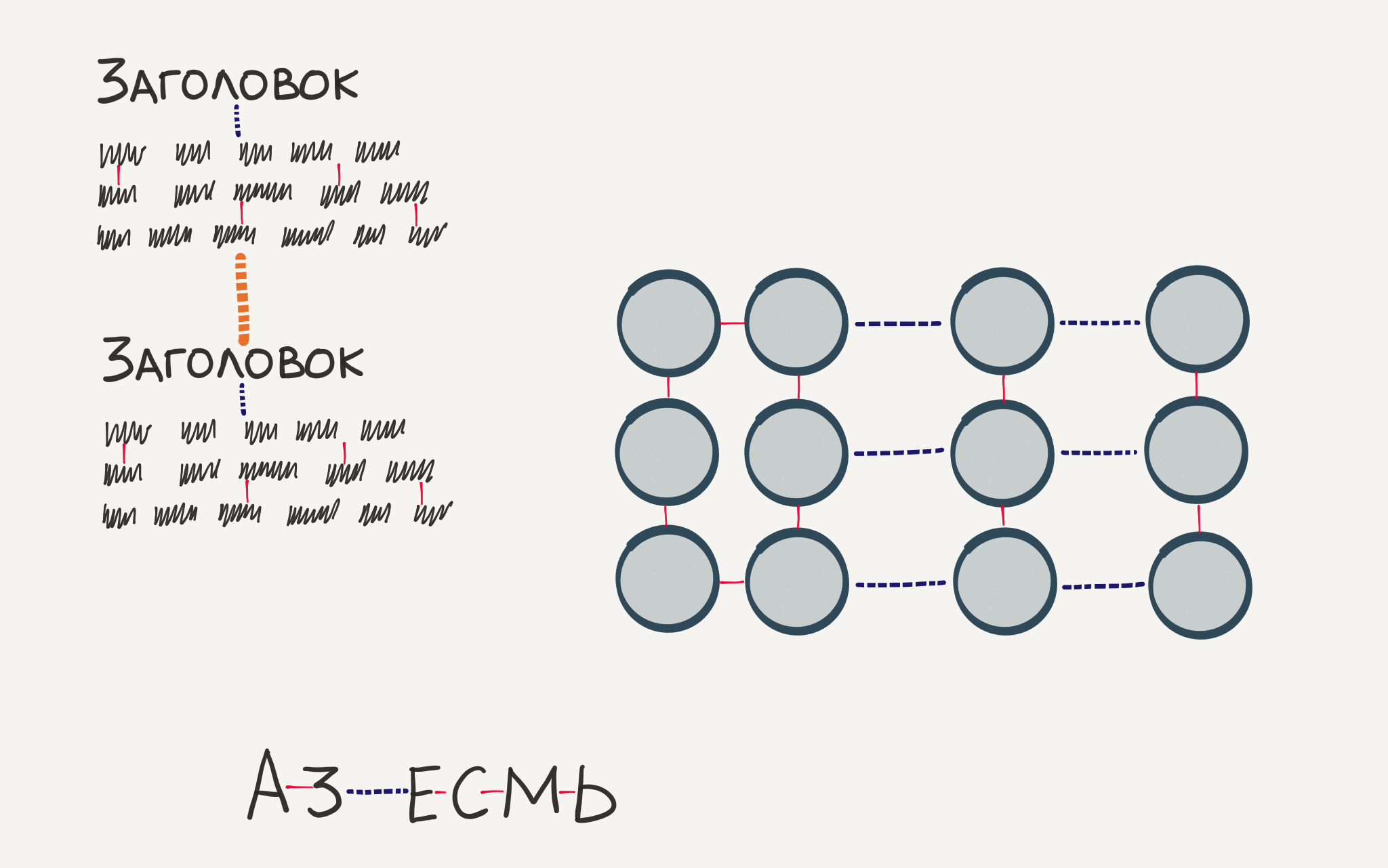
Красным отмечено внутреннее расстояние, синим пунктиром — внешнее.
Для блока более верхнего уровня — «заголовок+абзац» — внутренним расстоянием является расстояние между заголовком и текстом, а внешним — расстояние между блоками (оно отмечено оранжевым пунктиром).
Вот типичный пример нарушения правил на веб-странице:
https://codepen.io/hexlet/pen/mBYBdQ
Заголовки прилепились к чужим абзацам. Расстояния между элементами списка больше расстояния между заголовком и списком — внутренние расстояния оказались больше внешних. Строка с контактами слилась со строкой списка, как будто является её продолжением. Иконка электронной почты одинаково близка и к телефону, и к электронному адресу.
Отредактируйте CSS так, чтобы исправить эти проблемы.
Завершено
0 / 11