Основы HTML, CSS и веб-дизайна
Теория: Интеграция с соц. сетями и семантический веб
OpenGraph в простейшем случае
В социальных сетях всегда делятся ссылками. Facebook и некоторые другие социальные сети изначально никак не обрабатывали те ссылки, которые публиковали их пользователи. Затем стало понятно, что лучше как-нибудь вычленять информацию из ссылки и показывать её рядом со ссылкой.
Мы знаем, что у правильной веб-страницы есть метатеги. Поэтому имея на руках URL можно запросить страницу и узнать:
- язык страницы
- заголовок
- описание и, возможно, ключевые слова (
<meta name="description"...,<meta name="keywords")
К тому же можно взять первую достаточно большую картинку со страницы и считать её обложкой.
Когда Facebook стал не просто популярным сайтом, а по-настоящему глобальной социальной сетью, компания решила создать специальный формат разметки, чтобы веб-мастеры могли чётко задать информацию для вывода в ленте Facebook.

Этот формат называется OpenGraph, и его распознают не только Facebook, но и ВКонтакте, Twitter и LinkedIn.
OpenGraph-теги (или og-теги) — это специальные параметры для стандартного элемента meta, который размещается внутри head.
Вот простой пример:
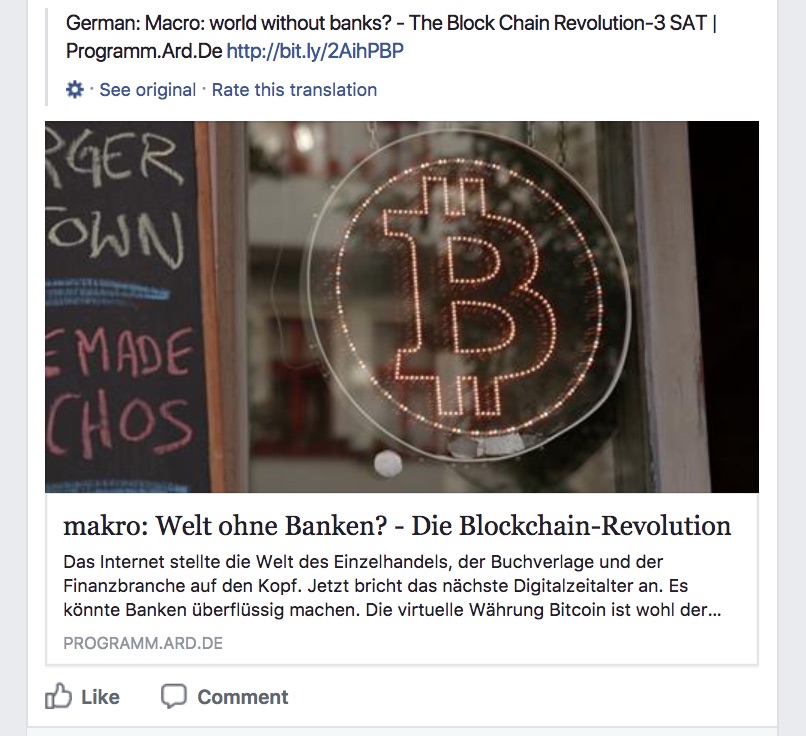
Эта информация никак не видна на самой странице, но если ссылку на такую страницу запостить в социальную сеть, то автоматически «подцепятся» заголовок, описание и обложка.
Также можно указать язык (og:locale), тип содержания — будь это статья, видео, аудио и т.д (og:type) и другие данные.
OpenGraph и семантический веб
В большинстве случаев задача OpenGraph — это оформление ссылок в соцсетях. Но суть OpenGraph чуть шире: это попытка сделать протокол для семантического веба.
Давняя мечта инженеров и учёных, в том числе самого Тима Бернерса-Ли, создателя WWW — сделать надстройку над текущим вебом, позволяющую машинам однозначно определять смысл разных блоков на странице.
Один из подходов — добавить специальную разметку. Например, вместо какого-нибудь стандартного <div> вы можете обернуть статью в своём блоге в тег <article>. Поисковые роботы и любые другие машины тогда явно поймут: это статья, и вот её границы. Кроме <article> в современном HTML5 присутствуют теги <aside> для сайдбаров, <nav> для меню и элементов навигации, <header> и <footer> для заголовка и «подвала» страницы, соответственно, <section> для раздела страницы, и некоторые другие. Технически они ничем не отличаются от div-элементов и ведут себя так же (это блочные элементы).
OpenGraph позволяет добавить смысловую разметку на уровне страницы. С его помощью можно, например, указать, песни каких исполнителей присутствуют или упоминаются на странице, о каком фильме идёт речь, какие актёры описаны в тексте и так далее. См. соответствующие параметры на официальном сайте OG Protocol.
К сожалению, подавляющее большинство страниц в интернете не имеет никакой сколько-нибудь полезной семантической надстройки. OpenGraph частично улучшил ситуацию, но обычно работа по добавлению OG-тегов ограничивается добавлением базовых свойств «чтобы в социалках нормально выглядело».
Проверить разметку OpenGraph можно, используя специальные валидаторы. Основным инструментом является официальный Debugger от Facebook. Просто вставьте ссылку на вашу страницу и валидатор покажет, как будет выглядеть страница при вставке в социальные сети, а также покажет все задействованные поля в разметке OpenGraph.
Schema Markup, SEO и будущее семантического веба
В следующих курсах мы поговорим подробнее о том, как использовать подходы и идеи семантического веба для улучшения доступности вашего сайта и поисковой оптимизации.
Twitter Cards и пр.
Twitter распознаёт og-теги, но вы можете указать специальные данные конкретно для этой соцсети. Их формат называется Twitter Cards, и позволяет, кроме прочего, указать самого автора (@username).
Некоторые социальные сети также имеют собственные особенности или форматы для метаинформации. Вы можете найти их по запросу вроде "linkedin meta tags".
Завершено
0 / 11