HTTP API
Теория: OpenAPI (Swagger)
OpenAPI (раньше Swagger) — это спецификация, которая задаёт единый формат для описания API: какие запросы API принимает, какие данные возвращает и как его компоненты взаимодействуют друг с другом. Когда говорят "спецификация OpenAPI", имеют в виду как сам стандарт OpenAPI, так и документ (например, файл openapi.yaml), который описывает конкретный API на основе этого стандарта. Спецификация не является реализацией API — она лишь формально описывает, как API работает.
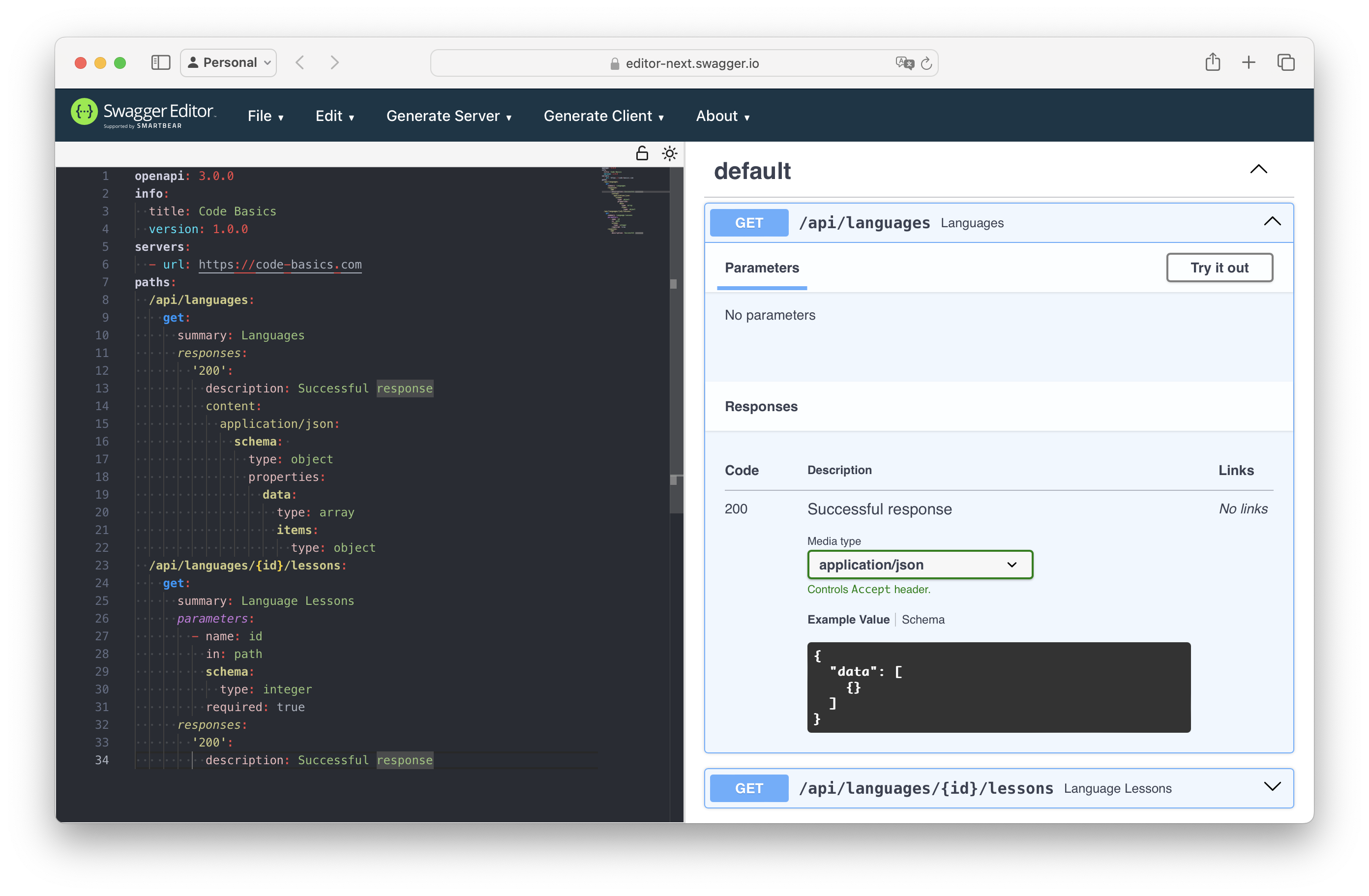
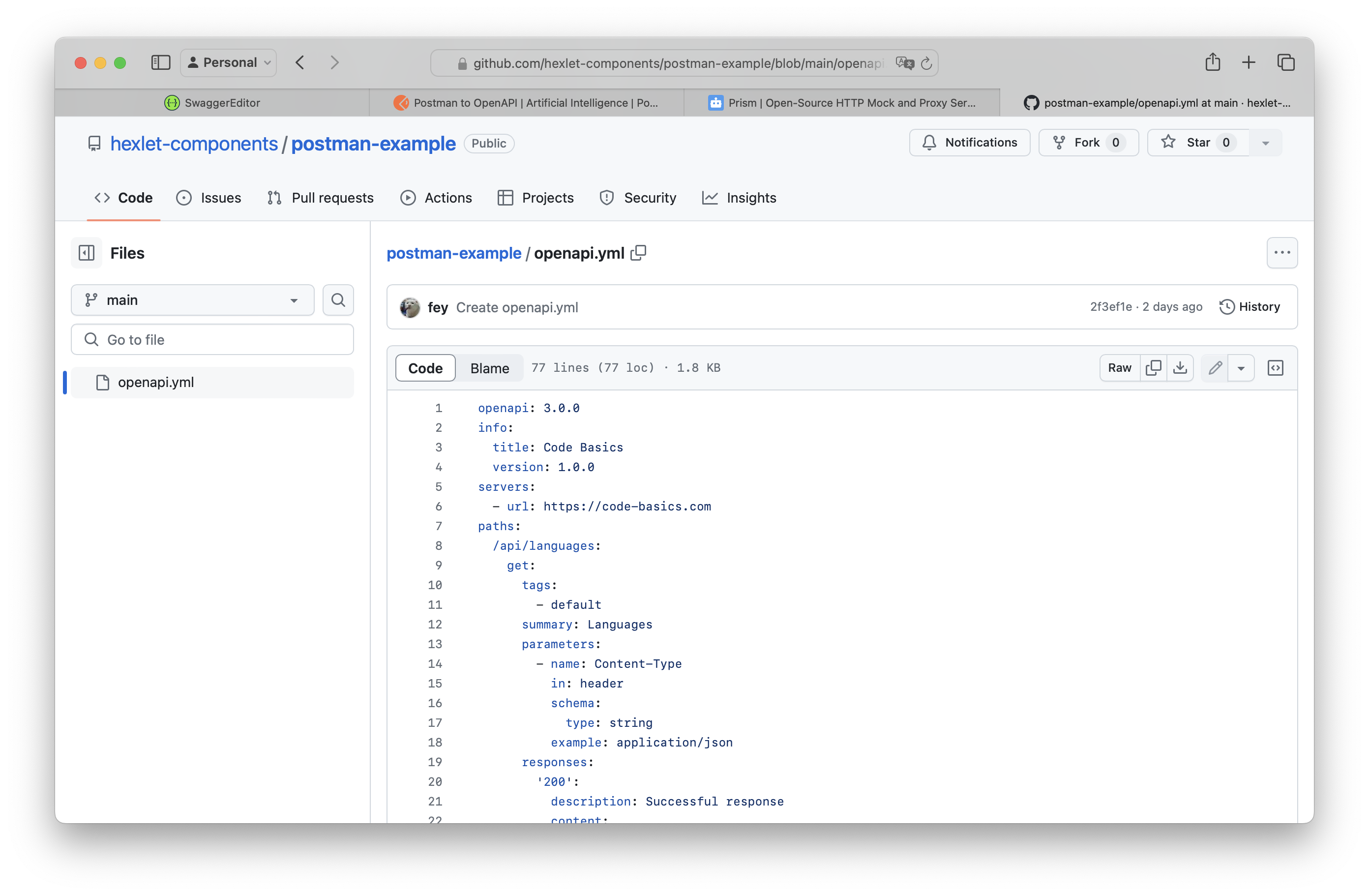
Ниже пример описания части API проекта https://code-basics.com с помощью OpenAPI в yaml-формате.
Суть OpenAPI в том, что он позволяет разработчикам четко определить, какие данные могут быть отправлены на сервер и что сервер должен вернуть в ответ. Спецификация включает в себя информацию о путях запросов (эндпоинтах), методах HTTP (GET, POST и т.д.), используемых в этих запросах, передаваемых параметрах запроса и форматах данных, с которыми работает API. Всё это объединено в одном документе, который можно использовать для множества разных целей.
Зачем нужен OpenAPI
Генерация документации
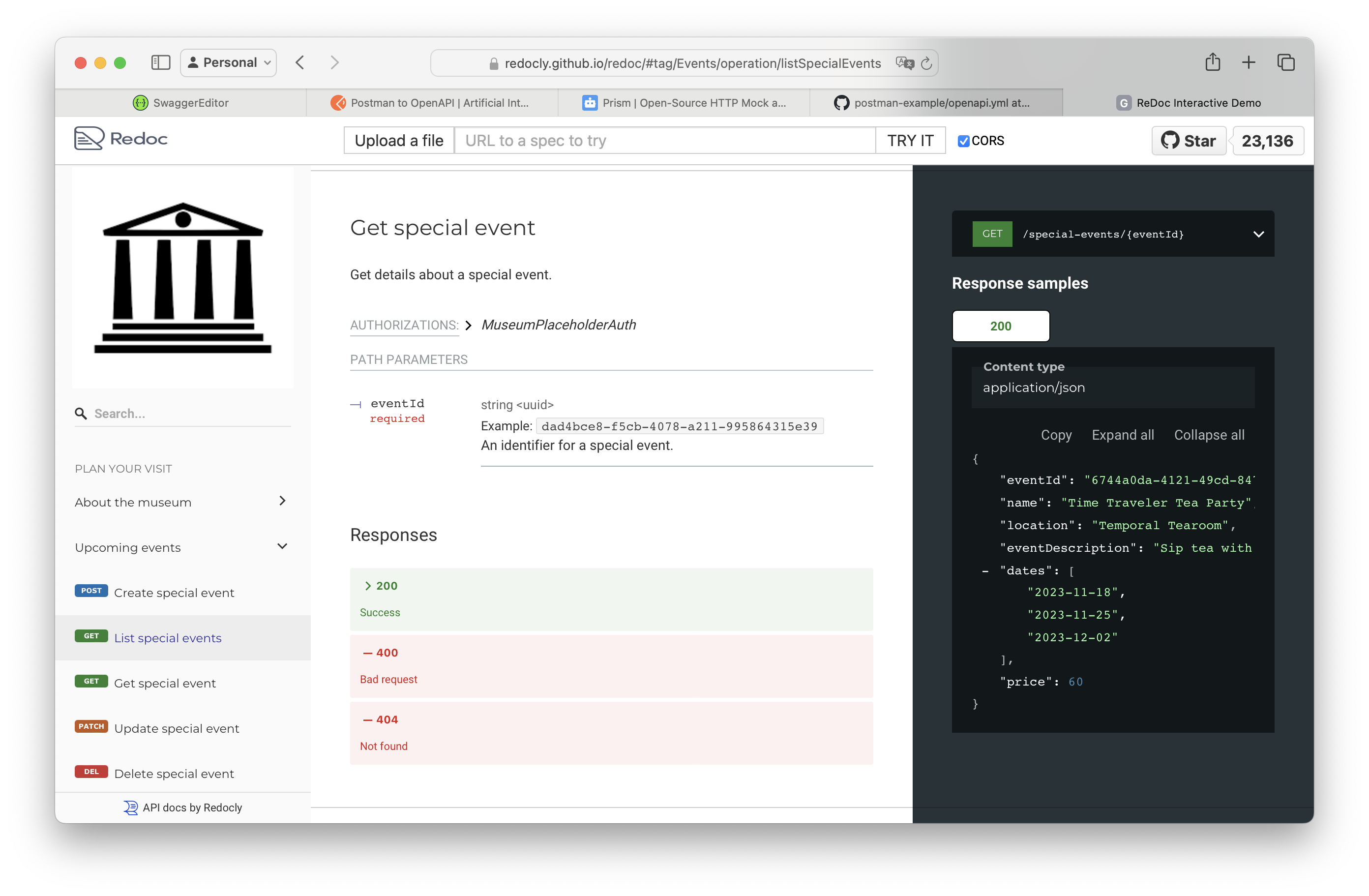
С помощью OpenAPI спецификации можно автоматически генерировать подробную и интерактивную документацию для вашего API. Документация API — это человекочитаемое описание, которое показывает, как взаимодействовать с API. Например, инструменты вроде Swagger UI или ReDoc могут преобразовать спецификацию в удобную для чтения веб-страницу, где разработчики могут видеть все доступные эндпоинты, параметры запросов, примеры ответов и другие детали. Это особенно полезно для команд, работающих над проектом, и для сторонних разработчиков, которые будут использовать API.

Генерация клиентских SDK
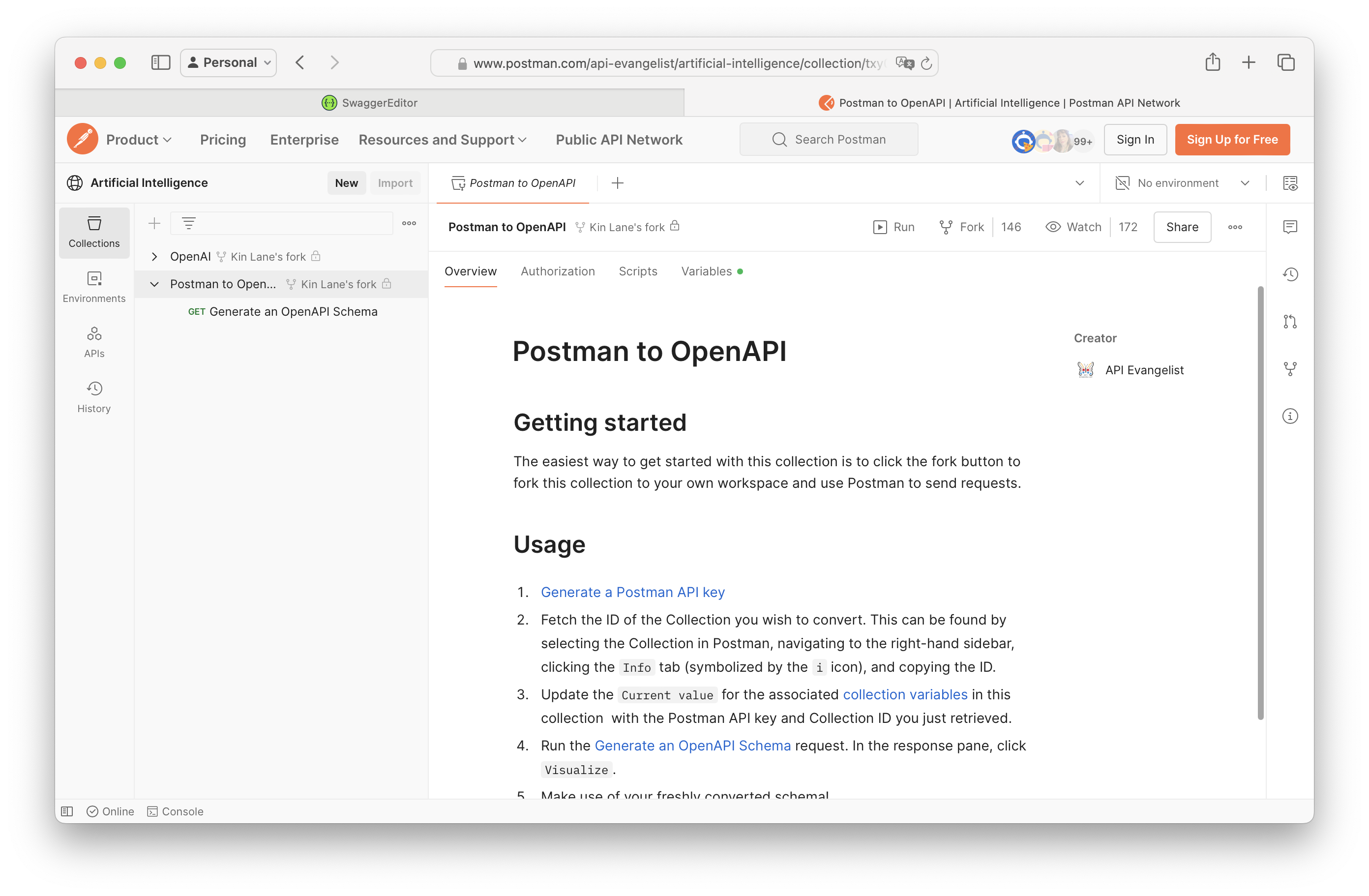
OpenAPI спецификация позволяет автоматически создавать клиентские библиотеки (SDK) на различных языках программирования. Например, используя инструмент OpenAPI Generator, можно сгенерировать SDK для Python, Java, JavaScript или другого языка, что значительно упростит интеграцию с API для разработчиков, работающих с этими языками. Это избавляет от необходимости вручную писать код для взаимодействия с API.
Тестирование API
Спецификация OpenAPI может использоваться для автоматизации тестирования API. Например, с помощью таких инструментов, как Postman или Newman, можно автоматически запускать тесты, проверяющие, соответствуют ли ответы сервиса описанию в спецификации. Это помогает гарантировать, что API работает правильно и соответствует ожидаемым стандартам, что особенно важно при выпуске новых версий.
Это означает, что можно автоматически проверять, соответствуют ли запросы, отправляемые клиентами, описанию в спецификации, и возвращает ли сервис корректные данные. Например, если в спецификации указано, что поле должно быть числом, а клиент отправляет строку, валидация может отловить эту ошибку до того, как запрос достигнет сервера.

Мокирование сервиса
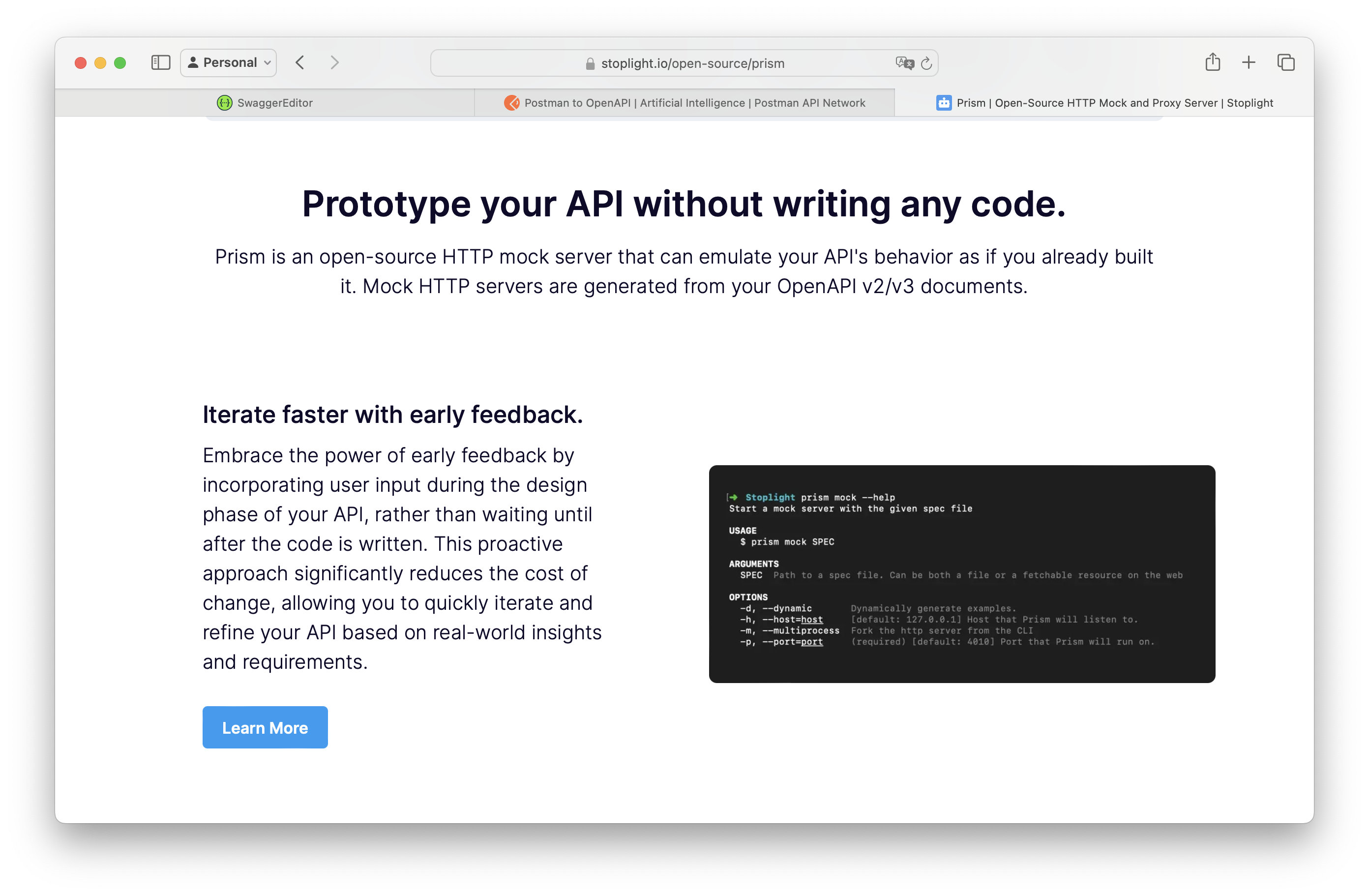
С помощью OpenAPI можно создавать мок-сервисы, которые симулируют поведение реального API. Это полезно для разработки и тестирования, когда реальный API еще не готов или недоступен. Например, используя инструменты вроде Prism, можно быстро развернуть мок-сервис, который будет возвращать ответы на основе OpenAPI спецификации. Это позволяет разработчикам начать интеграцию с API до того, как он будет полностью реализован.

Элементы спецификации OpenAPI
Спецификация OpenAPI состоит из нескольких ключевых элементов, которые вместе описывают структуру и поведение API. Каждый из этих элементов отвечает за определенный аспект API и помогает разработчикам и другим заинтересованным сторонам понять, как работает сервис и как с ним взаимодействовать. Давайте рассмотрим основные элементы спецификации OpenAPI.
openapi
Элемент openapi определяет версию спецификации OpenAPI, которую вы используете. Это обязательное поле, которое указывает на то, какую версию стандарта вы применяете для описания API.
info
Раздел info содержит общую информацию о вашем API. Он должен включать минимум два обязательных поля: title и version.
paths
Раздел paths описывает доступные пути вашего API и методы, которые могут быть вызваны по этим путям. Каждый путь должен содержать хотя бы один HTTP метод.
responses
Каждый путь и метод в разделе paths должны иметь хотя бы одно определение responses, которое указывает, что возвращает API в ответ на запрос. Минимально требуется указать код ответа (например, 200 для успешного ответа) и его описание.
Пример минимальной спецификации OpenAPI
Этот пример включает все обязательные элементы: версию OpenAPI, базовую информацию о сервисе, описание доступного пути /users и метод get, а также описание ответа на успешный запрос. Валидация этой спецификации пройдет успешно, и её можно будет использовать в инструментах для генерации документации, тестирования и других задач.
Создание спецификации OpenAPI
Существует несколько подходов и инструментов для создания спецификации. Рассмотрим некоторые из них.
Code-First vs Design-First
- При использовании Code-First подхода спецификация OpenAPI генерируется на основе существующего кода. Это может быть удобно, если API уже реализован, и нужно создать его документацию и спецификацию. Многие фреймворки и библиотеки (например, SpringDoc для Java или Swashbuckle для .NET) могут автоматически генерировать спецификацию на основе аннотаций в коде. Такой подход гарантирует, что спецификация всегда синхронизирована с реализацией API. Этим занимаются разработчики.
- Design-First подход предполагает, что сначала создается спецификация, а потом на её основе пишется код. Это позволяет лучше продумывать архитектуру API заранее. Для этого используются онлайн-редакторы, такие как Swagger Editor или Stoplight Studio. В них можно создавать и редактировать спецификацию OpenAPI в удобном интерфейсе, визуально представляя структуру API и его эндпоинты.
Формат
Спецификации OpenAPI могут быть записаны в двух форматах: YAML и JSON.
YAML предпочтителен, так как он более читаем для человека, особенно в больших и сложных спецификациях. Он использует отступы для обозначения вложенности, что делает структуру более очевидной. JSON же, может быть сложнее в редактировании вручную из-за необходимости явного указания вложенности с помощью скобок и запятых.
Хранение и обновление
Спецификация OpenAPI должна быть версионирована и храниться в системе контроля версий, такой как Git. Это позволяет отслеживать изменения, вносить обновления и совместно работать над спецификацией. Файл со спецификацией (обычно openapi.yaml или openapi.json) размещается в репозитории вместе с исходным кодом API.

Важно регулярно обновлять спецификацию по мере внесения изменений в API. При использовании Code-First подхода обновление происходит автоматически при изменении кода, тогда как в случае с Design-First обновление спецификации вручную становится критически важным.
Документация
После того как спецификация создана и протестирована, следующим шагом является публикация документации API. Для этого спецификация OpenAPI используется для генерации человекочитаемой документации. Существует несколько популярных инструментов для публикации документации:
- Swagger UI позволяет визуализировать и взаимодействовать с API в браузере на основе спецификации OpenAPI. Он предоставляет пользователю удобный интерфейс для изучения всех эндпоинтов и их параметров.
- ReDoc генерирует статическую документацию из спецификации OpenAPI. Этот инструмент также предоставляет множество настроек для кастомизации внешнего вида документации.
- Stoplight и другие коммерческие платформы предоставляют более продвинутые возможности для создания, хранения и публикации документации с интеграцией CI/CD и возможностями для совместной работы.

Публикация документации может происходить как на внутренних серверах компании, так и на общедоступных ресурсах. Важно обеспечить легкий доступ к актуальной документации для всех заинтересованных сторон, включая разработчиков, тестировщиков и внешних пользователей API.
Рекомендуемые программы
Завершено
0 / 11
.png)