Java: Веб-технологии
Теория: Деплой
После того как сайт написан, его нужно выложить в интернет. Стандартный путь включает три пункта:
- Покупка домена
- Покупка хостинга и его настройка
- Деплой
В этом уроке мы рассмотрим эти пункты более подробно.
Покупка домена
Чтобы приобрести домен, необходимо обратиться в компании-регистраторы. Домен оплачивается раз в год и закрепляется за определенным человеком или компанией.
Иногда хостер и регистратор — одна и та же компания. Тогда домен и сервер связываются одновременно. Иначе нужно производить определенные настройки на стороне сервера и подтверждать свое право владения доменом.
Покупка хостинга и его настройка
Хостинг — это ресурсы для размещения и обслуживания сайта в интернете. Хостинг бывает разным. Это может быть:
- Уже полностью готовая среда, в которую заливается код сайта
- Просто железные серверы, которыми можно и нужно управлять самостоятельно
Обычно работа с хостингом выглядит так:
- Регистрируемся на сайте хостинга
- Выбираем тариф и вид хостинга (On-Prem, IaaS, PaaS, SaaS), привязываем банковскую карту
- Получаем доступ к ресурсам — к IP-адресу и паре «логин/пароль» для доступа по SSH и FTP
- При необходимости настраиваем хостинг и деплоим проект
Деплой
Деплой — это выкладка новой версии сайта на сервер. Этот процесс может быть довольно сложным и зависит от используемых технологий. Во время деплоя могут выполняться следующие задачи:
- Скачиваем код проекта на сервер (обычно через клонирование Git)
- Ставим все необходимые зависимости
- Выполняем сборку приложения
- Выполняем миграции — SQL-скрипты, которые изменяют структуру базы данных
- Запускаем новую версию кода
Обсудим самый простой способ начать деплоить. Большинство PaaS-хостеров имеют бесплатные планы, достаточные для выкладки учебных проектов. Их достоинство в том, что вам не придется покупать адрес — домен третьего уровня предоставляется бесплатно.
Для деплоя учебных проектов мы предлагаем использовать Render. Этот сервис поддерживает деплой GitHub-репозиториев
Деплой на Render.com
Чтобы наше приложение работало на Render, его необходимо упаковать в Docker-контейнер. Более подробную информацию о Docker можно найти в отдельном курсе. Здесь же достаточно просто следовать приведённым шагам.
Контейнер можно представить как коробку, в которой есть всё необходимое для работы приложения: сам код, программы для его запуска и даже настройки. Это позволяет приложению работать одинаково на любом устройстве или сервере, независимо от его окружения
Для создания такого контейнера используется специальный файл — Dockerfile. Это текстовый файл, в котором мы пишем инструкции: что установить, как настроить и как запустить приложение. Render использует Dockerfile для создания образа контейнера — это как финальная сборка коробки с приложением. После этого Render разворачивает этот образ на своих серверах, и ваше приложение начинает работать. Всё, что вам нужно сделать, — это предоставить Dockerfile и код приложения, а Render позаботится обо всём остальном
Создаем Dockerfile
Создайте в корне своего приложения файл Dockerfile. Добавьте в него следующий код:
Рассмотрим подробнее, что здесь происходит. За основу мы берем базовый образ, в котором уже установлены Gradle и JDK 21. Затем устанавливаем рабочую директорию /app внутри контейнера, теперь все последующие команды будут выполняться внутри этой директории. Далее копируем в нее из директории /app файлы нашего приложения. После этого выполняем сборку приложения с помощью команды ./gradlew clean build. При запуске контейнера приложение автоматически запускается через ./gradlew run. Таким образом, при запуске контейнер будет знать, как запустить приложение и содержать всё необходимое для его работы
В зависимости от приложения, путь к файлам приложения и команда запуска у вас могут отличаться. Путь к файлам приложения указывается относительно Dockerfile
Работаем с Render
Зарегистрируйтесь в сервисе Render, удобнее всего сделать это через GitHub. После регистрации на вкладке Dashboard вы сможете добавлять новые приложения — веб-сервисы и базы данных
Наше приложение использует базу данных, поэтому для начала нужно создать эту базу. Конечно, во время разработки мы могли использовать встроенную базу данных в памяти, чтобы быстро тестировать приложение. Но для рабочего приложения такое решение не подходит, так как при перезапуске приложения все данные исчезнут. Поэтому здесь мы будем использовать настоящую базу данных PostgreSQL, чтобы данные сохранялись постоянно, даже после перезапуска приложения
Удобство PaaS-сервисов заключается в том, что они берут на себя всю сложность настройки и управления инфраструктурой. Вам не нужно вручную устанавливать PostgreSQL или настраивать сервер — платформа сделает это за вас. Вы просто создаете базу данных в несколько кликов, а Render автоматически сделает все необходимое для её работы
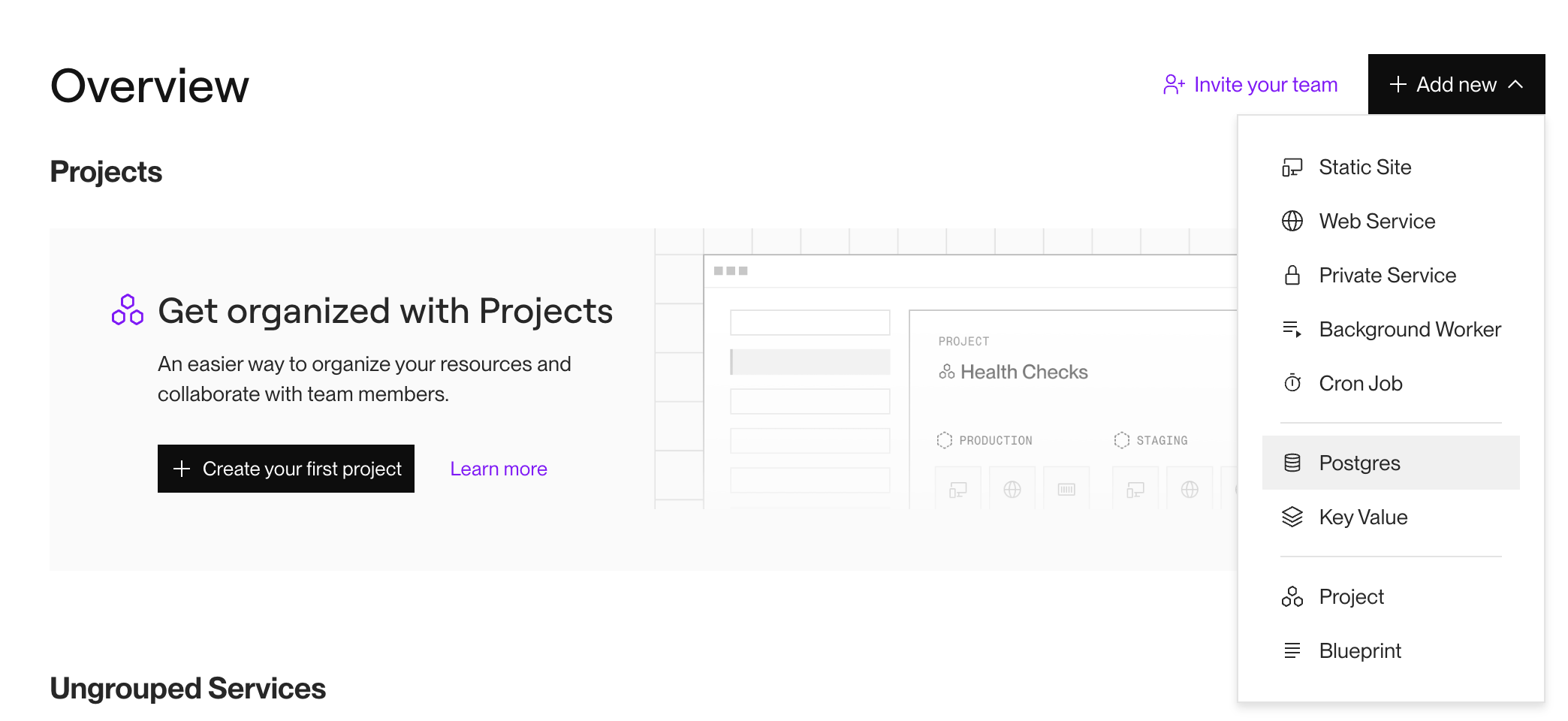
Чтобы создать базу данных, нажмите на кнопку Add new и выберите Postgres

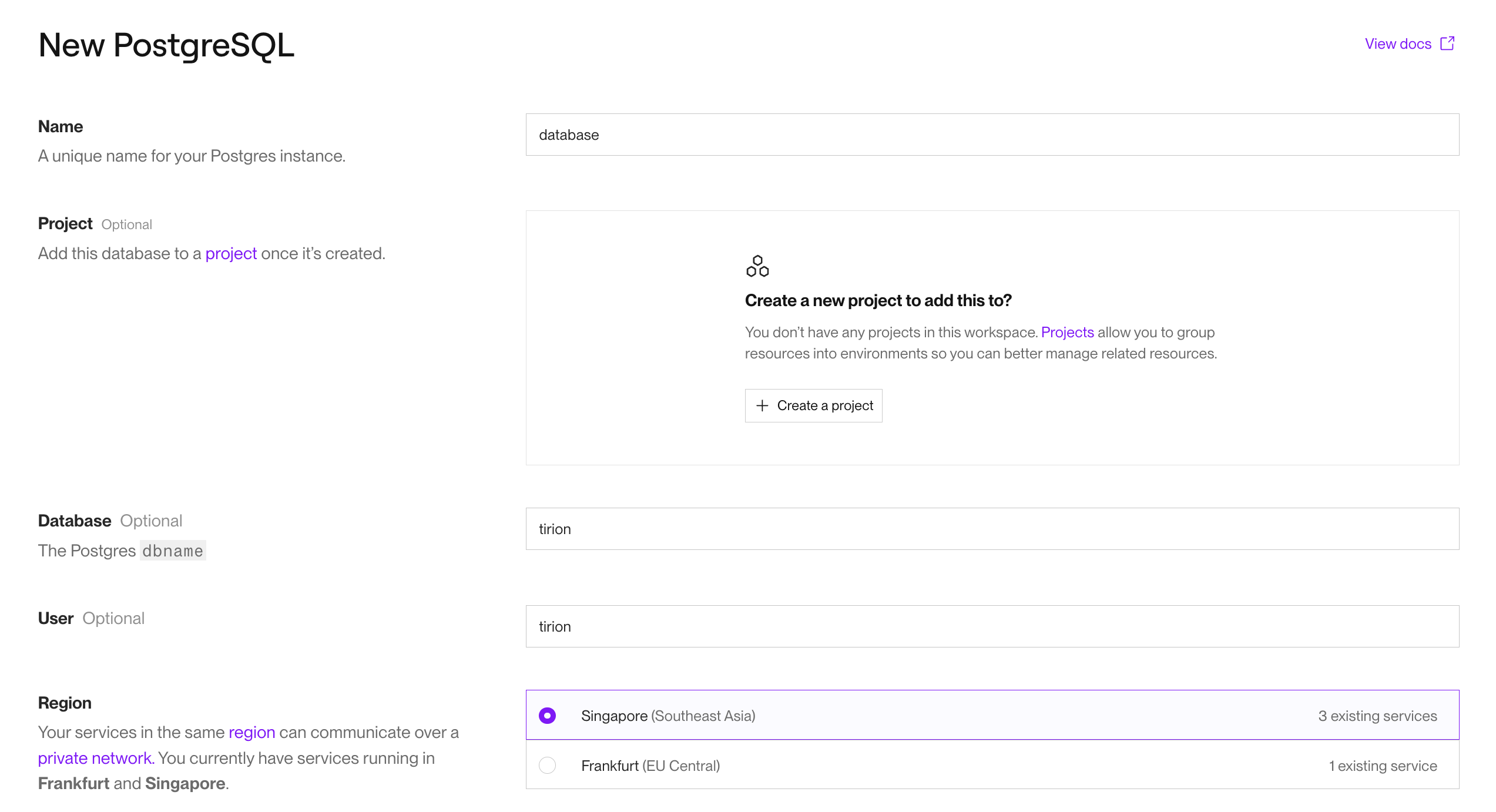
Дайте нашему сервису название (Name), оно будет отображаться в дашборде. Можно также указать имя базы данных и пользователя. Но это необязательно, если их не указать, Render сам сформирует случайные имена

Регион можно оставить по умолчанию, но обязательно запомните, какой вы выбрали, это пригодится нам дальше при выборе региона для самого приложения
Нажмите кнопку Create database в самом низу страницы, чтобы создать базу данных
Выбирайте везде бесплатный тариф, его вполне достаточно для учебных целей и так не придется вводить номер кредитной карты
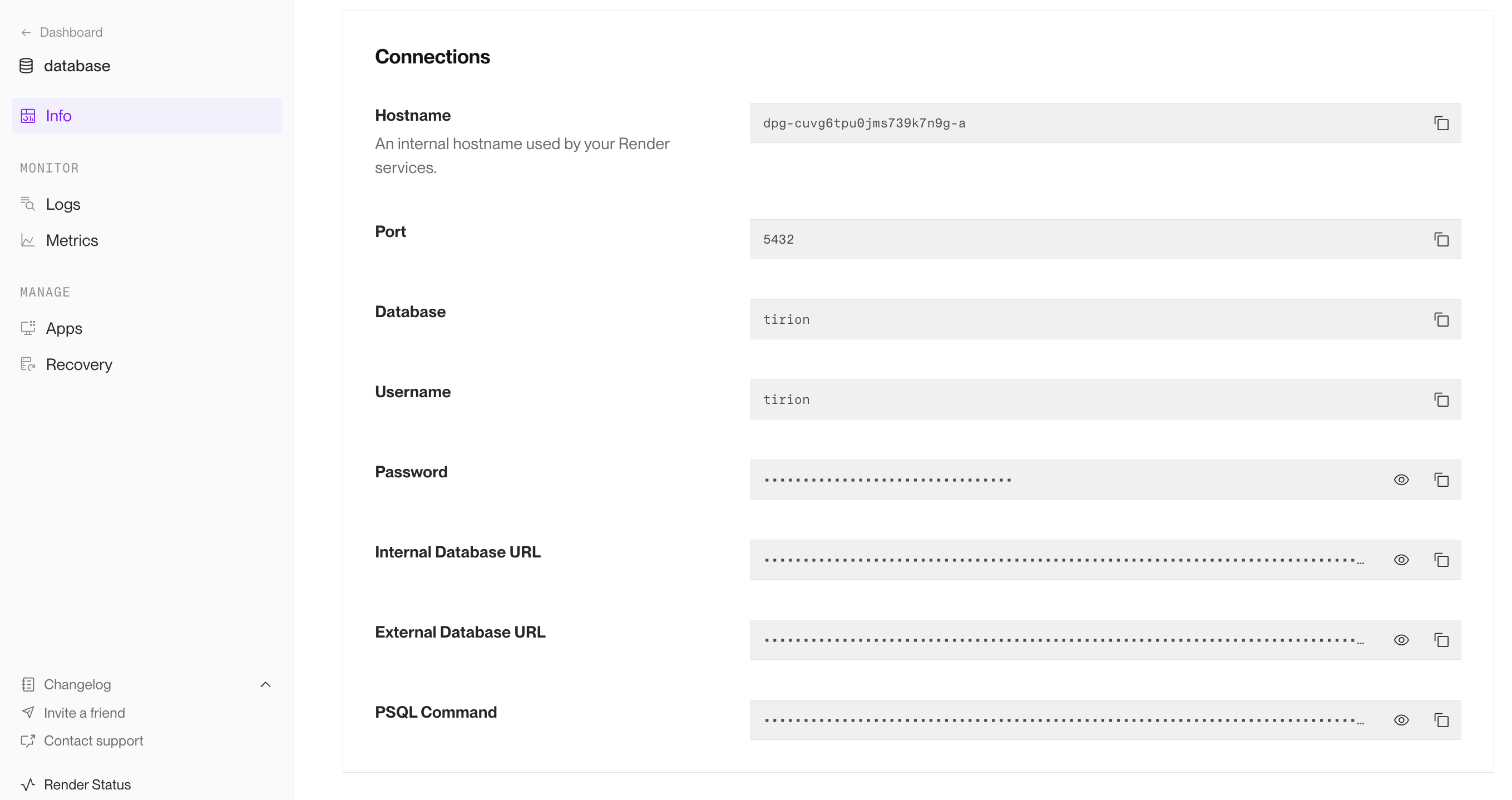
После создания базы данных, Render покажет вам данные для подключения к ней (раздел Connections)

Вам нужно будет скопировать несколько важных значений: Hostname (адрес сервера), Port (порт), Database (имя базы), Username (имя пользователя) и Password (пароль). Эти данные понадобятся позже, когда вы будете настраивать переменные окружения для вашего приложения.
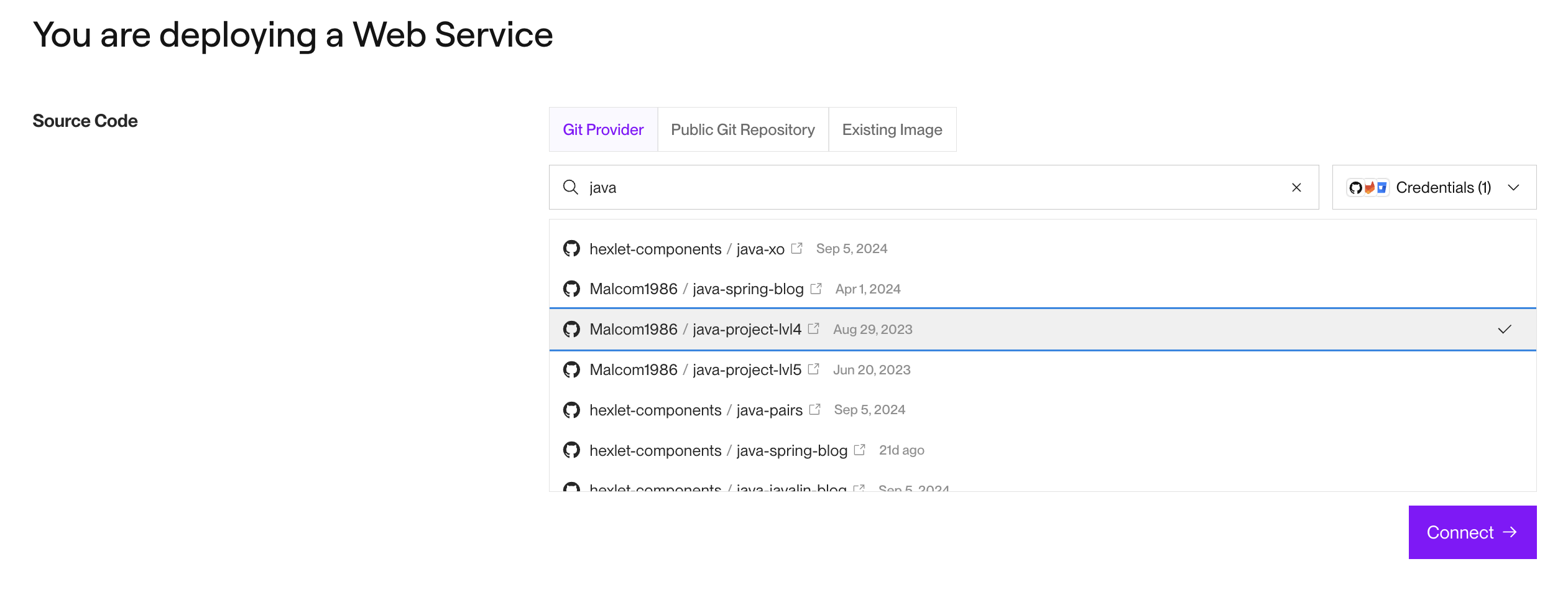
Теперь, когда у нас есть база данных, мы можем перейти к созданию непосредственно приложения. Вернитесь на дашборд, снова нажмите Add new и выберите Web Service
Подключите свой GitHub-репозиторий с проектом, который хотите задеплоить, или вставьте его URL, после чего нажмите Connect

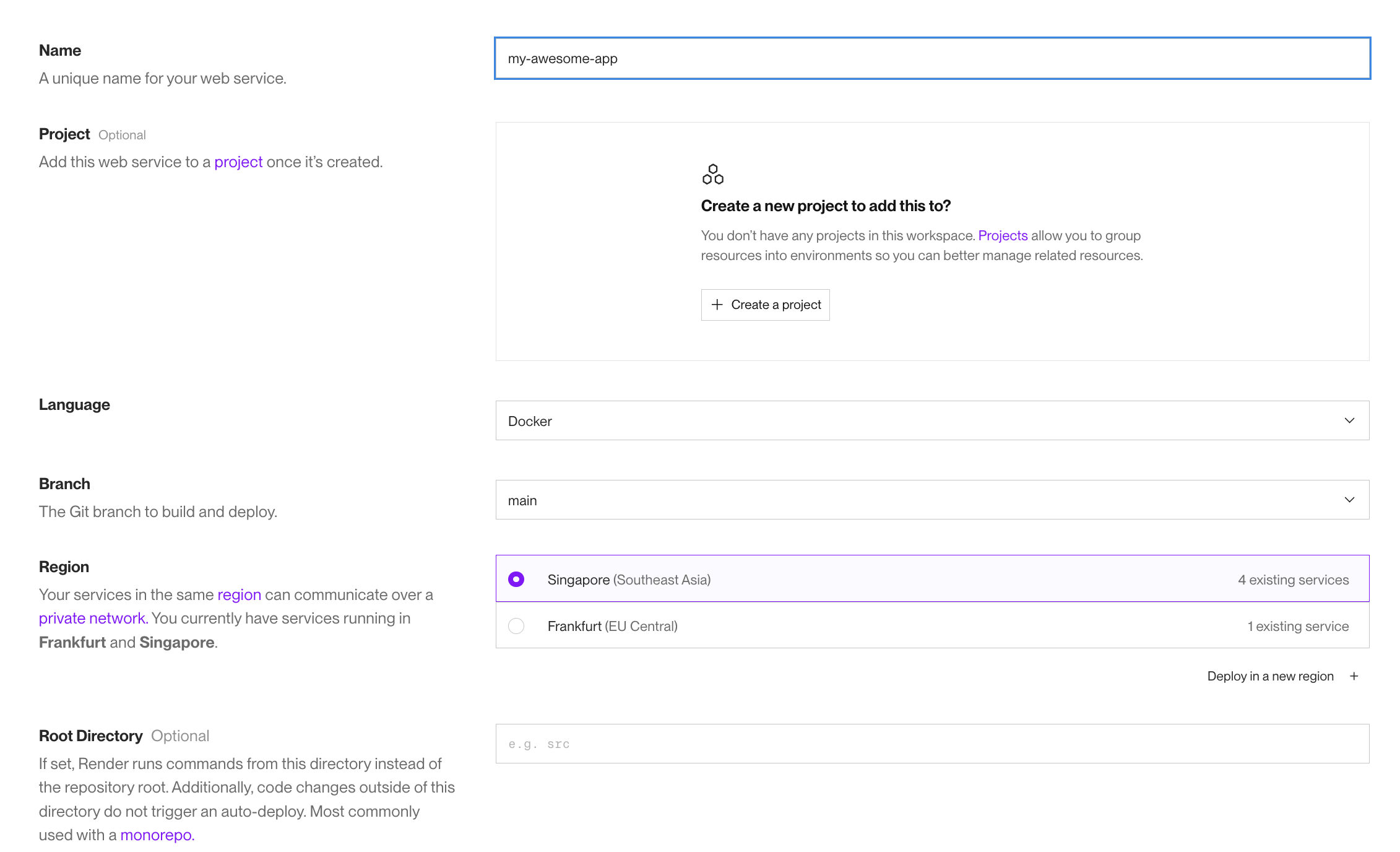
Заполните поля с настройками приложения. В поле Name задайте имя для своего приложения. В Language оставляем Docker в качестве среды выполнения проекта. Поле Root Directory оставьте пустым, так как Dockerfile находится в корне проекта

Обратите внимание на регион приложения (Region). Веб-сервис и база данных должны находиться в одном регионе, иначе приложение не сможет подключиться к базе
Сейчас наше приложение пока еще не знает, как подключиться к базе данных. Чтобы оно могло работать с базой, ему нужно передать информацию о подключении: адрес сервера, порт, имя базы, логин и пароль. Это делается с помощью переменных окружения — специальных настроек, которые передаются приложению при запуске. Переменные окружения — это способ передать приложению информацию о том, как подключиться к базе данных
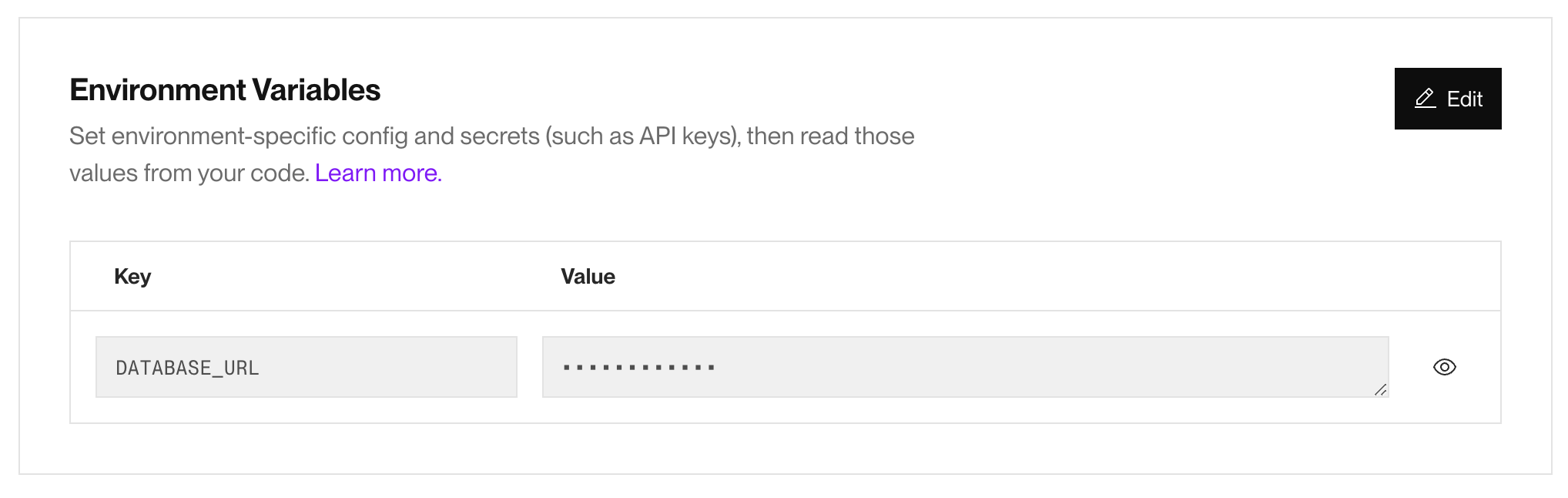
Чтобы указать переменные окружения, пролистайте настройки приложения вниз, до раздела Environment variable. Нажмите на кнопку Add Environment Variable, добавьте нужные для подключения к базе данных переменные окружения и задайте им значения. Здесь нам пригодятся те сведения, которые мы скопировали в базе данных — Hostname, Port, Database, Username, Password

Переменная окружения JDBC_DATABASE_URL содержит всю информацию, необходимую для подключения к базе данных: адрес сервера, порт, имя базы, пользователь и пароль. Именно через эту переменную приложение узнает, как подключиться к базе
Формат записи URL у базы данных должен быть таким:
Например:
Чтобы всё работало правильно, ваше приложение должно быть настроено так, чтобы оно могло читать и использовать эту переменную окружения. Это стандартный способ передачи данных о подключении к базе данных в приложениях
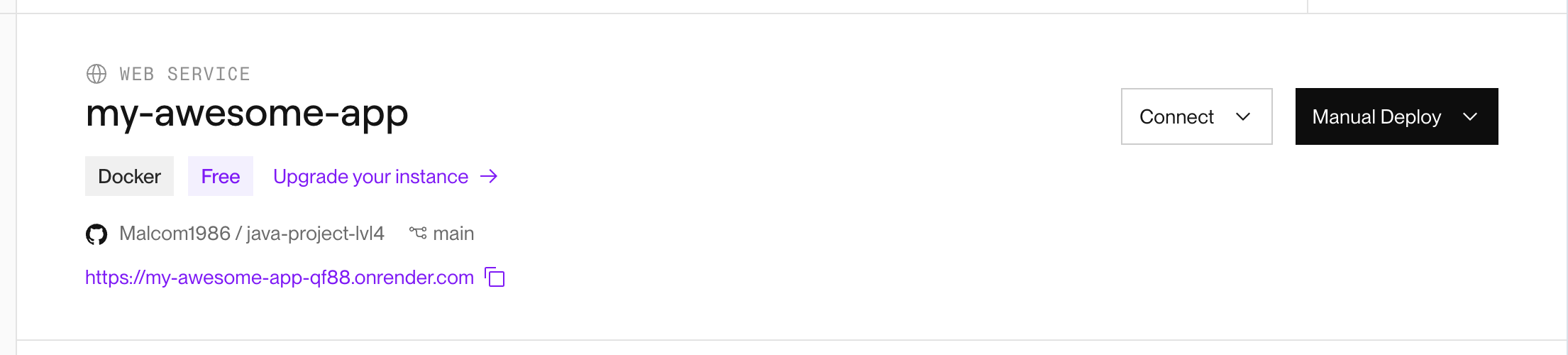
После завершения настройки нужно будет нажать на кнопку Deploy Web Service. Ваше приложение будет клонировано из репозитория, собрано и запущено. После завершения процесса приложение станет доступно по определенному адресу, который сформируется автоматически

Перейдите по этому адресу и проверьте, что приложение работает корректно.
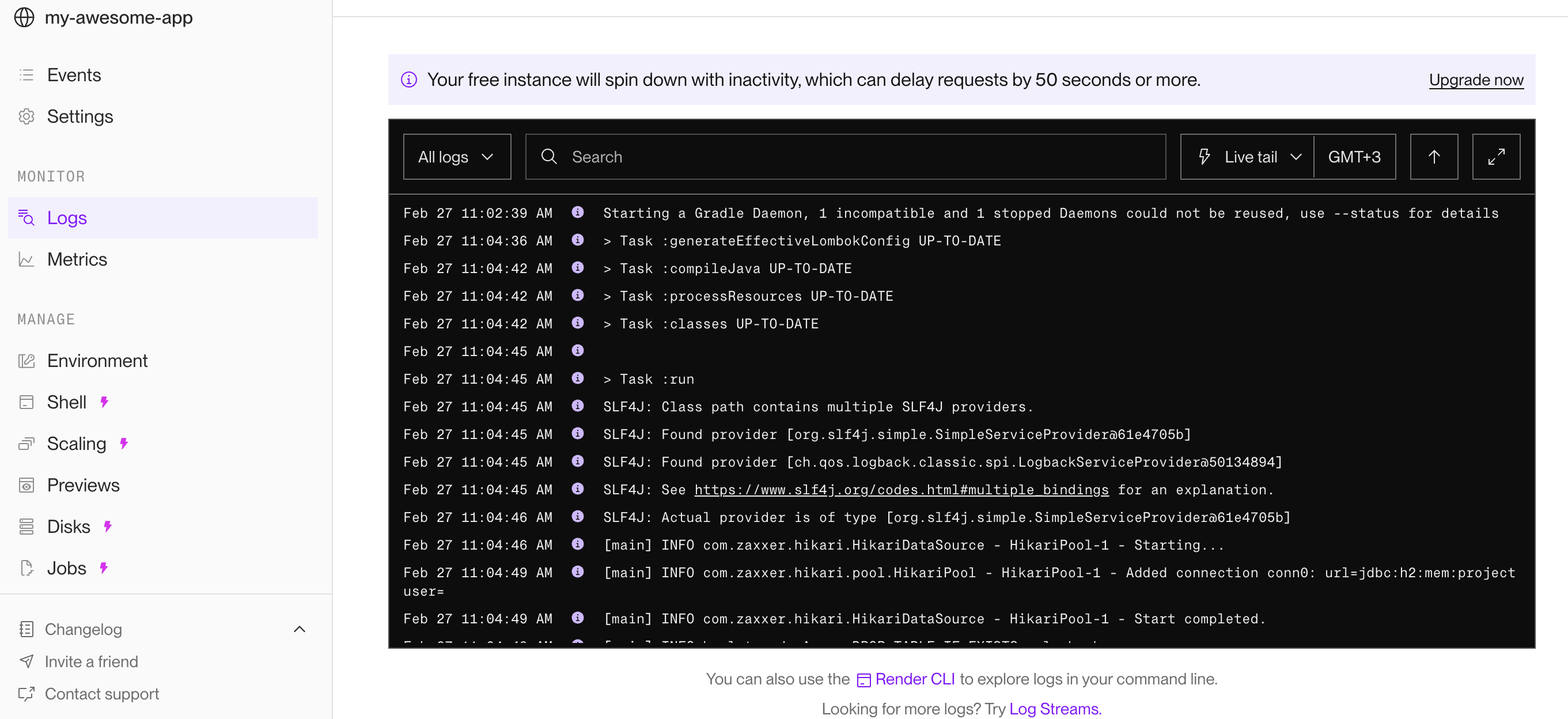
Если что-то пошло не так, всегда можно посмотреть логи приложения на вкладке Logs. Они помогут вам разобраться с ошибкой

Особенности сборки Gradle
Подключив базу данных к нашему приложению, мы добавили в него файл src/main/resources/schema.sql, который затем читается из кода. Когда мы попробуем собрать приложение и запустить на сервере, этот код не сработает, потому что Gradle не копирует файлы из директории src/main/resources в получившийся jar.
Это можно исправить с помощью плагина shadow, который автоматически добавляет все ресурсы в jar:
Выводы
- Процесс публикации сайта включает три ключевых этапа: покупка домена, выбор и настройка хостинга, а также деплой приложения на сервер.
- Выбор хостинга зависит от потребностей проекта: можно использовать готовые решения (PaaS) или управлять собственными серверами (IaaS).
- Деплой на PaaS упрощает процесс развертывания, предоставляя бесплатные планы и автоматизацию, что особенно полезно для учебных проектов.
Рекомендуемые программы
Завершено
0 / 23



