Java: Веб-технологии
Теория: Флеш-сообщения
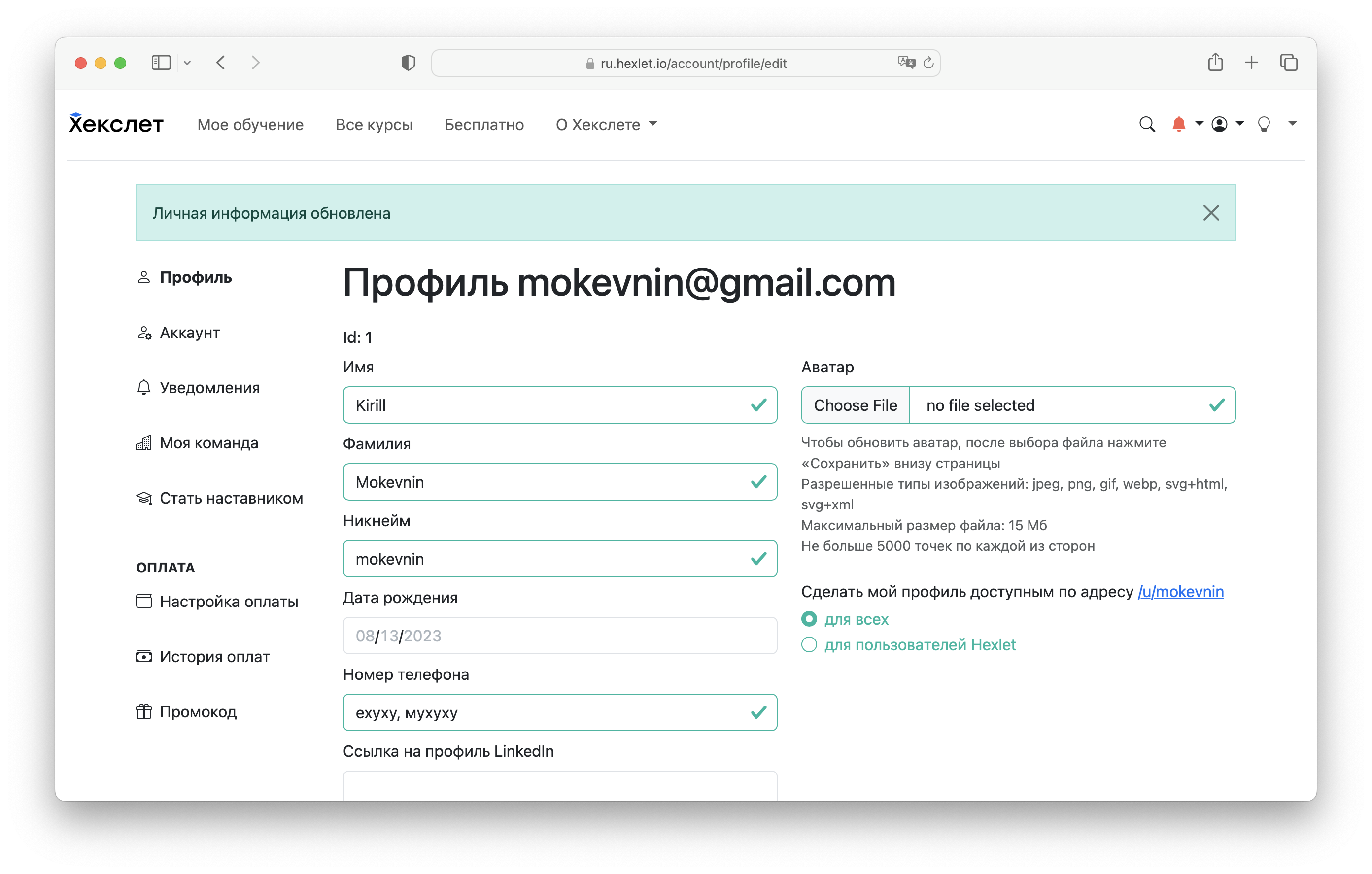
Работая на Хекслете, вы не раз видели сообщение о результатах выполнения любого действия — будь то аутентификация, регистрация или вступление в курс. Выглядят эти сообщения так:

В веб-разработке это называется флеш-сообщениями. Они обычно используются после редиректа для индикации успешности или неудачи предыдущего действия. Например, после регистрации сайт выполняет перенаправление на страницу, с которой пришел пользователь, а затем выводит сообщение «Регистрация выполнена».
Особенность флеш-сообщений в том, что они появляются только один раз и пропадают после обновления страницы.
Иногда фреймворки поддерживают флеш-сообщения самостоятельно или с помощью соответствующих дополнений. В случае Java-фреймворков таких решений нет, но их легко имитировать с помощью механизма сессий. В Javalin нам для этого понадобится два метода:
Метод consumeSessionAttribute() идеально подходит для реализации сессии. Он читает сообщение из сессии и удаляет его, что автоматически прячет сообщение при обновлении страницы или клику по любой ссылке.
Добавим флеш-сообщение в процесс создания курса. Для этого нам понадобится установить сообщение, которое будет выводиться после успешного создания курса:
Сразу после установки сообщения выполняется редирект и загрузка какой-то другой страницы — в нашем случае это список курсов. Это означает, что вывод сообщения должен происходить на этом списке. Для этого нам понадобится извлечь сообщение из сессии, передать его в шаблон и вывести:
Метод ctx.consumeSessionAttribute() извлекает данные по указанному ключу и удаляет их. Это важно, потому что повторная загрузка страницы приведет к пропаданию флеш-сообщения. Дальше сообщение передается в CoursePage. Осталось сделать вывод в шаблоне:
Использование макета
Логика вывода флеш-сообщений идентична для всех страниц сайта, поэтому перенесем их вывод в макет. Но как их передать туда с учетом, что такие сообщения передаются в шаблон в разных Page объектах?
Самый простой способ — это создание базового класса для всех Page, в котором сосредоточится логика работы с флеш-сообщениями:
Класс CoursesPage при этом будет наследоваться от базового класса Page
Теперь в нужном месте мы можем добавлять сообщения так:
Затем мы должны передать этот page в макет в шаблоне этого обработчика:
И наконец вывод в макете:
Рекомендуемые программы
Завершено
0 / 23



