JS: Предметно-ориентированное проектирование
Теория: Введение
Обычно во вступлении мы рассказываем то, что ожидает вас внутри курса, но здесь я решил рассказать кое-что важное. Попробуйте самостоятельно ответить на вопрос. Какая основная задача программиста?
Вероятно, вы ответите "писать код" и будете не правы. Писать код это всего лишь средство, причём не единственное. Также часто решением задачи является удаление кода или, вообще, отсутствие кода, и всё это тоже область компетенции программиста.
Начать нужно с того, что программирование, как таковое, это не цель, это всего лишь средство достижения бизнес-целей той компании, которая вас нанимает. В конечном итоге всё программное обеспечение так или иначе служит удовлетворению потребностей бизнеса: увеличению прибыли, снижению издержек. Хорошая статья об этом есть в нашем блоге.
На практике это означает очень простую вещь, перед тем как бросаться писать код, нужно понять цель того, что вам нужно сделать. Хочу ещё раз акцентировать ваше внимание, на том, что цель это зачем мы это делаем, а не что нужно сделать. У меня есть хорошая аналогия, которую мы постоянно наблюдаем в своей жизни. Вспомните приходы к доктору. Многие люди пытаются рассказывать доктору не только симптомы, но и выдвигают гипотезы, а некоторые прямо утверждают, что у них конкретная болезнь и, более того, они знают, как лечиться. Доктора обычно пропускают это мимо ушей, потому что его задача понять истинную причину. То же самое часто происходит в разработке. К вам приходит заказчик и говорит, что нужно сделать. Например: "Вася, добавь две колонки в базу". Возникает парадоксальная ситуация, чем более технически подкован заказчик тем, как правило, он больше пытается продавливать конкретные решения, вместо того, чтобы описывать свою бизнес-задачу (цель), оставляя вам манёвр для решения.
Избежать этого невозможно, никто и никогда не будет давать идеальных задач, которые созданы исходя из бизнес-целей. Такое, конечно же, бывает, но гораздо реже, чем вам может показаться. В итоге бизнес-аналитикой занимается разработчик (кроме сложных случаев), и это нормально. Докопавшись до сути, может оказаться так, что кода писать не надо вообще и достаточно поменять правила игры.
Дальше по курсу мы будем исходить из того, что все цели уже определены и нужно именно писать код, но перед тем, как мы двинемся дальше, я расскажу о том, как смотреть на мир глазами бизнеса и почему это полезно.
Подумайте вот о чём. Откуда бизнес узнает, что нужно делать? Работая на дядю может сложиться впечатление, что там наверху умные люди, которые знают, что делают. На самом деле они не знают. Представьте, что вы начинаете с нуля свой стартап. После непродолжительного анализа станет понятно, что основная сложность не в том, чтобы понять "что делать", а в том, чтобы понять "что не делать". На эту тему есть обязательная книга к прочтению, которая поменяет ваше мировоззрение: "Бизнес с нуля. Метод Lean Startup."
Lean Startup

Не обращайте внимание на слово "стартап" в заголовке, эта методология одинаково хорошо работает и для больших бизнесов и для молодых проектов. Удивительно, но основная идея этого подхода пришла из научного мира и называется "научный метод":
Нау́чный ме́тод — совокупность основных способов получения новых знаний и методов решения
задач в рамках любой науки.
Метод включает в себя способы исследования феноменов, систематизацию, корректировку новых
и полученных ранее знаний. Умозаключения и выводы делаются с помощью правил и принципов
рассуждения на основе эмпирических (наблюдаемых и измеряемых) данных об объекте. Базой
получения данных являются наблюдения и эксперименты. Для объяснения наблюдаемых фактов
выдвигаются гипотезы и строятся теории, на основании которых в свою очередь строится
математическое описание — модель изучаемого объекта.
Первое. Логика контринтуитивна. Понять, что нужно вашим пользователям заранее и без общения с ними, практически невозможно. Используя lean startup мы выдвигаем гипотезы, а не продумываем конкретные решения. Пример гипотез:
Пользователи хотят заказывать такси без необходимости звонить оператору и диктовать адрес.
Пользователю удобнее оплачивать такси с карты, чем наличными
Проницательный читатель увидит, что при таком подходе, нет цели реализовать сразу всё, от и до продумав все части программы. Задачей станет реализовать только то, что может помочь подтвердить или опровергнуть гипотезу. Ведь если гипотеза не верна, это автоматически означает, что нужно корректировать все дальнейшие планы. В противном случае будут большие потери.
После того, как гипотеза готова, делается всё необходимое для её проверки. Многие гипотезы, по факту, не требуют написания кода вообще. Например, гипотеза про удобство оплаты такси картой проверяется звонками друзьям/постами в соцсети. Согласитесь, что это сильно дешевле, проще и быстрее, чем месяцами писать приложение, а потом увидеть, что это никому не нужно.
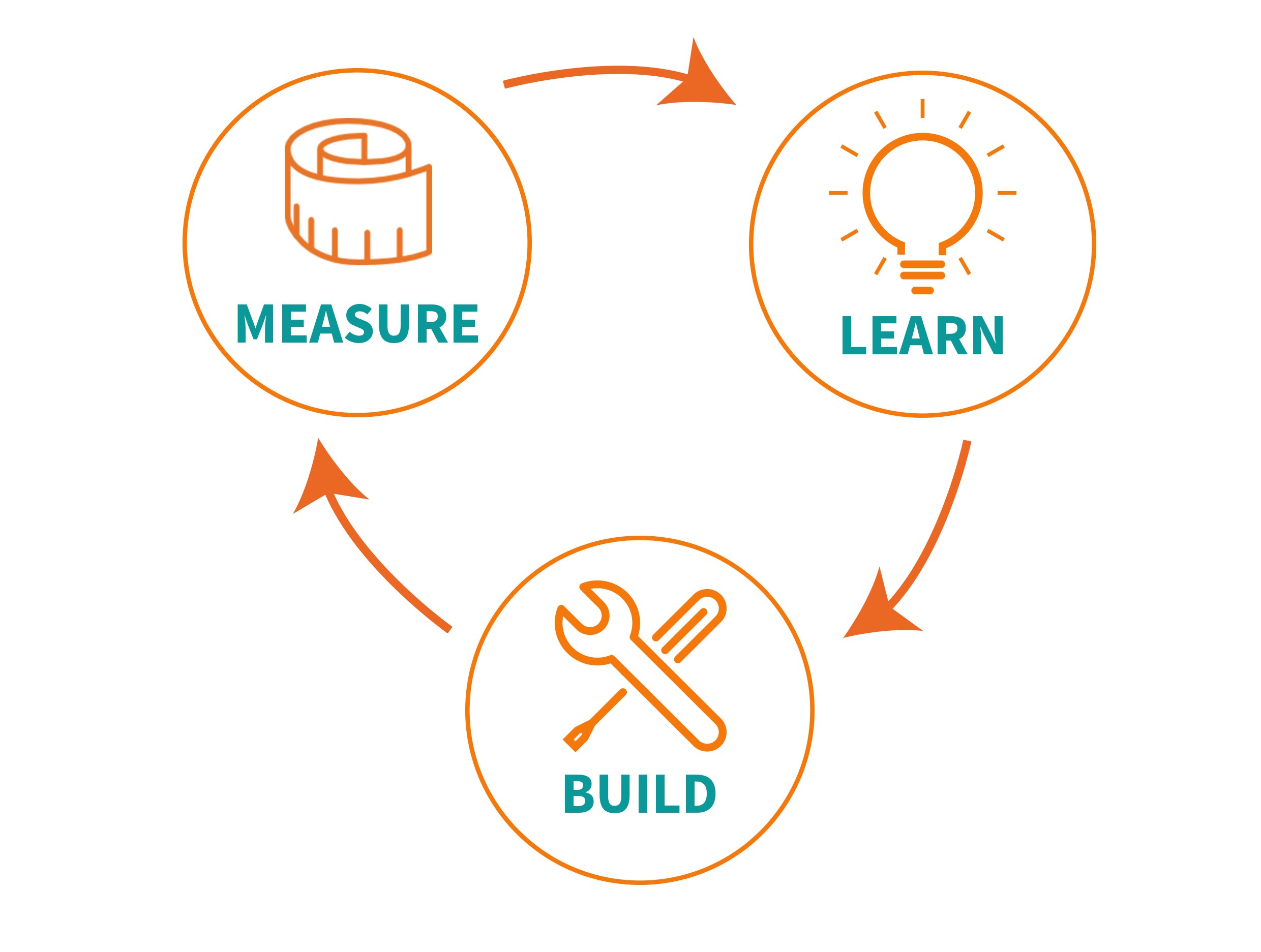
На выходе получается цепочка: Гипотеза -> Реализация (если нужно) -> Анализ данных. Повторяя эту цепочку снова и снова, мы получаем продукт, который действительно работает и отвечает бизнес-целям.
Ключевые слова для самообразования:
- Customer development
- Business Model Canvas
- Minimum Viable Product
- Pivot
SMART
Когда речь идёт про уже существующий бизнес или, даже, личные цели, то подойдёт такой подход как SMART:
Это мнемоническая аббревиатура, используемая в менеджменте и проектном управлении для
определения целей и постановки задач:
* конкретный (specific);
* измеримый (measurable);
* достижимый (attainable);
* значимый (relevant);
* соотносимый с конкретным сроком (time-bounded)
Этот подход хорошо расписан в вики, поэтому не буду заниматься копипастой.
Impact mapping

Impact Mapping простая и эффективная техника для определения целей заказчика и передача этих целей разработчикам.
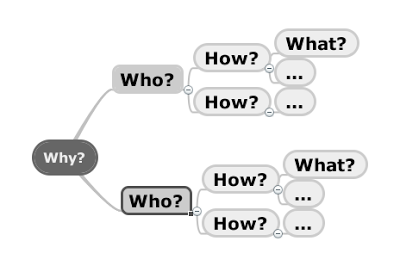
Impact Mapping — это диаграмма связей (mind map) по целям проекта с картой влияний, которые должны подтолкнуть бизнес заказчика к достижению целей.
Why?
Центральный элемент нашей карты, который отвечает на ключевой вопрос: Зачем мы это делаем? Это цель, которую бизнес пытается достичь.
Who?
На первом уровне мы отвечаем на вопросы: Кто поможет достичь желаемого результата? Кто может помешать? Кто пользователи нашего продукта? Сюда войдут все заинтересованные стороны, которые могут повлиять на цели бизнеса.
How?
На втором уровне мы должны описать воздействия, которые должны оказать заинтересованные стороны, чтобы бизнес достиг целей. Мы ищем ответ на вопросы: Как они помогут бизнесу достичь целей? Как они могут помешать успеху проекта?
What?
После ответа на основные вопросы можно обсудить конкретные задачи. Третий уровень отвечает на вопросы: Что мы можем сделать как организация или команда разработки, чтобы создать необходимые воздействия? Здесь будет описан конечный результат нашей работы.
Подробнее об этом подходе можно прочитать в замечательной статье Александра Бындю на Хабре.
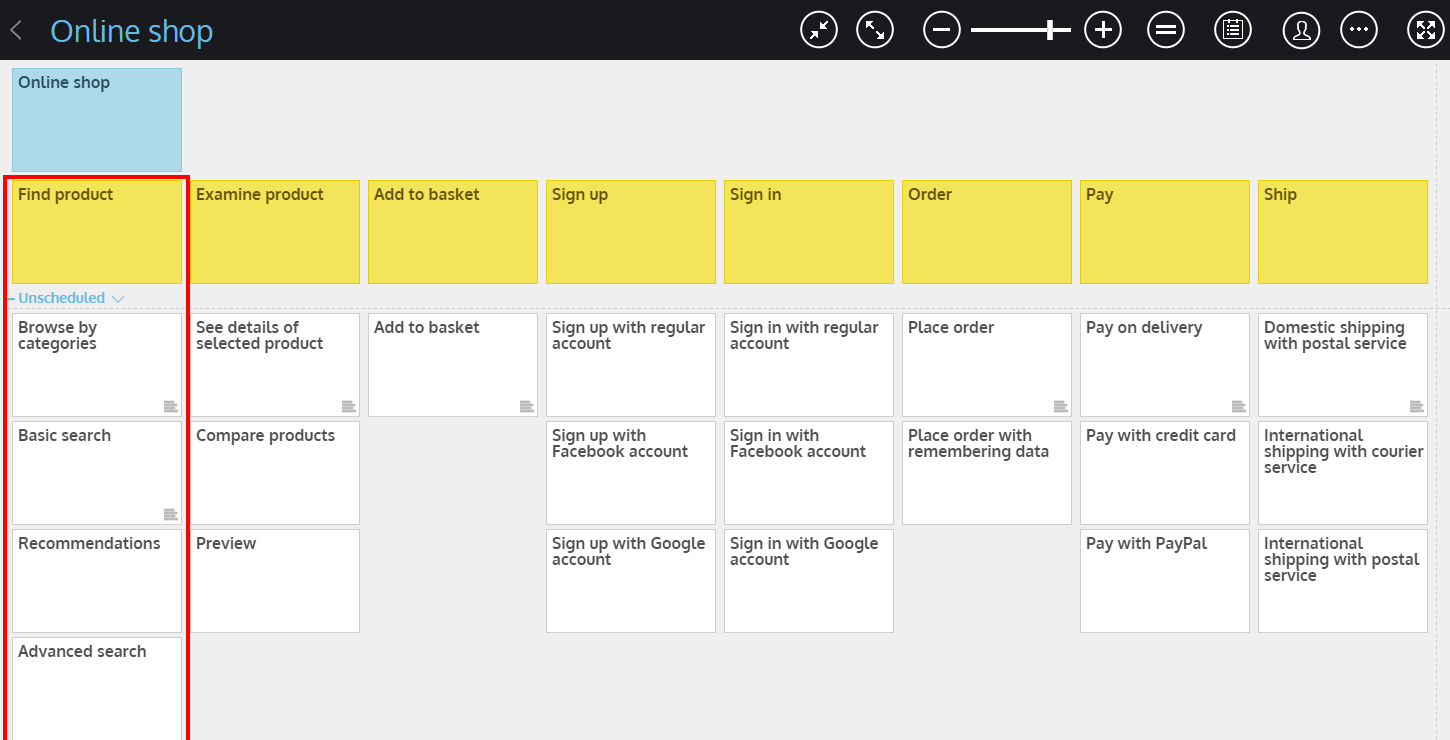
User Story Mapping

После определения карты влияний на цели можно определить роли пользователей, как они будут взаимодействовать с системой, важность задач, план релизов и т.д.
Цель user story mapping в том, чтобы приоритезировать пользовательские истории
по важности.
Пример пользовательской истории:
Я, как менеджер по продажам, хочу видеть отчёт по интересам клиентов в курсах, для того,
чтобы принять решение о создании нового курса и приглашения этих клиентов принять в нём участие.
Об этой полезной технике можно найти много статей на просторах сети. Подробнее на ней останавливаться не будем, пора переходить к самому курсу).
Проект: Электронная продажа билетов

На протяжении курса мы будем создавать систему для продажи билетов в кинотеатре через интернет. Бизнес-анализ тоже будет присутствовать, но в очень ограниченном варианте. Основной упор на то, как писать код.
Основные темы
По пути разберём много страшных слов, и я понимаю, что многие вещи, о которых будет говориться, вызовут ещё больше вопросов, чем ответов. Цель этого курса показать новые горизонты, а не дать всеобъемлющее руководство к действию. Этим курсом ваш путь только начинается.
- Domain-Driven Design
- Entity, Value-Object
- Repository
- Service Layer
- Inversion Of Control
- Dependency Inversion Principle
- Dependency Injection Container
- FSM
Дополнительные темы
В процессе используем множество разных библиотек, таких как:
- bottlejs
- uuid/validate.js
- lodash/date-fns
Рекомендуемые программы
Завершено
0 / 8

