JS: DOM API
Теория: Управление узлами DOM
Самая большая часть DOM API сосредоточена в свойствах конкретных элементов. В этом уроке мы рассмотрим только самые базовые свойства, чтобы показать, как они работают в принципе.
В повседневной практике программисты постоянно обращаются к документации, чтобы узнать, какие есть свойства и методы у узлов для управления ими.
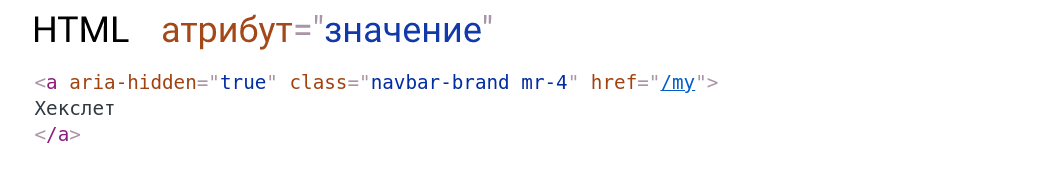
Так выглядит HTML атрибут="значение":

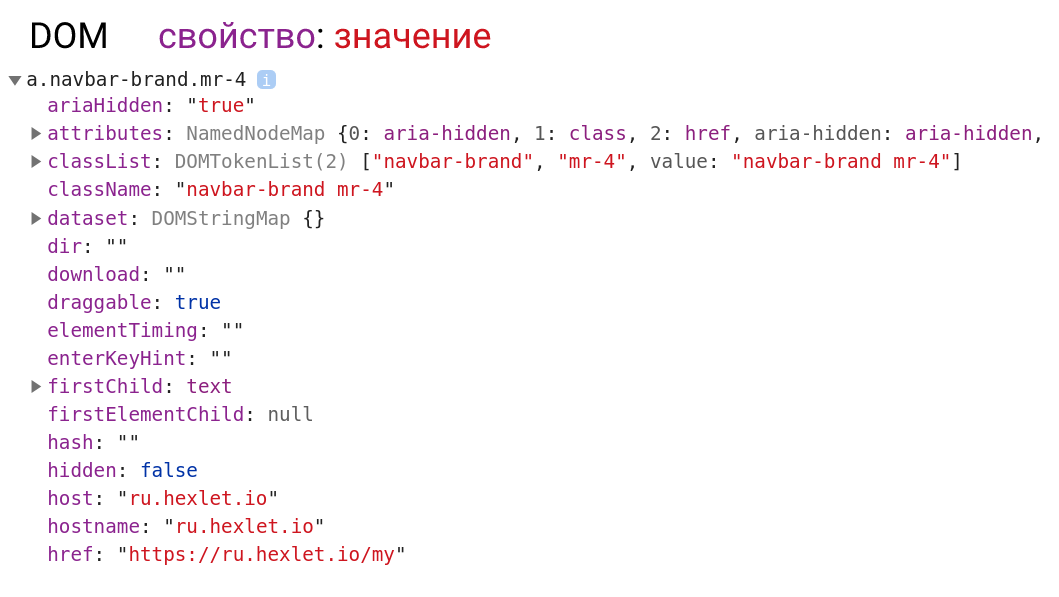
Так выглядит DOM свойство:значение:

Атрибуты
У каждого тега в HTML есть атрибуты. Некоторые из них общие для всех, другие — специфичные для конкретных тегов:
В примере выше атрибуты id и class можно использовать с любым тегом. Атрибут href только с некоторыми — например, с тегом <a>.
Когда браузер загрузил HTML, на его основе строится DOM. Во время обработки, каждый тег становится узлом, а атрибуты – свойствами этого узла. Обычно имена атрибутов и свойств узлов совпадают между собой:
Существуют некоторые исключения. Например, атрибут class соответствует свойству className. Есть несколько дополнительных способов для удобной работы с классами.
Классов может быть абсолютно любое количество. Они задаются обычной текстовой строкой. Соответственно, если нам нужно изменить этот список, придется работать со строками, что невероятно неудобно.
А вот как это можно сделать с помощью DOM-дерева:
Есть и дополнительные методы:
- Метод
el.classList.contains("class")проверяет, содержит ли элемент нужный класс, а затем возвращаетtrueилиfalse - Метод
el.classList.toggle("class")проверяет наличие класса. Если класс есть — удаляет его, если нет — добавляет
Именование – это не единственное различие между атрибутами и свойствами. Отличий значительно больше и они не всегда очевидны. Вот лишь некоторые из них:
-
Атрибут — всегда строка, а свойство — не всегда. Например:
Значение свойства
rowsсоответствующего элемента в DOM-дереве будет числом. -
Атрибуты не чувствительны к регистру:
Так писать не стоит, но просто знать об этом факте уже полезно.
-
Атрибут всегда присутствует в HTML, а значит доступен через
innerHTML. А вот многие свойства не имеют соответствующих атрибутов. Например, у тега<a>есть свойствоhash, но нет такого атрибута.
Как мы увидели выше, атрибут и свойство — это не одно и то же. Поэтому существует набор методов для управления атрибутами:
el.hasAttribute(name)– проверяет наличие атрибутаel.getAttribute(name)– получает значение атрибутаel.setAttribute(name, value)– устанавливает атрибутel.removeAttribute(name)– удаляет атрибутel.attributes– выдает список HTML-атрибутов
Обратите внимание, что они работают именно с атрибутами и их именами, а не свойствами. И позволяют не только их извлекать, но и менять. Возникает закономерный вопрос: поменяется ли атрибут, если поменять свойство и наоборот?
Обычно синхронизация работает так: при изменении атрибута свойство обновляется автоматически.
Но существуют и исключения. Из этих тезисов не следует делать вывод, что нужно стараться работать через атрибуты. Наоборот, старайтесь работать со свойствами DOM-дерева. Атрибуты используйте только для чтения, чтобы получить то состояние, которое было в DOM на момент инициализации — парсинга HTML:
В отличие от свойств, значение атрибута всегда совпадает с тем, что мы видим в HTML. А вот свойства иногда приводятся в нормализованный вид:
Нестандартные атрибуты никогда не превращаются в свойства соответствующих элементов DOM-дерева. Например, если мы добавим атрибут href в тег p, то он будет проигнорирован. При этом мы все еще сможем извлечь его через getAttribute.
Для работы с произвольными свойствами в HTML зарезервирован специальный атрибут data-*. На месте звездочки может стоять любое слово:
Такие атрибуты активно используются в JavaScript- плагинах и позволяют не завязываться на классы. В элементах DOM они доступны через специальное свойство dataset:
Внутри объекта dataset имя каждого свойства — это строка после data- в атрибуте. Если имя содержит дефис, то он удаляется, а следующая за ним буква становится заглавной:
Свойства
В зависимости от типа элемента, меняется и набор свойств, кроме тех, что достались в наследство от Node и Element.
Чтобы узнать список этих свойств, можно обращаться к спецификации. Они описаны в специальном формате, который несложно понять:
Как и в случае с навигацией по DOM-дереву, не нужно запоминать все особенности поведения атрибутов и свойств. Как правило, понимание приходит на практике во время экспериментов методом проб и ошибок.
Рекомендуемые программы
Завершено
0 / 18



