JS: DOM API
Теория: Глобальный объект Window
В этом уроке мы познакомимся с window. Это глобальный объект, предоставляемый браузером.
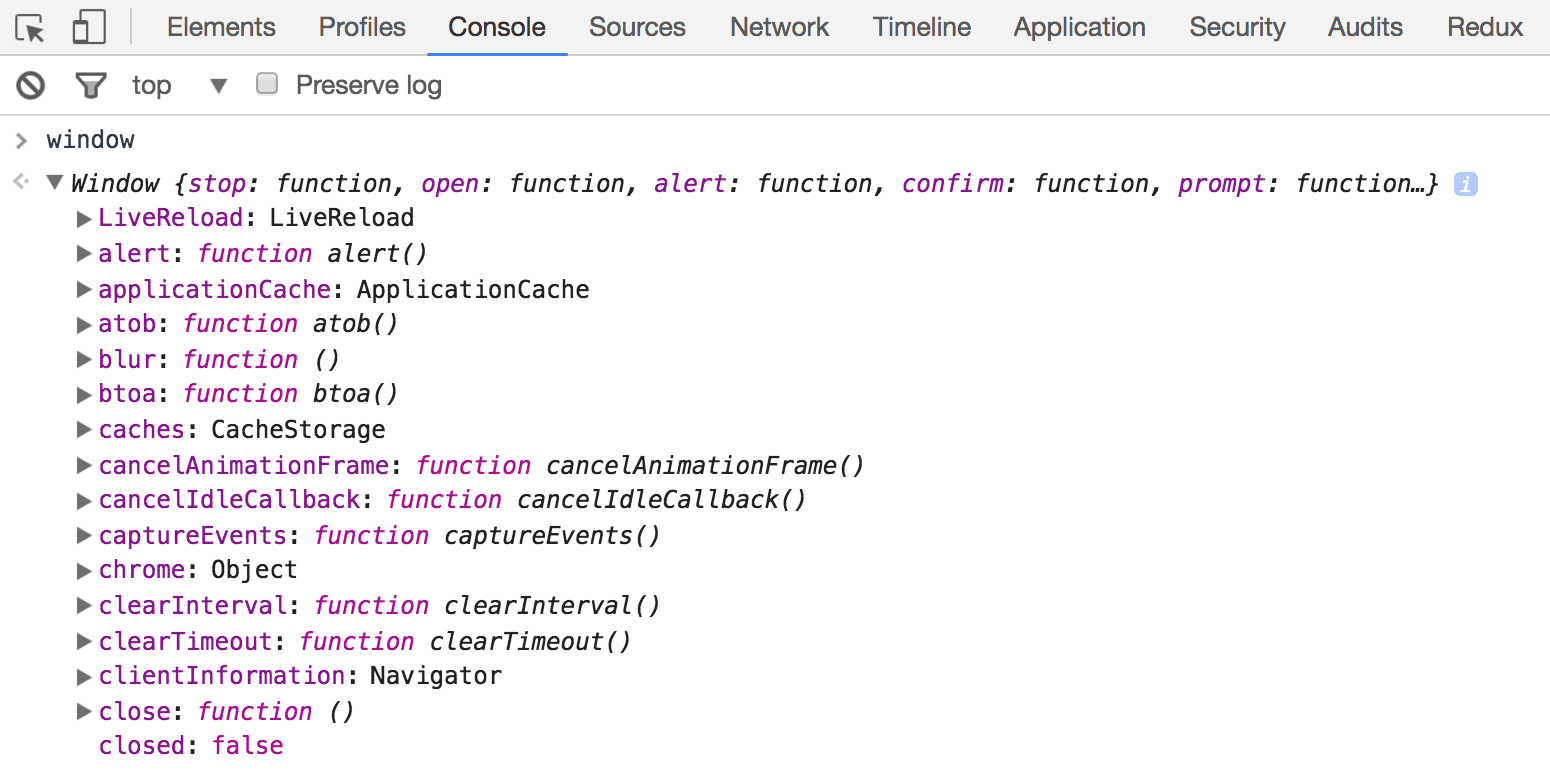
Через него происходит управление окнами (вкладками) в браузере. Он содержит функции для открытия вкладки, управления положением страницы и многим другим:
Объект window доступен в консоли DevTools. Попробуем вызвать метод из примера выше там.

Вот несколько примеров его возможностей:
Кроме того, внутри window находится объект document. Мы сможем использовать его при работе с содержимым страницы в последующих уроках.
Объект window задает глобальный контекст выполнения. Тег window хранит все остальные глобально доступные свойства и объекты внутри себя. Когда мы вызываем глобальные функции, такие как alert() или console.log(), браузер ищет их в объекте window. Другими словами, мы фактически вызываем window.alert().
То же самое относится и ко всем другим функциям, используемым напрямую и без импорта:
Опасность глобального состояния
Наличие объекта window — это техническая реализация от JavaScript, на которую не стоит полагаться при разработке.
Рассмотрим такой код:
Установка свойства в window автоматически делает это свойство доступным из любой точки кода браузера. Другими словами, мы создали глобальную переменную.
Такие переменные создают много проблем при разработке. Нам не совсем понятно, откуда они берутся и кто их изменяет.
На глобальные переменные нельзя полагаться. Есть вероятность, что в них появятся изменения, что часто приводит к ошибкам в работе.
Кроме того, на веб-страницах можно встретить различные скрипты, не связанные друг с другом. Это могут быть различные счетчики аналитических систем, маркетинговые инструменты и другие подобные вещи. Все они имеют доступ к одному и тому же window.
Из-за этого мы можем оказаться в такой ситуации: мы устанавливаем свойства в window в одном скрипте и случайно нарушаем работу другого скрипта, который использует то же самое глобальное свойство.
В хорошо написанном коде объект window напрямую никогда не встречается. Но знать о его существовании важно для того, чтобы понимать, как JavaScript функционирует в браузерах.
Рекомендуемые программы
Завершено
0 / 18



