JS: Express
Теория: Flash
В веб-фреймворках есть один очень простой и полезный механизм, который называется Flash. Этот механизм не имеет ничего общего с технологией Flash, как можно было бы подумать. Он используется в ситуациях, когда пользователя надо оповестить об успешном/не успешном выполнении какого-либо действия, например, после аутентификации показать сообщение "Вы вошли!". Такая задача возникает, почти всегда, после отправки форм на сайте.

Особенность этого механизма в том, что он должен запомнить сообщение в рамках одного запроса и вывести его на другой HTTP-запрос. Обычно это связано с редиректом после выполнения какой-либо операции пользователем. Например, если мы регистрируемся, то создание флеш сообщения происходит в момент POST /users, а вывод уже после редиректа на главную страницу. Способ, который для этого используется - записать данные в сессию пользователя, для того чтобы извлечь их при следующем запросе.
Обратите внимание что потенциально можно вызывать функцию flash много раз.
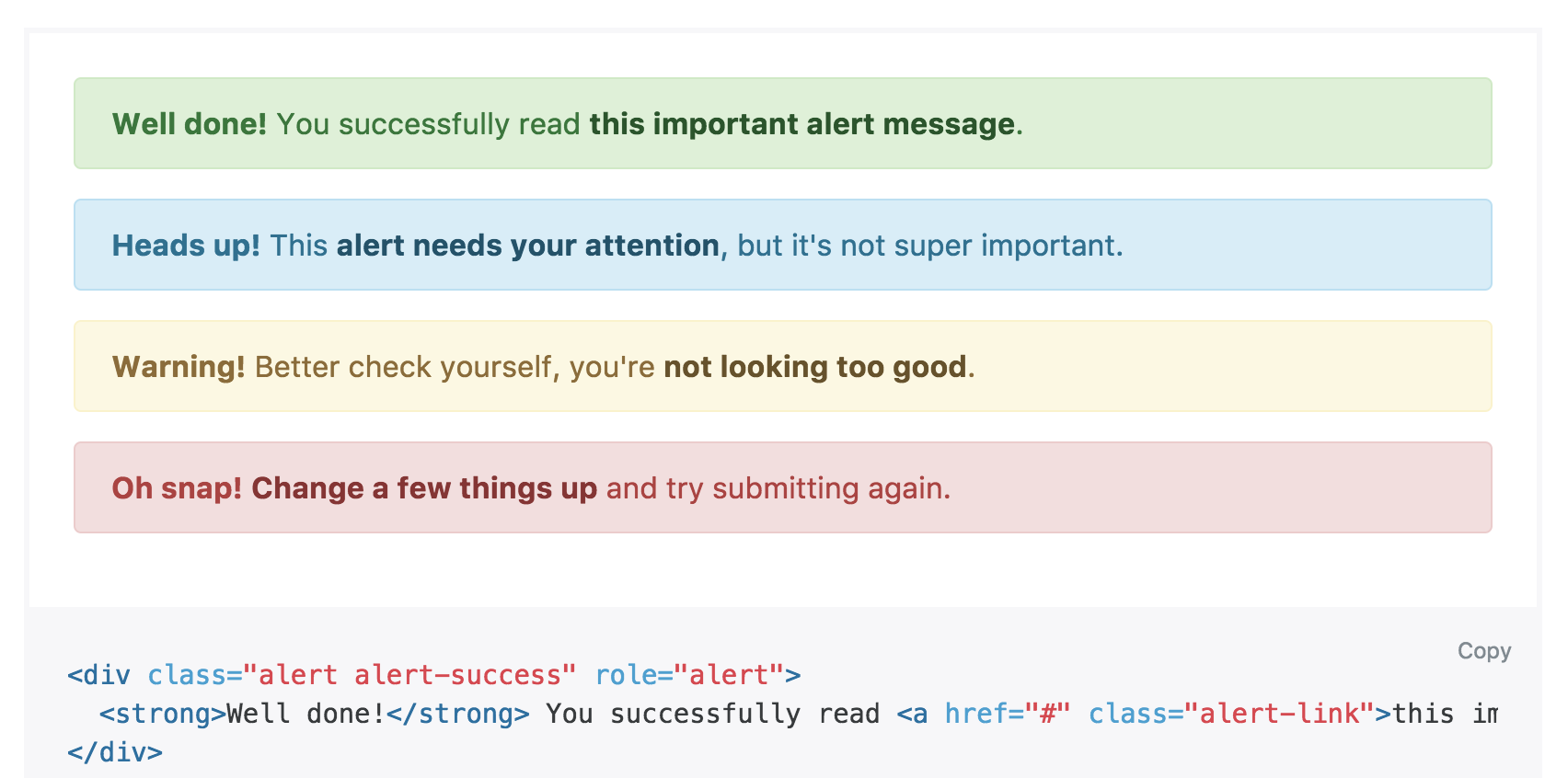
Обычно флеш сообщения делят на уровни: info, success, warning, которые при выводе различаются цветовой схемой, чтобы обозначать и разделять типы сообщений.
Ниже приведён пример подключения соответствующей библиотеки и вывод сообщений в шаблоне:
На сайте Хекслета можно увидеть множество таких флеш сообщений в разных местах. Внешний вид и типы сообщений целиком взяты из Bootstrap.
Bootstrap alerts

Завершено
0 / 13