JS: Архитектура фронтенда
Теория: MVC
Вспомним пример с отправкой формы, где мы выделили отрисовку UI в отдельную функцию updateUI(). Она вызывается в обработчиках после каждого изменения состояния.
Технически этот способ рабочий, но при масштабировании проекта он начнет мешать. В чем недостатки текущего подхода?
Основной недостаток текущего подхода в том, что функцию updateUI() приходится вручную вызывать в каждом обработчике. Это делает код более уязвимым к ошибкам: легко забыть добавить вызов при появлении новых обработчиков или действий, и интерфейс перестанет правильно отображать актуальное состояние. Чем больше становится обработчиков и точек изменения состояния, тем сложнее гарантировать корректность UI, поскольку ответственность за обновление интерфейса полностью лежит на разработчике.
Дополнительно стоит учитывать, что обработчики не всегда реально меняют состояние приложения. Идеально было бы вызывать перерисовку только тогда, когда состояние действительно изменилось. Отслеживать такие изменения вручную без ошибок почти невозможно, особенно в растущих приложениях с большим количеством состояний и взаимодействий.
Существует другой способ выполнить эту задачу. Он основан на идеях реактивного программирования, где реакция на изменение состояния выполняется за счет "подписывания" на событие изменения, то есть это такой data-ориентированный EventEmitter. В этом случае достаточно подписаться на изменения всего состояния или его кусков только в одном месте. Любое последующее изменение состояния будет автоматически вызывать код, подписанный на эти изменения.
В JS подобный механизм можно реализовать через Proxy, но это довольно сложно. Более простым решением будет использование популярной библиотеки valtio. Посмотрим пример:
Valtio позволяет "слушать" нужные части состояния и вызывать любой код при их изменениях. То, какие части конкретно слушать и сколько создавать подписчиков, зависит от задачи. В простых ситуациях достаточно одного вотчера на весь стейт, в реальных же ситуациях вотчеры делают так, чтобы было удобно.
Перепишем наш исходный пример используя Valtio. Получится так:
Благодаря Valtio мы убрали явные вызовы updateUI(), кроме первого, когда приложение инциализируется. Что мы получили?
- Устранен человеческий фактор. Изменение состояние гарантировано вызовет отрисовку.
- Если данные не изменились, то подписчики вызваны не будут, в отличие от исходного примера, где вызов идет в любом случае.
- Появилась возможность гибко управлять реакцией на изменения конкретных кусков состояния.
MVC
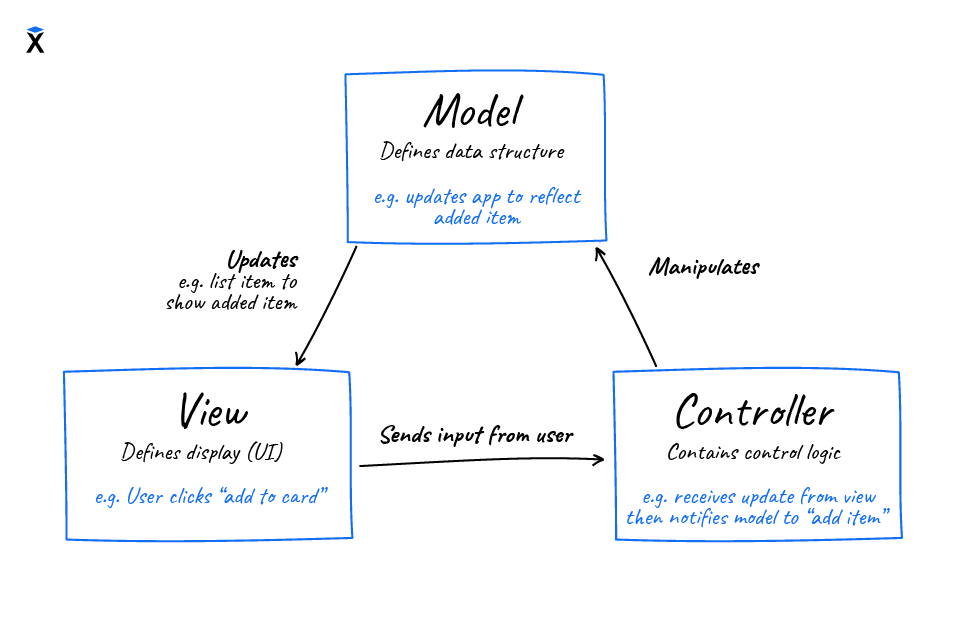
Теперь обработчики ничего не знают про рендеринг и отвечают только за взаимодействие с состоянием. В свою очередь рендеринг следит за состоянием и меняет отображение тогда, когда это нужно и где нужно. Этот способ организации приложения считается уже классическим и носит имя MVC (Model View Controller). Каждое слово обозначает слой приложения со своей зоной ответственности. Model — состояние приложения и бизнес-логика, View — слой, отвечающий за взаимодействие с DOM, Controller — обработчики. Model, Controller или View — это ни файлы, ни классы, ни что-либо еще конкретное. Это логические слои, которые выполняют свою задачу и определенным образом взаимодействуют друг с другом.
Понимание MVC дает ответ на то, как структурировать приложение, но самостоятельно его реализуют редко. Современные фреймворки построены на различных модификациях MVC и за нас определили правила взаимодействия. Остается только разобраться и следовать им.

Самое важное на этой картинке – стрелки между слоями. Они определяют барьеры абстракции. Кто с кем и как может взаимодействовать, а кто нет. Например, на этой диаграмме нет стрелки из контроллера в представление. Это обозначает, что контроллер не может менять представление минуя модель. То, что отражено на экране — это отображение состояния приложения и никак иначе. Такой код считается нарушением:
На диаграмме также отсутствует стрелка из представления в модель. Это значит, что слой представления не может менять модель во время своей работы:
И, конечно, представление не может притворяться контроллером и выполнять, например, HTTP-запросы:
Запросы должны выполняться в обработчиках событий. Это обеспечивает четкое разделение ответственности и предсказуемость работы приложения.
Итого
Мы рассмотрели важный принцип разработки интерфейсов — реактивность. Реактивность позволяет интерфейсу автоматически реагировать на изменения данных, избавляя нас от необходимости вручную синхронизировать состояние и отображение. Такой подход делает код ясным, предсказуемым и легким для поддержки.
Используя реактивный подход, мы разделяем логику и представление: наше приложение становится проще расширять, тестировать и поддерживать. Современные инструменты и библиотеки, реализующие эту концепцию, помогают нам минимизировать количество служебного кода и сосредоточиться на логике самого приложения.
Важно понимать, что ценность несет именно сама концепция реактивности, а инструменты, будь то Valtio, MobX или другие решения, — лишь средства для реализации этого принципа. Освоив концепцию, вы легко сможете применять её в любом инструменте и эффективно использовать в своих проектах.
Рекомендуемые программы
Завершено
0 / 11