JS: React
Теория: Производительность
Преждевременная оптимизация — корень всех зол.
Перед тем, как рассуждать о производительности, настоятельно рекомендуется прочитать Optimization.guide.
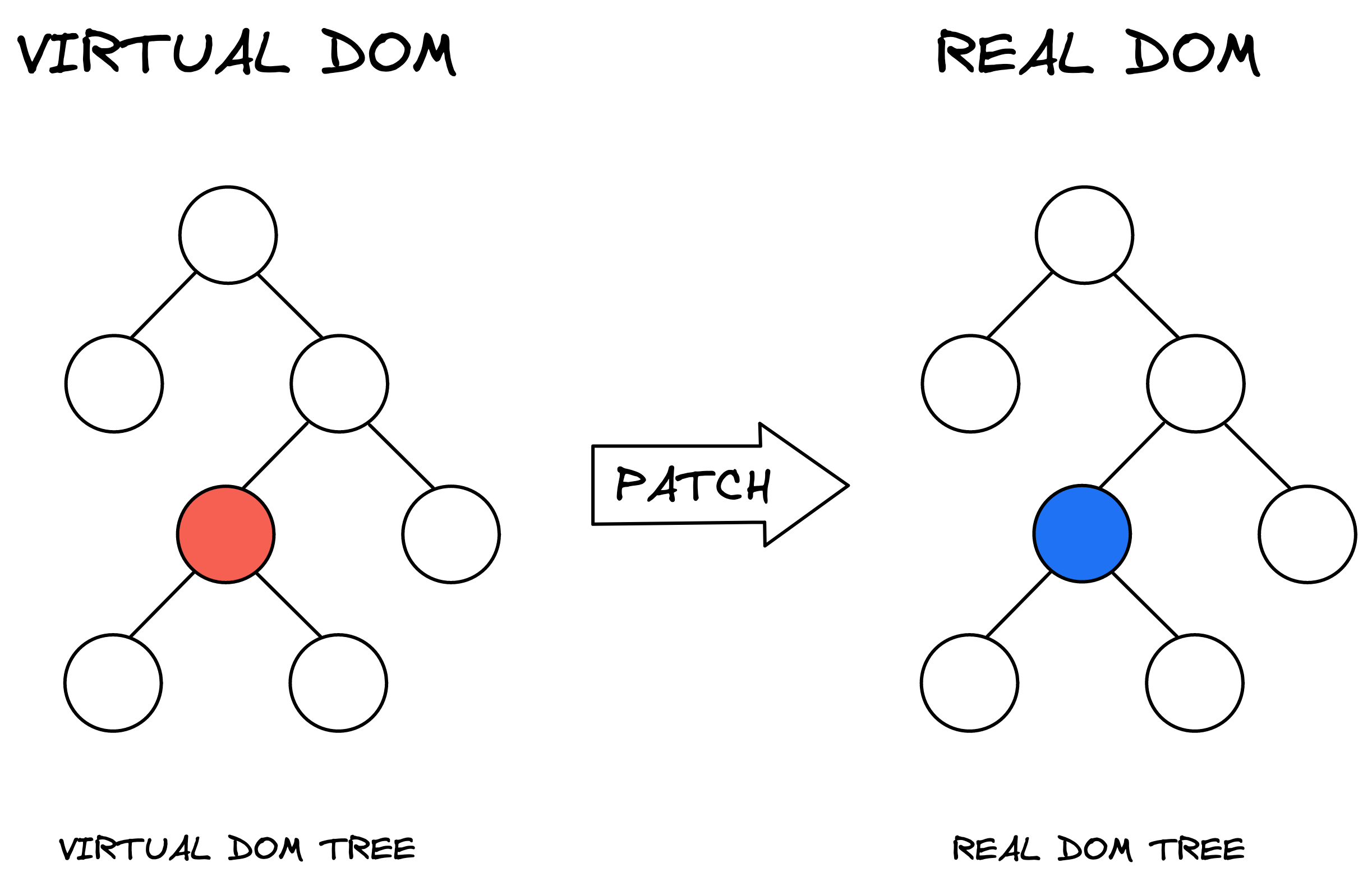
Для начала стоит вспомнить, что виртуальный DOM — это уже оптимизация, которая позволяет React из коробки работать достаточно быстро, чтобы вы могли вообще не задумываться о производительности долгое время. Многим проектам этого хватает за глаза на протяжении всей жизни.
В общих чертах, React работает так:
- Монтирование (mount) вызывает рендеринг приложения.
- Получившийся DOM вставляется в реальный DOM целиком, так как там еще ничего нет. А виртуальный DOM, в свою очередь, сохраняется внутри React для последующего обновления.
- Изменение состояния приводит к вычислению нового виртуального DOM.
- Вычисляется разница между старым виртуальным DOM и новым.
- Разница применяется к реальному DOM.

Согласование
Каждый раз, когда происходит изменение в состоянии компонента, запускается механизм, именуемый «согласование» (reconciliation), который вычисляет разницу (дифф) между прошлым состоянием и новым. С алгоритмической точки зрения происходит поиск отличий в двух деревьях. В общем случае алгоритм, выполняющий это вычисление, работает со сложностью O(n3).
Если события генерируются часто, а виртуальное дерево стало большим, то можно начать замечать лаги невооружённым глазом.
Для решения этой проблемы React настоятельно просит для всех элементов списков использовать атрибут key, который не меняется для конкретного элемента списка. Подобное требование позволяет оптимизировать работу алгоритма, уменьшив сложность до О(n).
Требование проставлять ключи проверяется самим React. Он сам будет выдавать предупреждения в консоли браузера, если увидит, что вы их не используете.
Рендеринг
На практике рендеринг всего приложения (виртуального DOM) на любое изменение — дорогое удовольствие. Представьте, что в приложении используется поле для текстового ввода. Это означает, что во время набора на любое нажатие происходит генерация виртуального дома целиком и с нуля. Хорошим примером являются вопросы и ответы на Хекслете, где мы столкнулись именно с этой проблемой. В форуме достаточно большое виртуальное дерево, и его полный рендеринг занимает определённое время.
В расширении React Developer Tools есть специальная галочка, нажав на которую можно увидеть те компоненты, которые рендерятся во время событий. Отображается все визуально, то есть после каждого события отрендеренные компоненты подсвечиваются рамочкой.
Легко заметить, что для приложения, в котором ничего специально не делалось, на любое событие будет рендериться вообще всё. Но события, как правило, меняют только небольшую часть DOM. Ввод текста часто вообще не приводит к изменению в DOM.
React позволяет избежать перерисовки тех компонентов, которые не изменились. Из условий — нужно соблюдать чистоту, другими словами, компонент должен, по сути, представлять собой чистую функцию.
Обновление компонентов запускает следующую цепочку функций:
getDerivedStateFromProps()shouldComponentUpdate()render()getSnapshotBeforeUpdate()componentDidUpdate()
Остановить перерисовку можно благодаря методу shouldComponentUpdate(). Если этот метод вернёт false, то компонент не будет рендериться вообще. А так как подразумевается, что компонент ведёт себя как чистая функция, то достаточно внутри этого метода проверить, что не изменился props и state. Выглядит это примерно так:
Функция shallowEqual() сравнивает только верхний уровень объектов. Иначе эта операция была бы слишком дорогой. Кстати, здесь становится видно, почему нельзя напрямую изменять состояние: this.state.mydata.key = 'value'. Так как объекты сравниваются по ссылкам, то изменение объекта будет показывать, что объект тот же самый, хотя его содержимое поменялось.
Поскольку большинство компонентов в типичных приложениях действительно ведут себя как чистые функции, а состояние хранится в общем корневом компоненте, подобную технику можно применять повсеместно, и React в этом активно помогает. До сих пор в классах вы наследовались только от React.Component, но можно наследоваться и от React.PureComponent, в котором за вас правильно реализовали shouldComponentUpdate.
https://codepen.io/hexlet/pen/MEWemR
Если нажимать кнопку, то видно, что корневой компонент перерендеривается, а вложенный нет.
Но не всё так просто. Очень легко незаметно для самого себя сломать работу PureComponent.
Пропсы по умолчанию
Первая засада ожидает при неправильной работе со свойствами по умолчанию:
Казалось бы, безобидный код, но вызов [] каждый раз генерирует новый объект (при условии, что options равен false). Проверяется это легко: [] === [] будет ложным. То есть данные не поменялись, но <Cell> будет отрисован заново.
Вывод: используйте встроенный механизм для свойств по умолчанию.
Колбеки
Проблема в коде выше точно такая же: на каждый вызов функции render генерируется новая функция-обработчик (колбек), что ломает эффективное обновление. Выход вы уже знаете — это определять обработчики как свойства на уровне класса:
Библиотека Immutable.js
Ещё один интересный способ решить проблему перерендеринга приложения — использовать персистентные структуры данных, а конкретно библиотеку immutable.js. Это отдельная тема, рассмотрение которой находится за рамками текущего курса.
Рекомендуемые программы
Завершено
0 / 30




