JS: React
Теория: Virtual Dom
В одном из предыдущих курсов впервые рассматривалось изменение DOM в процессе взаимодействия со страницей. Этот способ резко отличается от того, который использовался в курсе JS: DOM API. Важнейшее отличие связано с тем, как происходит изменение состояния отрисованного экрана. При прямом манипулировании DOM нужно сделать следующее:
- Удалить из DOM то, что стало неактуально для следующего состояния.
- Изменить, если надо, те элементы, которые присутствуют на экране и должны остаться.
- Добавить новые элементы на страницу (точечно).
Другими словами, чтобы перейти в новое состояние, нужно изменить старое. Значит про него надо знать.
В React всё совсем по-другому. После любого изменения и вызова setState React создаёт новое состояние и отрисовывает все компоненты так, как будто это происходит с нуля. На самом деле отрисовка действительно происходит с нуля. Неважно, что было до этого момента на экране и как оно располагалось. Любое изменение в React приводит к тому, что приложение отрисовывается заново.
Создатели React называют этот подход one-way data flow:
- Действия пользователя приводят к изменению состояния приложения (через
setState). - React запускает цикл отрисовки. Начиная от того компонента, в котором было изменено состояние (как правило, корневой компонент), через пропсы данные постепенно распространяются от компонентов более высокого уровня до самых глубинных компонентов.
- Получившийся
htmlинтегрируется в страницу.

Те, кто хорошо знаком с функциональным подходом, могут увидеть прямую связь. React действительно делает мир неизменяемым (immutable). Самый простой способ реализовать подобное поведение — использовать mountElement.innerHTML, который заменяет html целиком после вызова setState. Хотя на практике этот подход сопряжён с кучей сложностей (пример реализации смотрите в дополнительных материалах), он позволяет в 200 строк построить библиотеку, которая будет работать как React.
Главная проблема при использовании innerHTML связана с производительностью. Сказать, что это медленно — ничего не сказать. Поэтому создатели React пошли другим путём.
Дерево виртуального DOM
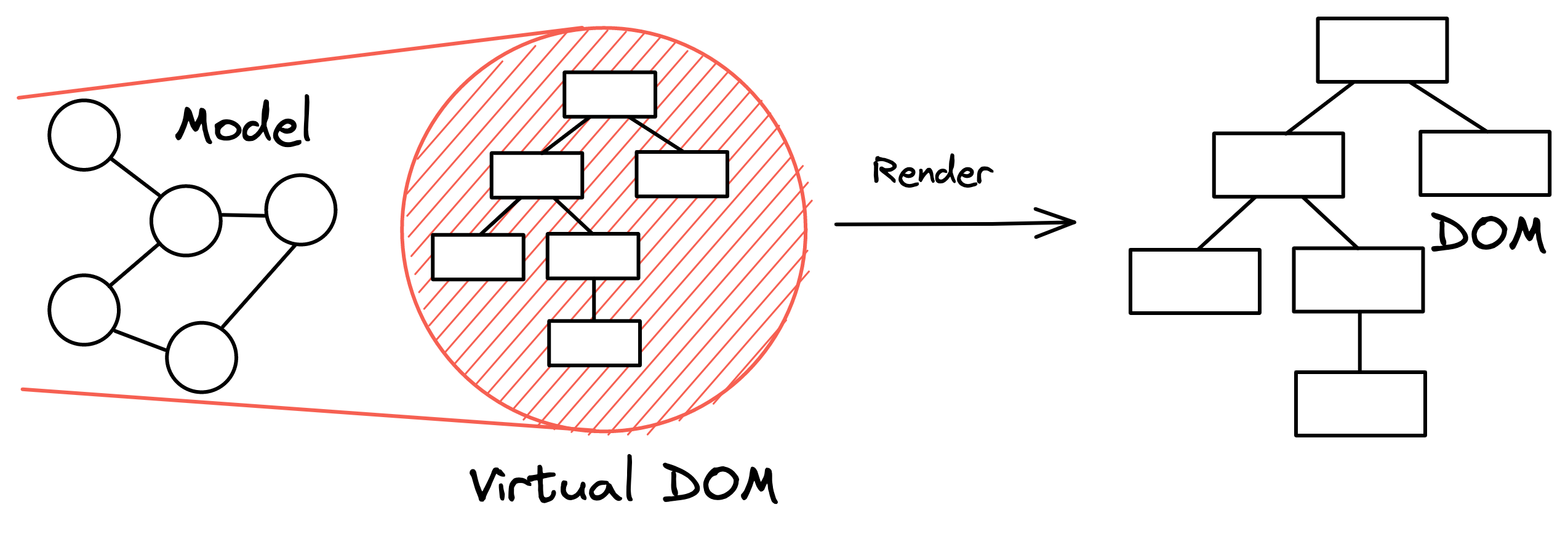
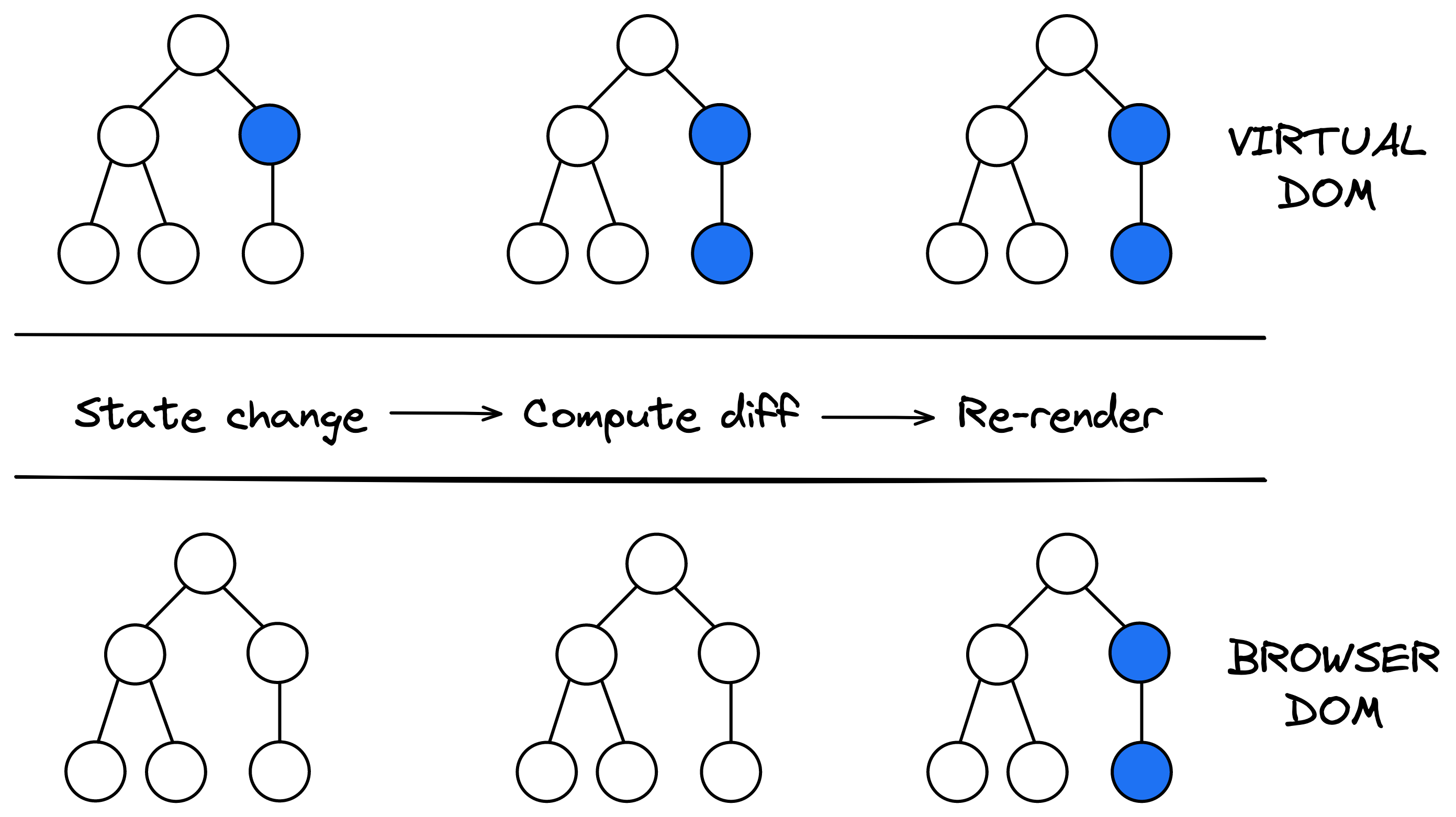
Ранее в курсе говорилось, что компоненты отрисовываются, и это немного не так. В реальности после того, как отработает их рендеринг (вызов функции render для всего дерева компонентов), создаётся так называемый виртуальный DOM (virtual DOM). Это просто JS-объект определённой структуры, который отражает состояние экрана. Далее React сравнивает новое дерево виртуального DOM со старым и строит разницу между ними («дифф», или объект, описывающий разницу между старым и новым состоянием). И только в этот момент начинается отрисовка нового состояния в реальный DOM. Здесь уже должно быть понятно, что React умнее, чем кажется на первый взгляд, и вносит изменения в реальный DOM настолько эффективно, насколько это возможно, ведь он знает КАК его надо изменить.

Из описанного выше есть важное следствие. Тот реальный DOM, который находится под контролем React (это все потомки элемента, в который рендерится корневой компонент), не может изменяться никем снаружи React-приложения. Если подобное произойдёт, то React не сможет нормально функционировать, ведь ему приходится отслеживать текущее состояние DOM для того, чтобы производить вычисления «диффа». Когда подобное происходит, React ругается и говорит, что ему мешают работать.
Важно: виртуальный DOM — не самоцель React, как многие думают. Это просто эффективный способ реализовать идею one-way data flow. Если бы работал вариант с innerHTML, то никто бы не делал виртуальный DOM.
И хотя построение JS-объекта — это гораздо более дешёвая операция, чем работа с реальным DOM, все равно могут возникать ситуации, когда процесс вычисления занимает много времени, и это тормозит приложение. Этой теме посвящён один из следующих уроков.
Рекомендуемые программы
Завершено
0 / 30




