React: Redux Toolkit
Теория: Redux
Redux — это база данных в программе. В этой базе хранится состояние — то есть данные приложения. Эта база отвечает только за данные, поэтому она никак не связана с браузером, DOM и фронтендом в целом. Теоретически Redux можно использовать даже на бэкенде в Node.js.
С точки зрения кода, Redux — это объект с данными внутри. Остальные части приложения используют этот объект, чтобы хранить, изменять и извлекать данные. В терминологии Redux этот объект называется хранилищем (store).
В простейшем случае подошел бы и обычный объект JavaScript:
Но с этим подходом есть одна проблема — он не позволяет отслеживать изменение данных. Если какая-то часть приложения изменила наши данные, то мы об этом не узнаем и не сможем отреагировать — например, перерисовать нужную часть экрана.
Redux решает эту проблему. Изменение данных внутри хранилища порождает события, на которые можно подписываться и выполнять произвольную логику — например, перерисовку экрана. В этом случае данные внутри Redux изменяются через указание действий (actions), а не напрямую, как при работе с обычными объектами.
Рассмотрим полный пример использования Redux:
Единственный способ изменить состояние в хранилище — это передать или отправить действие в функцию dispatch().
Действие — это обычный JavaScript-объект, в котором есть как минимум одно свойство type. Никаких ограничений на содержимое этого свойства не накладывается, но в switch внутри редьюсера должен быть подходящий обработчик.
Само изменение состояния описано внутри редьюсера. Снаружи мы лишь говорим, какое изменение нужно выполнить. Этот подход отличается от того, что мы делали в React, где изменение состояния происходит напрямую:
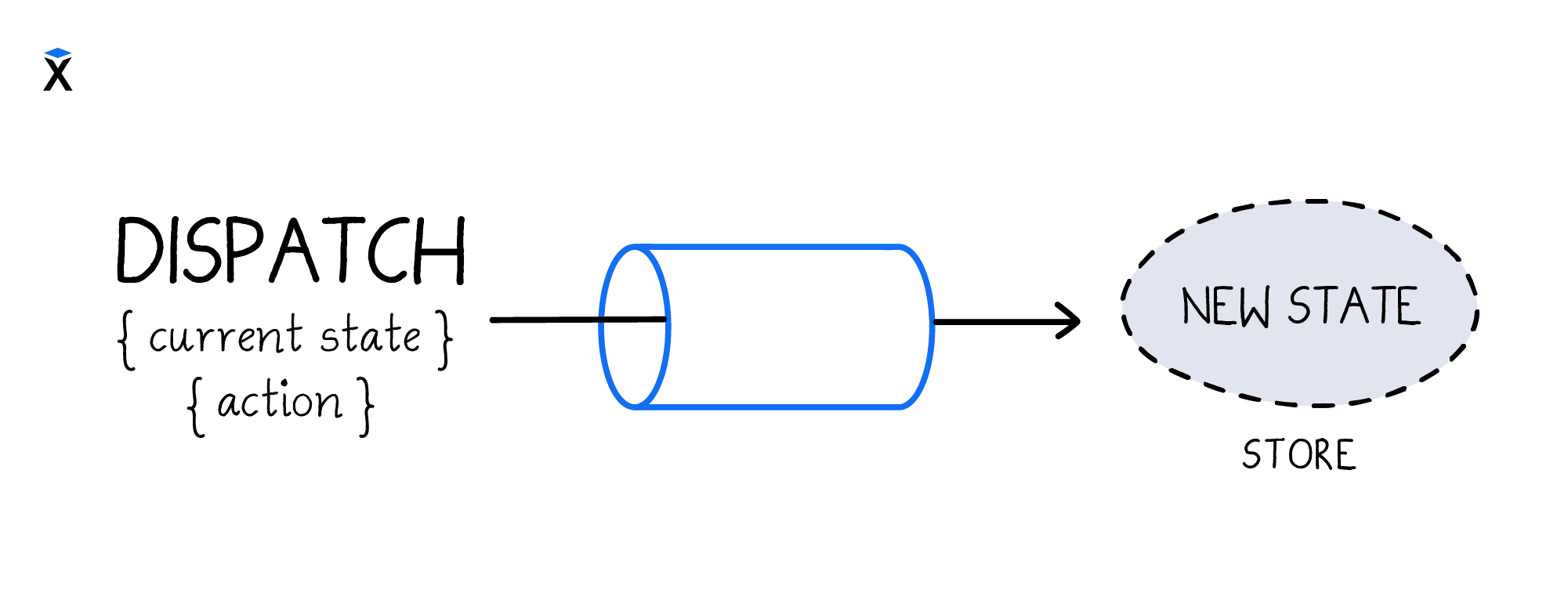
Схематически этот процесс можно показать так:

Изучим еще один пример с использованием массива и передачей данных через действие:
Ключ payload необязательный. Поэтому можно все данные складывать в объект под любыми свойствами, но мы не советуем так делать. Смешивать статически заданные и динамические ключи в одном объекте — это плохая идея.
Как устроен Redux
Чтобы написать самую простую версию Redux, нужно всего семь строчек:
Перейдем к начальному состоянию. Выше мы упоминали, что оно задается в определении редьюсера:
Но часто этого недостаточно. Данные могут прийти из бэкенда, перед началом работы их нужно прогрузить в хранилище. Для этого случая в Redux есть особый путь:
Redux посылает специальное действие с type равным '@@redux/INIT', которое нельзя перехватывать. Если редьюсер реализован правильно и содержит секцию default в switch, то хранилище заполнится данными из initState:
Здесь функция createStore() внутри вызовет редьюсер так:
Затем выполнится ветка default, и число 100 станет состоянием хранилища.
Выводы
Подведем итог и обсудим три важных принципа. Работая с Redux, мы:
- Создаем одно хранилище на приложение, храним состояние в одном месте (Single source of truth)
- Меняем состояние, посылая действие внутрь хранилища (State is read-only)
- Используем только чистые функции внутри хранилища, благодаря этому мы можем «путешествовать во времени» (Changes are made with pure functions)
Рекомендуемые программы
Завершено
0 / 11




