Веб-разработка на PHP
Теория: CRUD: Создание
Создание сущности включает в себя два действия: отображение формы и обработка данных формы. За каждое из этих действий отвечает собственный маршрут. Вот несколько примеров:
Пользователь
- GET
/users/new - POST
/users
Курс
- GET
/courses/new - POST
/courses
Сотрудник компании (пример вложенного маршрута)
- GET
/companies/3/users/new - POST
/companies/3/users

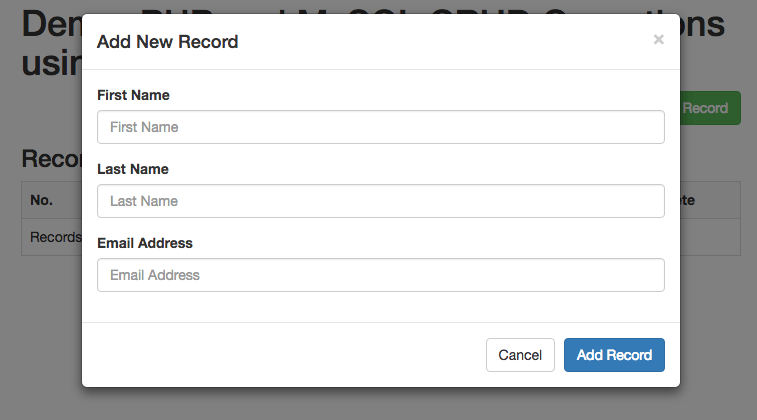
Отображение формы
Обработчик
Шаблон
Содержимое обработчика зависит от того, какой используется инструментарий. В местах, где есть билдеры форм, в этом обработчике создается форма как некоторый объект и отправляется в шаблон.
Билдер берет на себя большое количество задач: обрабатывает вывод ошибок, занимается валидацией и подготовкой данных. Некоторые билдеры знают про ту сущность, с которой они работают. Поэтому могут строить формы в полностью автоматическом режиме.
В нашем примере такого нет, поэтому все действия делаются руками. Кроме данных в шаблон передается массив errors. Это нужно, потому что форма используется обоими обработчиками: одним — только для отображения новой формы, другим — для отображения формы в случае наличия ошибок.
Обработка данных формы
Своего шаблона у таких обработчиков нет. Если данные оказались не валидны, то этот обработчик рисует форму обработчика new и отправляет ее вместе с кодом ответа 422 (Unprocessable Entity). Если данные корректны, то выполняется основная логика обработчика — происходит сохранение школы в базу данных $repo->save($schoolData). Затем редирект на список школ с оповещением через флеш об успешном добавлении.
Рекомендуемые программы
Завершено
0 / 28
.png)
