Веб-разработка на PHP
Теория: Поисковые формы
HTML-формы — основной инструмент для создания интерактивных сайтов. Через них регистрируются пользователи, добавляются в друзья, оплачивают покупки, фильтруют товары в магазине и прочее.
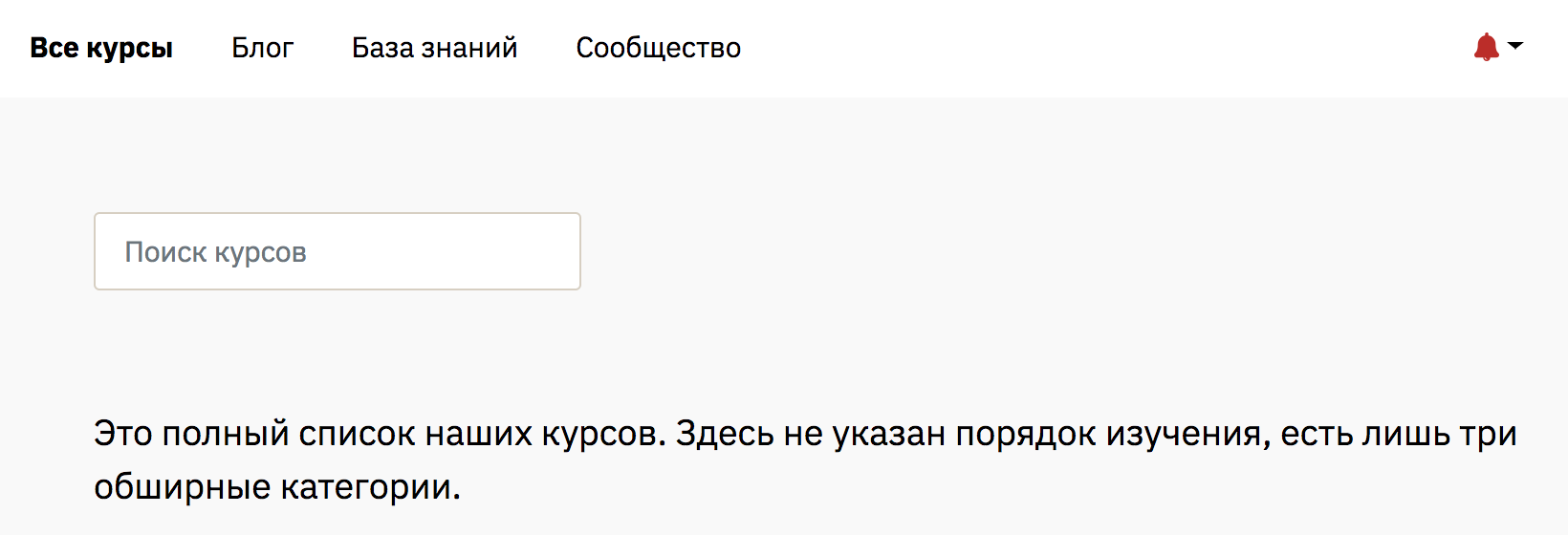
Самые простые формы — поисковые. Они ничего не изменяют и не создают, а используются только для фильтрации данных. Такой поиск реализован на Хекслете на странице поиска https://ru.hexlet.io/courses. Аналогичная строка поиска используется и в поисковых системах:

Основной элемент формы — тег <form>. Все элементы формы должны быть вложены в него. У этого тега есть атрибут action. В нем можно указать адрес, на который отправятся данные формы. При этом по умолчанию будет использован адрес текущей страницы.
Второй часто используемый атрибут — method. Он принимает два возможных параметра: get или post. Это соответствует HTTP-методам. GET используется для чтения информации и не изменяет состояние системы. POST — неидемпотентный глагол, который используется при отправке форм, изменяющих состояние системы, например, во время регистрации нового пользователя.
По умолчанию значение атрибута method — get. После отправки формы этим методом ее данные передаются как параметры запроса. Если в форму выше ввести строчку sql и нажать Enter, то браузер откроет страницу по адресу https://ru.hexlet.io/courses?term=sql. Такой страницей можно поделиться с другими людьми и они увидят те же данные, если выдача не персонализированная.
Поисковые боты — программы, индексирующие контент в интернете — распознают поисковые формы. Они смотрят, что метод отправки GET, и пытаются использовать формы, чтобы добавить в индекс поисковых систем как можно больше данных.
Для элементов формы используются теги input, button, select и textarea.
Тег <input> благодаря атрибуту type может принимать разные формы:
- Множественный выбор (checkbox)
- Одиночный выбор (radio)
- Кнопка отправки формы (submit)
- Поле для ввода пароля (password)
- Множество других таких как: tel, email, range и т.п.
У всех элементов формы есть как общие, так и специфические атрибуты. К общим атрибутам относится имя. Его указание обязательно для всех элементов формы кроме кнопок, так как имя используется для доступа к содержимому.
В примере выше используется текстовое поле с типом search и именем term. Поэтому после отправки формы в адресе появляется запись ?term=sql.
Также во всех формах почти всегда есть кнопка с типом submit. Она отвечает за отправку данных. Имя кнопки задается через атрибут value:
Наличие кнопки отправки необязательно. По умолчанию достаточно нажать Enter, и браузер отправит форму на сервер.
К общим атрибутам относится required. Он включает проверку обязательности заполнения на клиенте (в браузере). Если отправить форму с незаполненными элементами, помеченными этим атрибутом, то покажется сообщение о том, что требуется заполнение.
Клиентская проверка данных легко обходится посылкой данных в обход браузера, например, через Curl. Поэтому проверка на клиенте не может быть основной. Она дублирует серверные проверки.
С точки зрения серверной части — никакой формы не существует. Выполняется обычный обработчик, в который приходит типичный запрос с дополнительным набором параметров:
Последняя деталь в работе поисковых форм — подстановка текущих значений. Обычно форма поиска продолжает отображаться на странице результатов, причем ее поля заполнены значениями, введенными пользователем. Чтобы реализовать это, нужно выполнить два действия:
- Передать данные из объекта запроса в шаблон
$params = ['term' => $term] - Подставить их в саму форму:
Для подобного поля ввода нужно указать атрибут value и подставить туда текущее значение. При этом нужно не забыть его преобразовать в безопасную форму.
Рекомендуемые программы
Завершено
0 / 28
.png)
