Веб-разработка на PHP
Теория: Обработчики запросов
Главная содержательная часть в файле index.php — обработчик запроса:
Общий принцип работы любого веб-фреймворка отражает архитектуру HTTP. На каждый адрес задается обработчик (функция, handler), который выполняет необходимые действия и возвращает ответ.
В Slim все приложение представлено объектом класса Slim\App. Этот объект содержит методы на каждый глагол HTTP: get, post, put и так далее. Эти методы принимают на вход два параметра:
- Адрес или маршрут, для которого вызовется обработчик
- Обработчик. Лямбда-функция с двумя параметрами
$requestи$response
Во фреймворках принято определять маршрут как комбинацию метода HTTP и адреса. Это соответствует идеям REST. То есть GET /users и POST /users с точки зрения большинства фреймворков — разные маршруты со своими обработчиками. В этом достаточно просто убедиться, если определить соответствующие маршруты и выполнить к ним запросы с помощью curl:
Перед тем как двигаться дальше, обязательно попробуйте повторить примеры выше в вашей локальной среде. Это важно для понимания дальнейшего контента.
Первое, что бросается в глаза, — у нас всего один входной файл для всех адресов. Пользователь может запрашивать сколь угодно сложный адрес /companies/3/photos5. Всё сведется к запуску файла index.php, а сам адрес становится лишь значением $_SERVER['REQUEST_URI']:
.
├── site
│ └── public
│ └── index.php
Такой подход имеет название FrontController в противовес подходу, когда каждый адрес фактически отображался на конкретный файл файловой системы — PageController.
В интернете до сих пор встречаются сайты, построенные по этой модели, но она давно вышла из употребления. Заметить ее легко. Если есть адреса наподобие /users.php, то почти наверняка в корне сайта лежит файл users.php, который отвечает за обработку этой страницы:
.
├── site
│ └── public
│ └── home.php
│ └── users.php
│ └── companies.php
Во FrontController процесс поиска нужного обработчика называется диспетчеризацией, по аналогии с тем как это слово используется в оффлайн жизни. Пошагово он выглядит так:
До входа во фреймворк:
- Клиент выполняет запрос к веб-серверу, расположенному на сервере. Клиент — это не обязательно браузер, в примере выше клиентом выступает программа curl
- Веб-сервер перенаправляет запрос на index.php и устанавливает правильные параметры запроса
После входа в сам PHP (именно это и есть диспетчеризация):
- Фреймворк анализирует параметры запроса и пытается сопоставить маршруты, добавленные в объект
$app(как в примерах в начале урока) с тем, что пришло. Он сравнивает комбинацию метода запроса и сам адрес. Этот процесс называется роутингом или маршрутизацией. А место, где внутри хранятся все добавленные маршруты, называют роутером - Если в процессе роутинга был найден соответствующий маршрут, то вызывается его обработчик
- Ответ, сформированный обработчиком, отправляется обратно клиенту
Рассмотрим конкретный пример. Возьмем за основу следующий код:
После запуска этого кода формируется роутер, который содержит в себе три маршрута:
GET /
GET /companies
POST /companies
Теперь предположим, что клиент выполнил такой запрос:
Веб-сервер запустил index.php, который проинициализировал объект $app. Затем фреймворк сопоставил маршруты и нашел, что за этот запрос отвечает POST /companies. Далее фреймворк вызвал обработчик, который вернул клиенту ответ: POST /companies.
Если фреймворк не обнаружит соответствия, например, клиент запросит страницу /comments, то он возьмет управление на себя по умолчанию и автоматически отдаст браузеру ответ 404. Так он говорит о том, что страница не найдена.
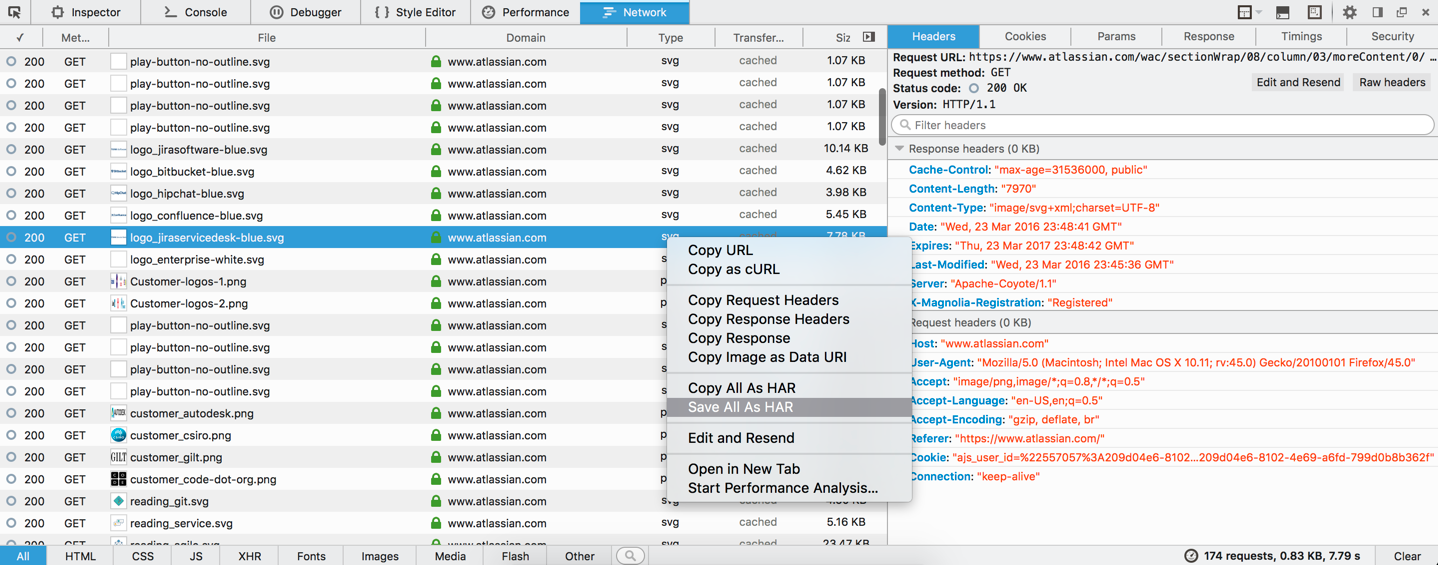
Всегда нужно внимательно смотреть, какие делаются запросы и есть ли подходящие под них ответы, чтобы не думать о том, почему браузер ничего не показывает. Проще всего увидеть ответ от сервера через консоль разработчика браузера:

Она есть в каждом браузере. Попробуйте открыть ее и понаблюдать за процессом загрузки.
Рекомендуемые программы
Завершено
0 / 28
.png)
