Веб-разработка на PHP
Теория: Model-View-Controller (MVC)
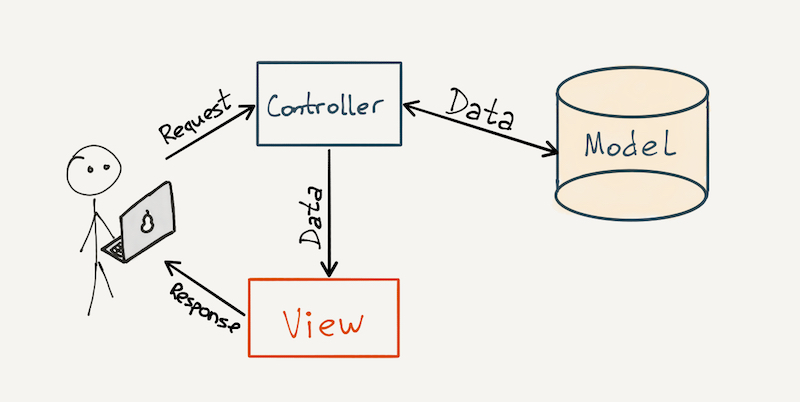
Архитектура веб-приложений в первую очередь определяется самой природой веба — тем, как работает HTTP. Последовательность запрос-обработка-ответ — основа, на которую нанизывается остальное.
Фреймворки идут дальше и разделяют приложение на дополнительные слои уже внутри самого процесса обработки запроса. Без такого разделения код быстро превращается в мешанину из запросов к базе данных, формирований html и логики обработки данных.
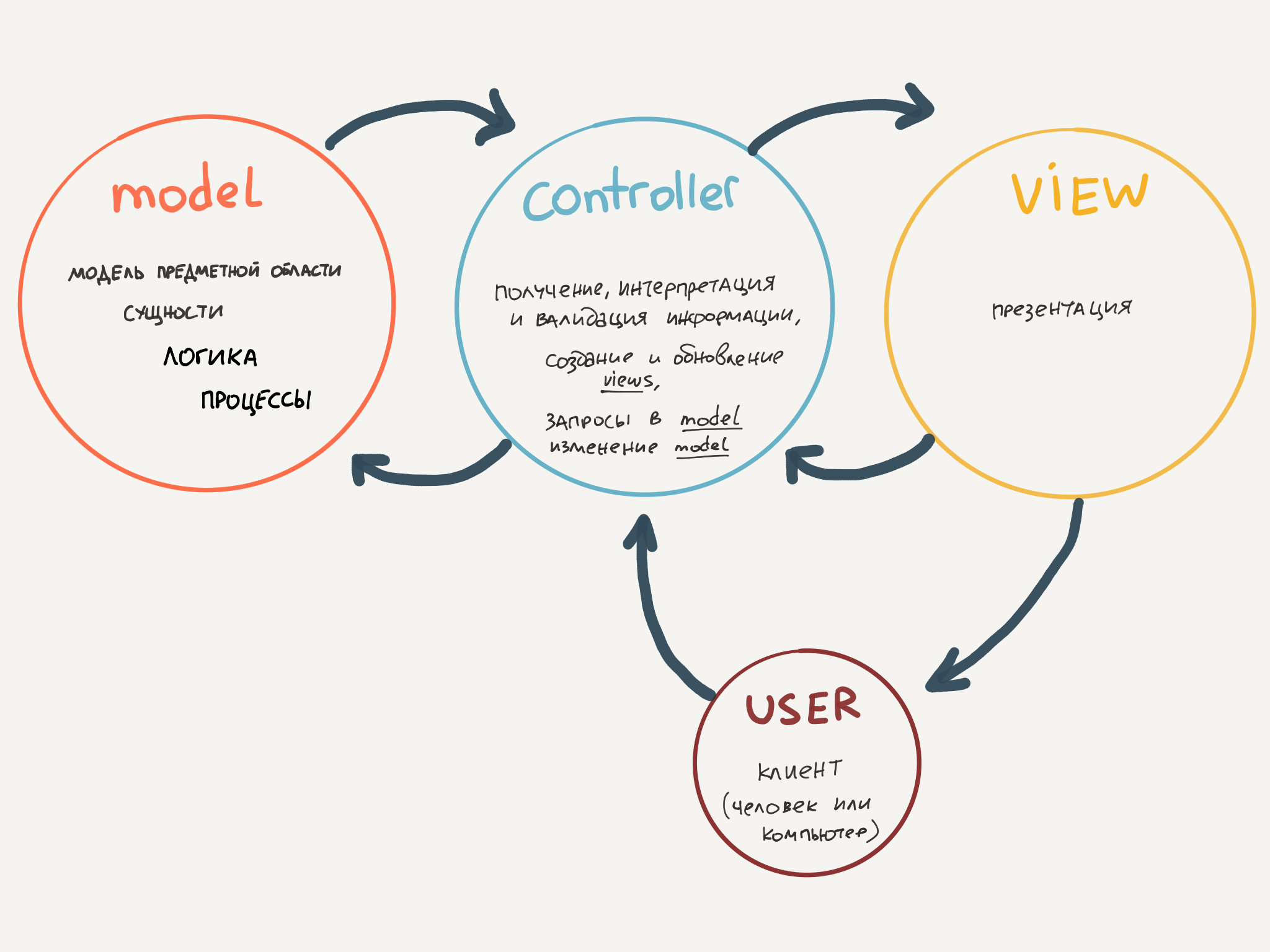
Из обработки запроса естественным образом выделяется слой шаблонов, на основе которых генерируется HTML. Этот слой принято называть View — представление. Кроме него выделяют еще минимум два слоя: Model (модель) и Controller (контроллер). Остальное добавляется по мере роста сложности приложения.
Из названий этих слоев получает аббревиатура MVC (Model-View-Controller) — тема нашего урока.
Версии MVC
Существует две разных версии MVC:
- Которая была придумана изначально в сообществе программистов на SmallTalk. Она создавалась под толстые клиенты, а они представляют собой событийные системы, как современные фронтенд-приложения
- Которая называется MVC v2. Буквы в ней те же, но означают местами другое. С такой версией MVC взаимодействие строится по-другому

Архитектурный шаблон MVC задает основную структуру приложения и позволяет коду долго развиваться, при этом он остается удобным в поддержке.
MVC с некоторыми модификациями реализуется всеми веб-фреймворками. Если с представлением всё понятно, то с моделью и контроллером нужно разбираться отдельно.
Контроллер
Контроллеры — это обработчики запросов. Они принимают объект запроса и возвращают объект ответа. В случае Slim контроллеры представлены анонимными функциями, но это не обязательно. В больших фреймворках контроллер — это класс, а обработчики — его методы. Эти методы обычно называют действиями — actions.
При таком подходе вся логика сосредоточена в самих контроллерах, что допустимо в примитивных случаях.
Во всех остальных ситуациях выделяют еще один слой — модель. Это понятие не включает в себя персистентность и базы данных. Среди разработчиков распространено заблуждение, что модель — это база данных и данные внутри неё. Но это не так.
Модель
Слой модели отвечает за бизнес-логику приложения и данные, связанные с ней. Этот слой может быть представлен большим количеством способов, которые зависят от конкретного языка программирования и используемых библиотек.
Самый распространенный вариант — это ORM, но так бывает не всегда. Также часто даже при наличии отдельного слоя модели часть логики все же проникает в контроллеры.
Зачем понадобилось выделять слой модель
Прочтите статью Rails is not your application. Она написана про Rails — популярный веб-фреймворк, который стал прообразом для большинства современных фреймворков на разных языках программирования.
Идея статьи заключается в том, что предметная область, которую мы реализуем внутри сайта, не связана ни с сайтом, ни с фреймворком, который используется внутри.
Действительно, правила бухгалтерии не могут поменяться в зависимости от выбранного фреймворка. Бухгалтерия и фреймворк не связаны. Бизнес-правила этой области не зависят от существования программирования. С помощью разработки мы можем их выразить в коде, но этот код снова не будет связан с используемым фреймворком.
Код, который описывает предметную область и позволяет с ней работать, можно взять и перенести в другой фреймворк без модификаций. Как видно, на логическом уровне есть граница между кодом, моделирующим предметную область, и кодом, обслуживающим веб-запросы. Но эту границу иногда трудно провести.
Например, к чему относится отправка письма при регистрации, авторизация или восстановление пароля? Если закапываться дальше, то на горизонте возникают понятия Application Logic и Business Logic, а затем и Service Layer. Если интересно, то про них можно почитать самостоятельно.
Самая большая сложность в коде находится именно в этой части приложения. У модели нет четкой структуры. Это не классическое — запрос-обработка-ответ.

Взаимоотношения между слоями в MVC не менее важны, чем наличие самих слоев. Модель живет своей жизнью и не знает про существование контроллера или представления. При этом последние используют модель для запуска бизнес-логики или для формирования HTTP-ответа.
Контроллер инициирует различные процессы и запуск бизнес-логики. Еще контроллер отвечает за формирование ответа и запускает рендеринг шаблонов. Шаблоны не знают про существование слоя контроллера, но используют данные, предоставленные им для формирования HTML или JSON.
Рекомендуемые программы
Завершено
0 / 28
.png)
