Веб-разработка на PHP
Теория: Архитектура Веба
Современные сайты разрабатываются на множестве языков с помощью разных технологий, но принципы их устройства одинаковые. То, почему сайты внутри устроены похожим образом, определяется архитектурой веба. В его основе лежит протокол HTTP, с которым мы уже знакомы по одноименному курсу.
Современный веб несколько сложнее благодаря WebSocket. Это существенно влияет на принципы разработки сайтов, которые активно используют его.
При этом веб-сокеты не заменяют обычный способ взаимодействия. Они только дополняют необходимым для некоторых ситуаций. К таким задачам относится любое взаимодействие в реальном времени (real-time), например, чаты или многопользовательские игры.

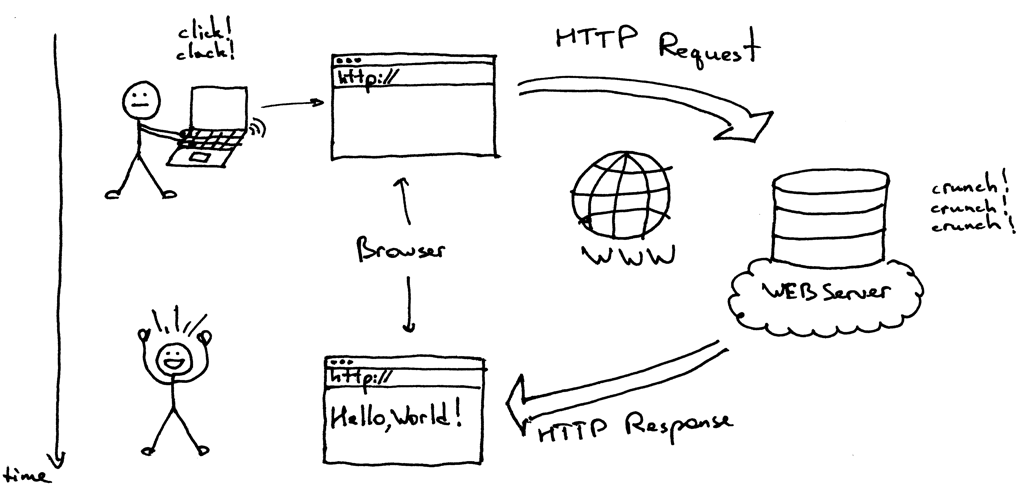
Принцип взаимодействия с любым сайтом сводится к следующим шагам:
- Пользователь запрашивает страницу сайта
- Браузер выполняет HTTP-запрос к веб-серверу
- Веб-сервер возвращает содержимое страницы в HTTP-ответе
- Браузер отрисовывает страницу сайта
- Пользователь кликает по ссылке на сайте и весь процесс повторяется снова
Сам процесс взаимодействия с сайтом будет сложнее, но нас интересует только взаимодействие с приложением.
Каждый такой цикл включает в себя HTTP-сессию: HTTP-запрос и HTTP-ответ. Проще всего увидеть HTTP-сессию, если использовать утилиту curl:
Принцип взаимодействия сайта не зависит от того, на каком языке он написан. Всегда есть запрос, который нужно обработать и вернуть ответ в виде HTML.
HTML для конкретного запроса определяется самим запросом — запрошенной страницей и параметрами HTTP, например, заголовками.
Код сайта представляет собой набор обработчиков разных страниц, которые принимают запросы, формируют ответ и возвращают его.
Ниже приведены примеры кода на разных языках, где видно общую структуру: функция-обработчик, привязанная к конкретной странице:
PHP
Ruby
Python
Java
JavaScript
Реальные сайты устроены сложнее. Но в основе лежит та связка запрос-ответ, которая была описана в этом уроке. Именно она определяет общую структуру сайта, написанного на любом языке.
Рекомендуемые программы
Завершено
0 / 28
.png)
