Ключевые аспекты веб-разработки на PHP
Теория: MVC
В предыдущем уроке мы дошли до следующей структуры:
- Модель предметной области (или просто Модель) описана с помощью ORM (хотя это не обязательно, хранилище — вещь отдельная от модели).
- Функция-обработчик обращается к модели для выполнения запрошенных операций и выводит необходимые данные в шаблон.
- Шаблон описывает представление конкретной страницы и строится на основании данных, переданных из функции-обработчика.
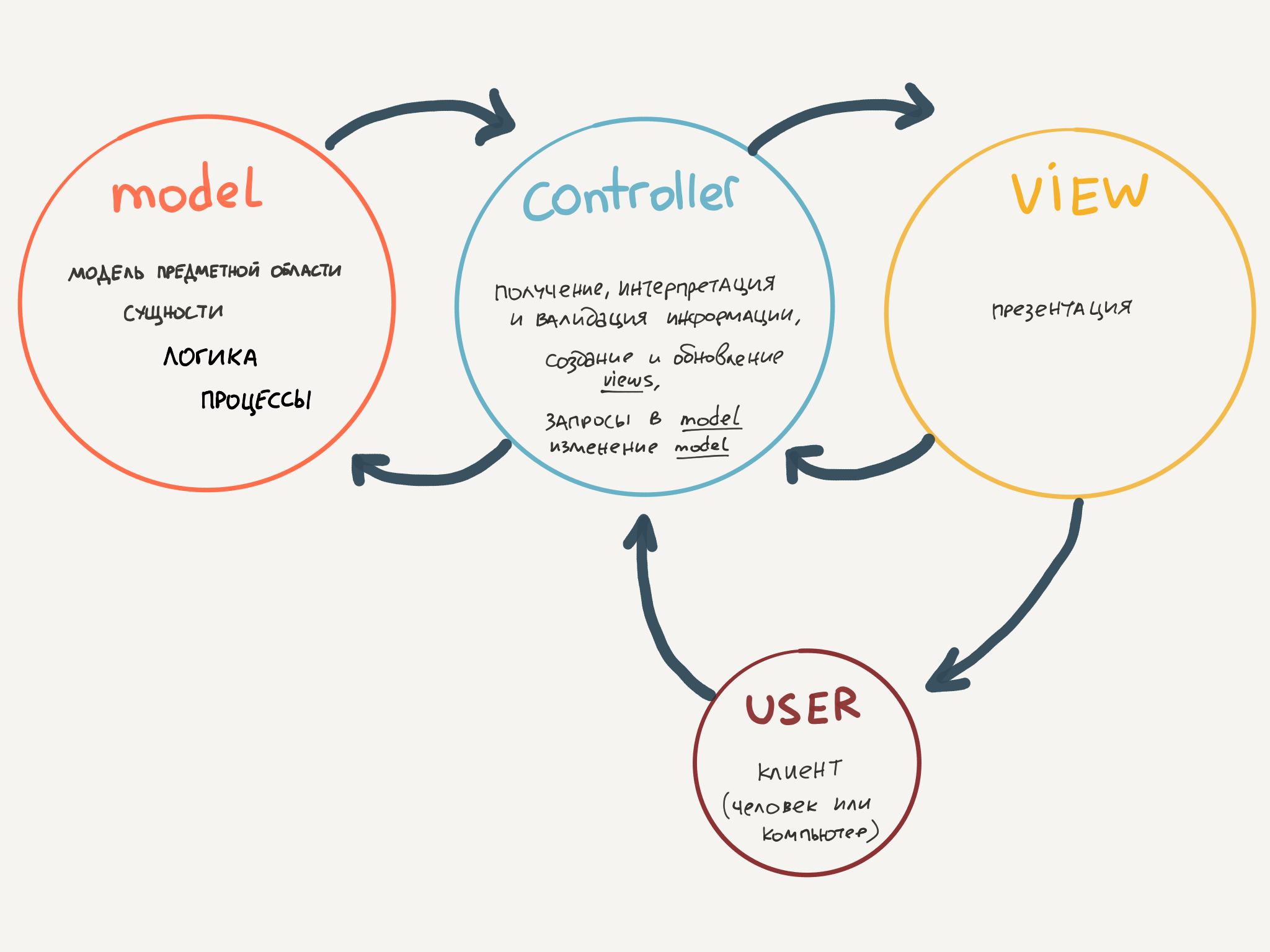
Описанная структура носит гордое имя MVC или Model-View-Controller (обычно добавляют приписку version 2, так как первая версия MVC используется для толстых клиентов, в которых все работает немного по-другому), где M - модель предметной области, C - наша функция обработчик (в других фреймворках могут быть другие сущности), а V - шаблон. MVC разделяет приложение минимум на три слоя и определяет то, как они могут взаимодействовать друг с другом. Это важно для создания модульных приложений, то есть таких, которые легко развивать и модифицировать. При этом никто не запрещает добавлять новые и дробить текущие слои, все это уже зависит от сложности самого приложения.

- M — ядро приложения. В идеале — чистая бизнес-логика. M не знает ничего о других частях приложения и не может на них влиять.
- C - использует M для выполнения запрашиваемых операций и отвечает за генерацию V.
- V - получает данные от C и иногда от M, но такое не приветствуется. И уж точно V не должен знать ничего о базе данных. Кстати, этим грешат начинающие разработчики, которые выполняют SQL запросы прямо из шаблонов.
MVC является архитектурным шаблоном (или паттерном проектирования). Шаблон проектирования в разработке — повторяемая архитектурная конструкция, представляющая собой решение проблемы проектирования в рамках некоторого часто возникающего контекста. В нашем случае контекст — обработка http-запросов.
Паттернов проектирования очень много на все случаи жизни. Некоторые из них очень простые и ближе к идиомам, то есть каким-то локальным участкам кода, которые принято писать тем или иным способом в конкретном языке. Некоторые паттерны — всеобъемлющие, подобные MVC. Они определяют глобальные ограничения, но ничего не говорят о способе реализации. В любом случае паттерны — не догма и не формальная спецификация, а значит всегда есть место для самостоятельного выбора.
В MVC заложена довольно простая, но важная идея разделения приложения на слои с четкими границами. Такой подход позволяет развивать каждый слой независимо от других, при условии, что у вас правильно выстроены зависимости между ними. Обратите внимание, что в MVC все связи однонаправленные. Другими словами, в MVC нет двух слоев, которые знают друг о друге одновременно. Если один слой знает о другом, то второй ничего не знает о первом и наоборот. Модульность (в общем случае — абстракция) — это один из ключевых факторов, делающих приложения по настоящему качественными с точки зрения разработки. Как вы увидите позже, все веб-фреймворки построены именно по модели MVC с небольшими модификациями, не влияющими на ключевую идею.
Рекомендуемые программы
Завершено
0 / 13
.png)
