Введение в тестирование веб-приложений
Теория: Адаптивность страницы
В 2022 году вышел отчет Digital 2022 Global Overview, в котором указано, что:
- 53.96% переходов на сайты совершается со смартфонов
- 43.53% переходов — с компьютеров и ноутбуков
- 2.47% переходов — с планшетов
- 0.03% переходов — с других устройств
Если не принимать во внимание планшеты и другие устройства, которые не подходят под смартфоны, компьютеры и ноутбуки, то видно, что пользователи активно пользуются смартфонами и компьютерами для просмотра контента в интернете.
Сайт Хекслета в период с сентября по декабрь 2022 года открывался с мобильных устройств в 36% случаев. Возможно, и вы читаете этот урок с телефона прямо сейчас.
У всех устройств может быть разное разрешение экрана, то есть количество пикселей по высоте и ширине экрана. Такое разнообразие разрешений экрана вынуждает разработчиков создавать сайты, которые будут хорошо выглядеть на всех этих устройствах. Тестировщики же должны подтвердить, что сайт одинаково хорошо открывается на компьютере, последнем айфоне и на китайском смартфоне пятилетней давности.
Способность сайта открываться на разных разрешениях и подстраиваться под них называется адаптивностью. В этом уроке мы рассмотрим, в чем заключается адаптивность страницы, и посмотрим на примеры хорошей и плохой адаптивности. Также узнаем, где тестировщику можно проверить страницу на адаптивность.
Сценарии создания страницы
Чтобы разобраться, какую страницу назвать адаптивной, рассмотрим разные пути создания страницы сайта:
- Отсутствие поддержки мобильных устройств
- Резиновый макет
- Мобильная версия сайта
- Адаптивный макет
Отсутствие поддержки мобильных устройств
Таким способом создавались сайты в первые десять лет появления интернета. Мобильного интернета еще не существовало и возможность создавать страницы под мобильные устройства тоже. Всё изменилось с приходом мобильного интернета в 2000 году и появлением первых смартфонов. К 2022 году количество людей, которые используют смартфоны для просмотра сайтов, сравнялось с количеством людей, просматривающих сайты с компьютеров.
Но и сейчас есть сайты, которые не адаптированы для мобильных устройств. Это легко заметить по маленькому шрифту и контенту, который выходит за пределы ширины устройства. Выход контента за ширину — частая ошибка начинающих разработчиков и при создании адаптивных страниц, поэтому тестировщику очень важно уметь находить такой контент.
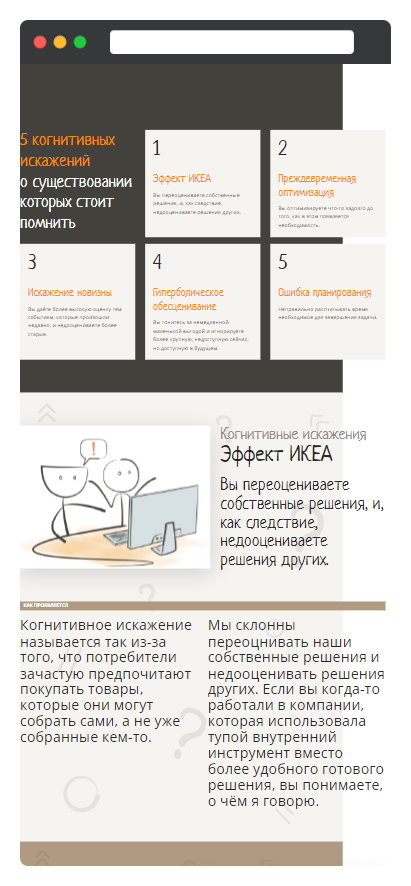
Вот пример страницы, которая не адаптирована под мобильные устройства. В качестве примера эмулируется открытие страницы на iPhone 12 Pro. Эмуляция — имитация использования одного устройства на другом. В этом примере используется разрешение экрана такое же, как и у iPhone 12 Pro, при этом все действия выполнены в браузере Google Chrome.

В этом макете несколько проблем:
- Фоновые заливки цветом не на всю ширину экрана
- Текст и некоторые блоки выходят за пределы фона — не помещаются по размерам
- В одних частях макета текст читаемый, в других же его невозможно прочитать из-за небольшого размера
Резиновый макет
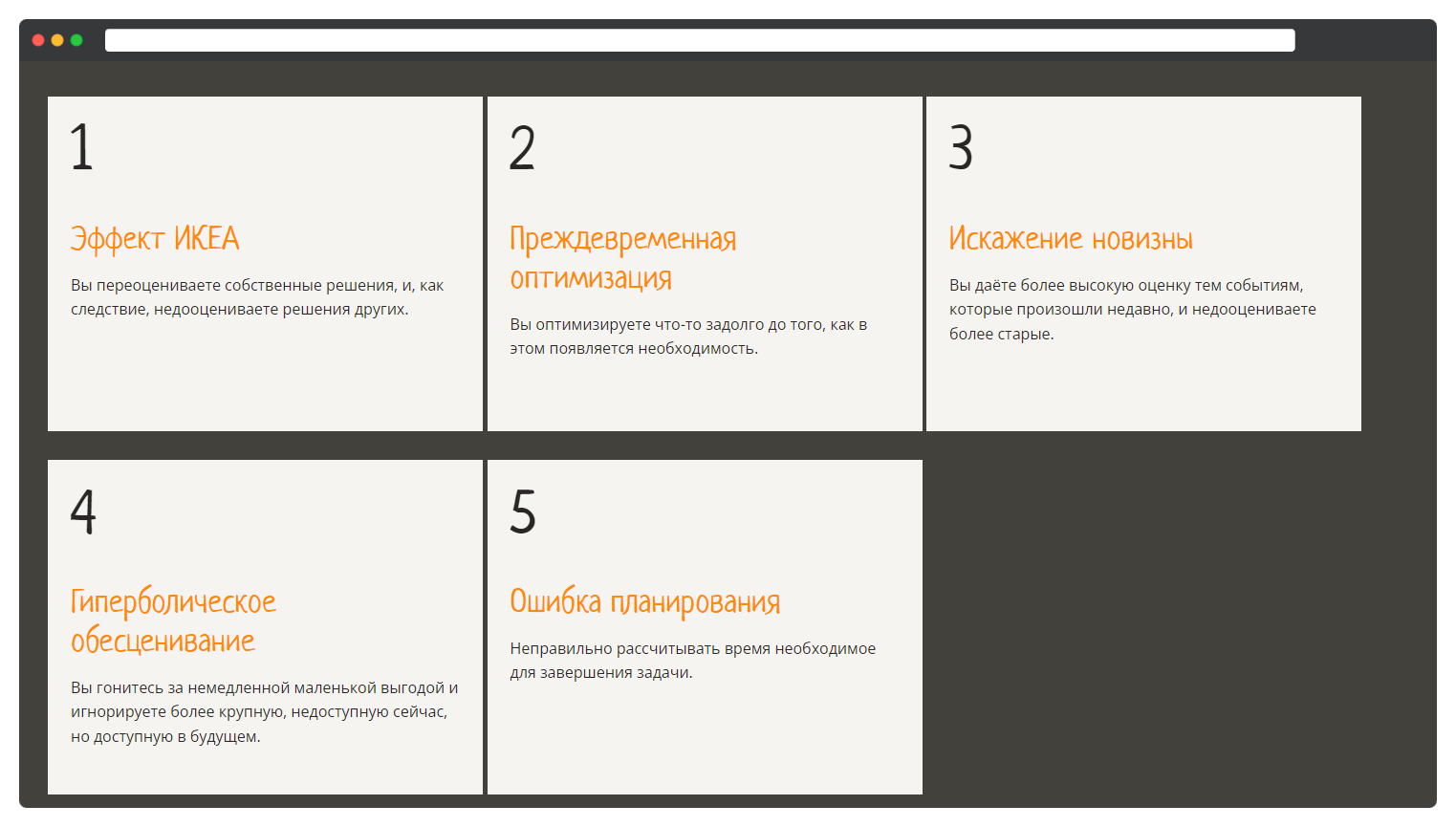
Одной из первых техник, которые придумали разработчики — резиновая верстка. Это когда блоки меняют свой размер в зависимости от разрешения устройства. Разработчикам приходилось переписывать много кода для достижения этой цели, но результат был далек от идеала:


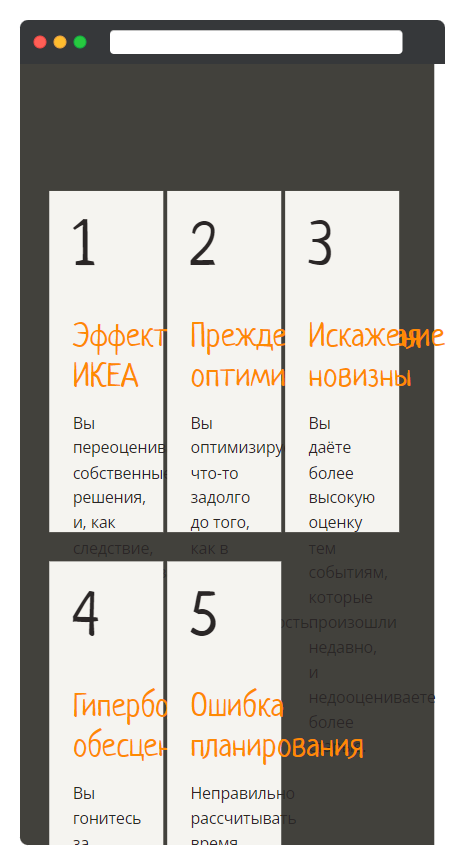
При такой технике создания страницы блоки не меняют своего положения. В примере с макетом выше на первой строке всегда будет три блока, а во второй строке два. Это приводит к проблемам на очень больших или очень маленьких разрешениях. Например, так будет выглядеть макет на мобильном разрешении:

Текст не помещается в заданные рамки размеров блоков и просто выходит за его пределы. Так как текст — основа любого сайта, то браузеры по умолчанию не скрывают контент, который вышел за пределы блока. Если пропорционально уменьшать текст, то он станет слишком маленького размера для комфортного чтения.
Так разработчики пришли к выводу, что мобильная версия и версия для компьютеров — это два разных сайта.
Мобильная версия сайта
Решение делать две разные версии сайта пользовалось большой популярностью еще до появления первых смартфонов. Такие сайты были адаптированы для первых мобильных телефонов и назывались WAP-сайты. Это название пришло от технологии WAP, с помощью которых соединялись кнопочные мобильные телефоны с интернетом.
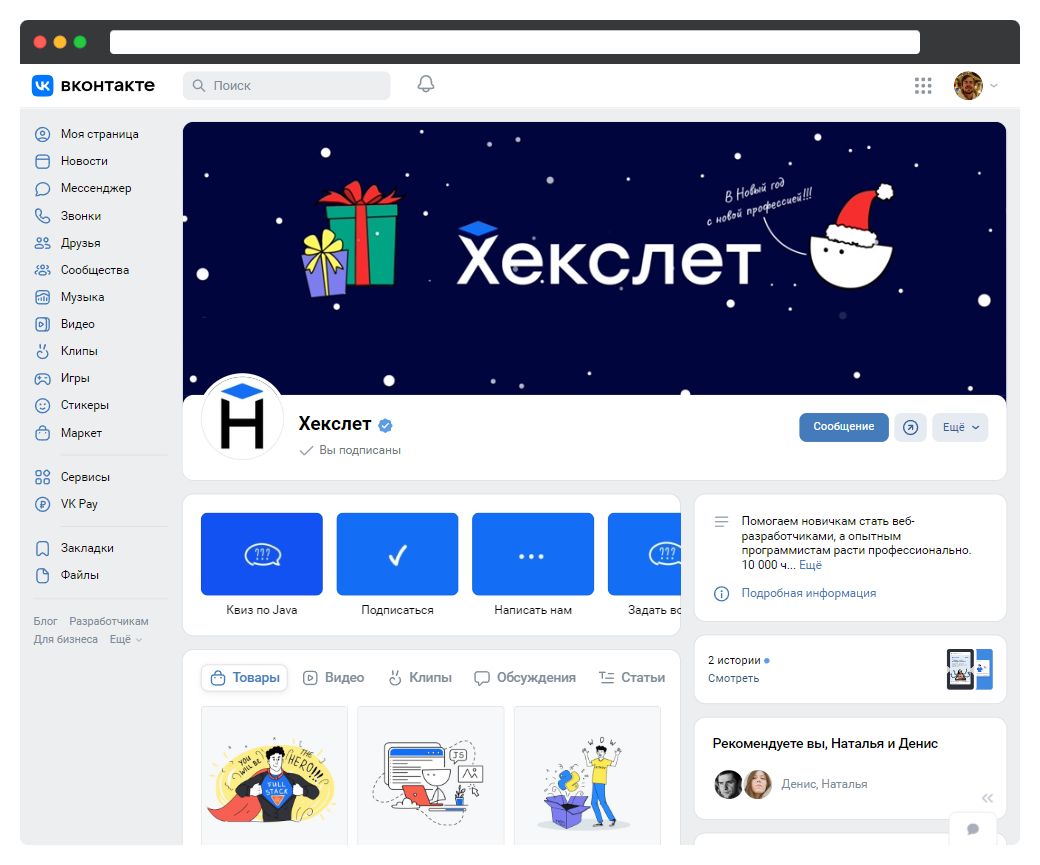
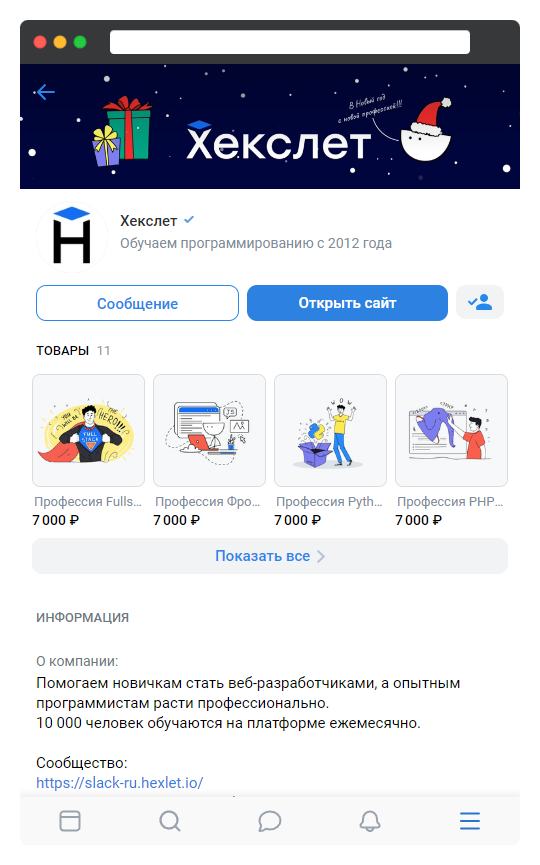
Сейчас WAP-сайты не актуальны, но принцип создания отдельного сайта для мобильных устройств остался и при появлении смартфонов. Например, популярная социальная сеть VK имеет мобильную версию по адресу m.vk.com.
Обычная версия VK:

Мобильная версия VK по адресу m.vk.com:

Мобильная и основная версия сайта разрабатываются параллельно друг другу, что вносит свои плюсы и минусы. Тестируются эти версии независимо друг от друга, так как проблема на одной из версий необязательно будет на другой.
Чтобы не держать две разные версии одного и того же сайта, был придуман подход, который назвали адаптивный или отзывчивый дизайн.
Адаптивный макет
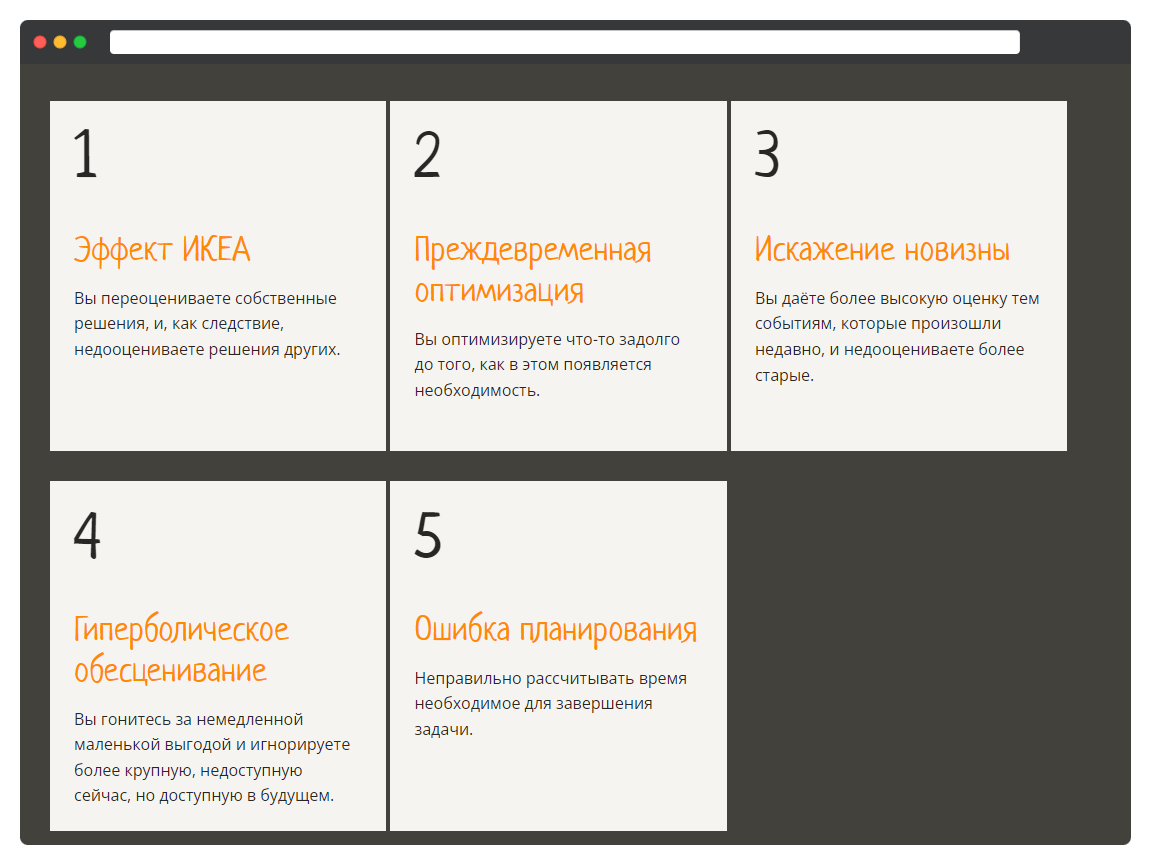
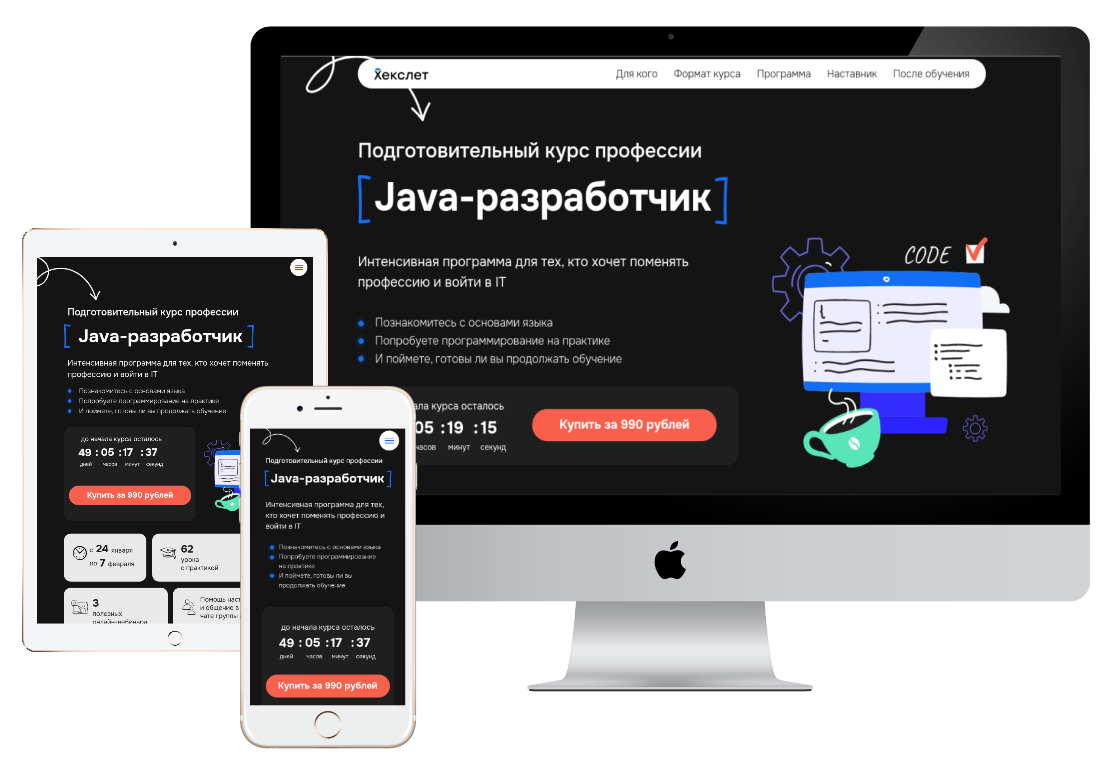
Под термином адаптивность воспринимается буквальное значение — страница должна адаптироваться под разные устройства. Дело не только в размере блоков или текста, но и в их расположении. Взгляните на одну из страниц Хекслета с разных устройств:

Такой дизайн предполагает три разных макета, которые реализуются в рамках одного сайта. Между этими тремя дизайнами используют резиновую верстку, чтобы макеты сменяли себя плавно при изменении разрешения устройства.
Рассмотрим несколько принципов адаптивного дизайна, на которые стоит ориентироваться тестировщику:
- Основной контент должен дублироваться на всех разрешениях. Не должно быть ситуации, при которой на мобильной версии скрывается статья, но при этом отображающаяся на компьютере. Можно убирать декоративные элементы, но основной текст и посыл должны быть на месте
- Дизайн и функционал сайта не должны меняться на разных разрешениях. Если в мобильной версии можно нажать на кнопку «Сделать хорошо», то это же действие можно сделать и на версии сайта для компьютеров
- Переходы между версиями макета должны быть «плавными». Не хорошо, когда макет резко перепрыгивает, дергается или перезагружается при изменении разрешения
Чтобы узнать, на каких разрешениях происходят переходы между версиями, стоит внимательно посмотреть на макет или посоветоваться с дизайнером/разработчиком. Они знают, при каком разрешении макет перестраивается под мобильную версию, а при каком — под планшеты.
Крайние точки переходов между макетами называются брейкпойнтами — от английского breakpoint. Чтобы протестировать макет, нужно отталкиваться от этих точек. Они — база при переходе макета из одного состояния в другое.
Если таких точек нет в техническом задании, то можно использовать усредненные значения или найти эти точки самостоятельно простым уменьшением окна браузера. Стандартными значениями для брейкпойнтов являются:
- 375 пикселей по ширине для мобильных устройств
- 768 или 960 пикселей по ширине для планшетов
- 1440 пикселей по ширине для ноутбуков
- 1600 пикселей по ширине для компьютеров
Это средние брейкпойнты и они могут быть другими в проекте, но от них можно отталкиваться при первом знакомстве с проектом.
Как тестировать адаптивность
Тестировать адаптивность сайта можно вручную — изменять размеры браузера, а также и с помощью разных сервисов. В уроке про HTML/CSS мы познакомимся с инструментом DevTools, который позволит тестировать адаптивность без сторонних сервисов. Но уже сейчас можно использовать бесплатные онлайн-инструменты:
Среди платных сервисов популярным является Browser Stack. С его помощью можно протестировать сайт на определенном разрешении экрана и на различных связках операционных систем и браузеров. Подробнее про влияние этих вещей на отображение страницы поговорим в следующем уроке.
Выводы
В этом уроке мы узнали, в чем заключается адаптивность страницы, и посмотрели на примеры хорошей и плохой адаптивности. Также узнали, где тестировщику можно проверить страницу на адаптивность. Повторим важные моменты:
- По отчетам, на 2022 год, половина из всех посещений сайтов приходится на мобильные устройства
- Способность сайта открываться на разных разрешениях и подстраиваться под них называется адаптивностью
- Чтобы адаптировать сайт для просмотра с мобильных устройств используются техники:
- Резиновая верстка
- Мобильная версия сайта
- Адаптивная верстка
- Протестировать сайт на мобильных устройствах можно самостоятельно или с помощью онлайн-сервисов
Рекомендуемые программы
Завершено
0 / 15


