Введение в тестирование веб-приложений
Теория: Оптимизация загрузки
Скорость загрузки страницы напрямую связана с двумя факторами:
- Скорость соединения с интернетом
- Вес страницы — то есть информации, которую нужно передать через интернет
В прошлом уроке мы разобрали, как на загрузку влияет скорость соединения с интернетом. При этом мы пока не изучали, как тестировать вес страницы и какие факторы на это влияют.
В этом уроке мы разберем:
- Что влияет на вес страницы
- Что такое кеширование и как проверить его наличие
- Зачем используется оптимизация изображений
- Как минификация файлов позволяет уменьшить вес страницы для пользователя
Все эти факторы позитивно влияют на опыт пользователя. Ведь чем быстрее он получит доступ к странице, тем счастливее будет себя чувствовать. Если сервис слишком медленно выдает страницы, пользователь может уйти на другой сайт, даже если там будет меньше функций. Возможность быстро взаимодействовать с приложением часто выигрывает у функционала.
Вес страницы
Под весом страницы подразумевается объем информации, который нужно передать по сети, чтобы получить возможность пользоваться страницей или приложением.
Обычно нужно передавать такую информацию:
- HTML-разметка
- Файлы стилей CSS
- Файлы с кодом на JavaScript
- Изображения
- Видео, аудио, анимация и прочие медиаэлементы
Чтобы узнать вес у любой страницы, можно использовать «Инструменты разработчика».
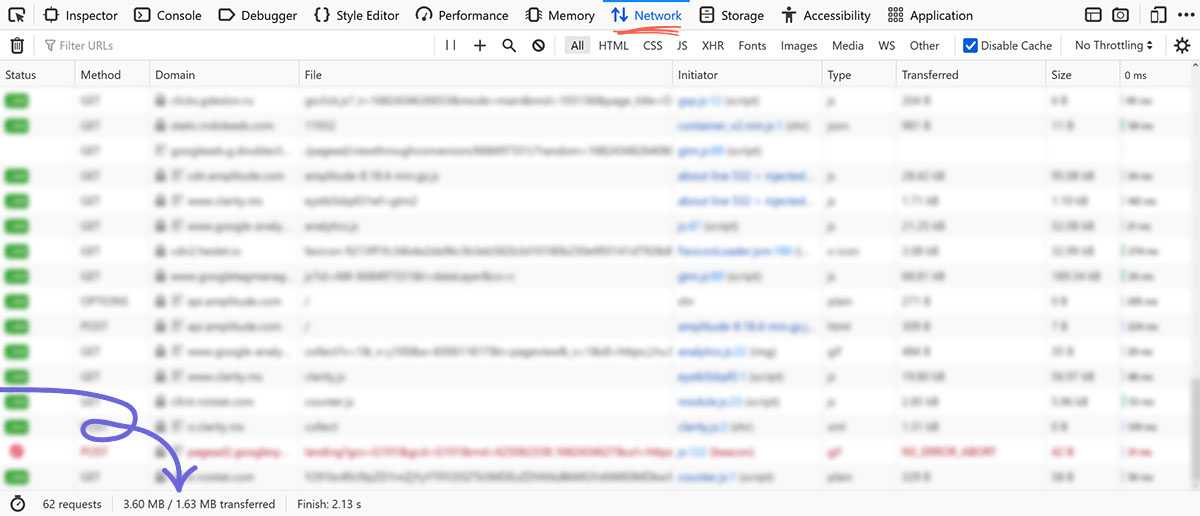
Во вкладке Network внизу указана основная информация о странице:

Там можно найти:
- Общее количество запросов. Здесь указаны все запросы, которые были выполнены на странице — например, запрос к CSS-файлу, запрос к изображению и так далее
- Общее количество обработанных и переданных данных. В разных инструментах эти данные представлены по-разному, но всегда разделяются
- Время, затраченное на обработку страницы. По этому показателю можно узнать, насколько долго грузится страница
Дальше мы рассмотрим, как уменьшить размер страницы.
Оптимизация изображений
Со временем растет и доступная скорость интернета, и возможности разметки страницы. Оба фактора ведут к тому, что все больше сайтов используют не только текст, но и изображения.
Например, Хекслет активно использует картинки в уроках — и в этом курсе тоже. Это хороший повествовательный прием, но есть одна особенность. Чем больше изображений на странице, тем внимательнее нужно относиться к размеру каждого изображения.
В качестве примера возьмем один из уроков этого курса и проверим, сколько места занимают изображения. После этого узнаем, что влияет на вес изображения.
Чтобы проверить вес всех изображений на странице, воспользуемся «Инструментами разработчика» и знакомой нам вкладке Network. На этой вкладке можно отфильтровать данные по типу с помощью фильтра Images.
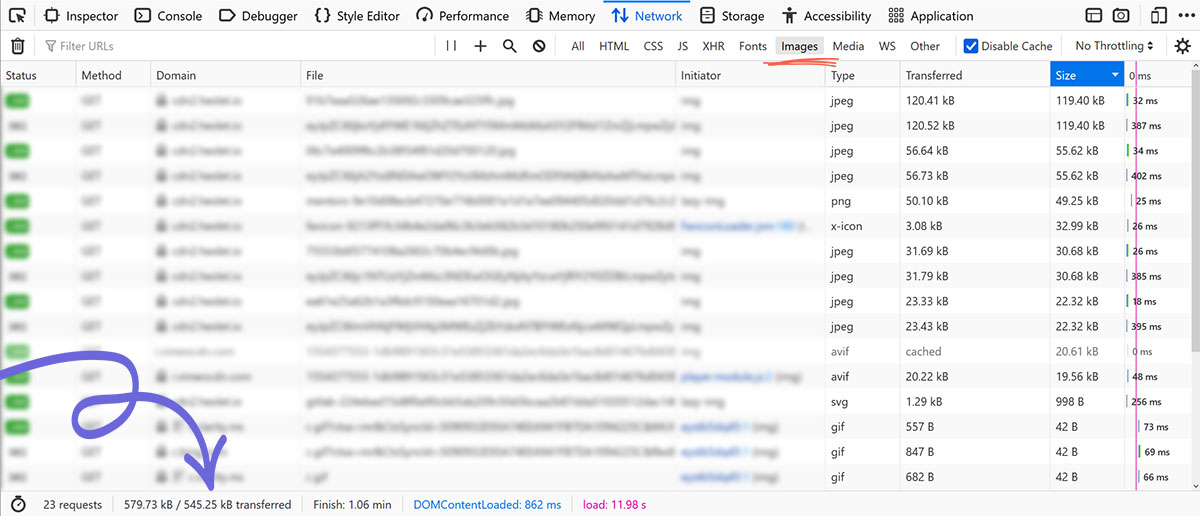
После выбора фильтра мы увидим все файлы изображений и данные о них:
- Имя файла
- Тип файла
- Объем переданной информации по сети
- Вес изображения
Внизу обновится строка состояния и вместо веса страницы будет отображаться суммарный вес всех изображений:

Вес страницы на скриншоте равен 3 МБ. Более 500 Кб этого веса приходится на картинки, что составляет 1/6 от общего веса страницы.
Много это или мало? Чтобы разобраться, обсудим два фактора, от которых зависит размер изображений: от разрешения изображения и его формата.
С разрешением все довольно просто — чем оно выше, тем больше размер файла. Здесь стоит учитывать контекст сайта.
Представим сайт, на котором изображения могут быть до 1000 пикселей в ширину. В таком случае загружать изображение с шириной 5000 пикселей бесполезно — это приводит только к лишней нагрузке на сайт.
О формате поговорим немного подробнее. В основном используются два формата:
- png — этот формат стоит использовать, если изображение содержит прозрачные элементы. У таких файлов довольно большой размер
- jpg — этот формат стоит использовать, если в изображении нет прозрачных элементов. Такие файлы заметно меньше, чем png-файлы
В этом уроке скриншоты не содержат прозрачных элементов, поэтому использовать формат png бессмысленно. Мы использовали формат jpg и сэкономили много места.
Например, одно и то же изображение на скриншоте занимает:
- 103 Кб в формате jpg
- 277 Кб в формате png, что почти в три раза больше
Так же приобретает популярность формат WebP — он позволяет сжимать файлы еще более эффективно, чем jpg.
Кеширование файлов
Кеширование — это сохранение часто используемых данных на компьютере или мобильном устройстве пользователя. Например, кешировать можно изображения, стили, скрипты и другие ресурсы.
Благодаря кэшированию, браузер использует сохраненные данные, которые уже есть на устройстве. Ему не нужно каждый раз загружать все данные заново, поэтому браузер загружает страницы быстрее.
Особенно это полезно, когда пользователь часто использует один и тот же сайт.
Проверить кеширование файлов можно с помощью уже изученной вкладки Network в инструментах разработчика. На этой вкладке важно выключить настройку Disable Cache, потому что с ней файлы не сохраняются. Это полезно в других сценариях, но не при тестировании кеширования. Отключите эту настройку и перезагрузите страницу.
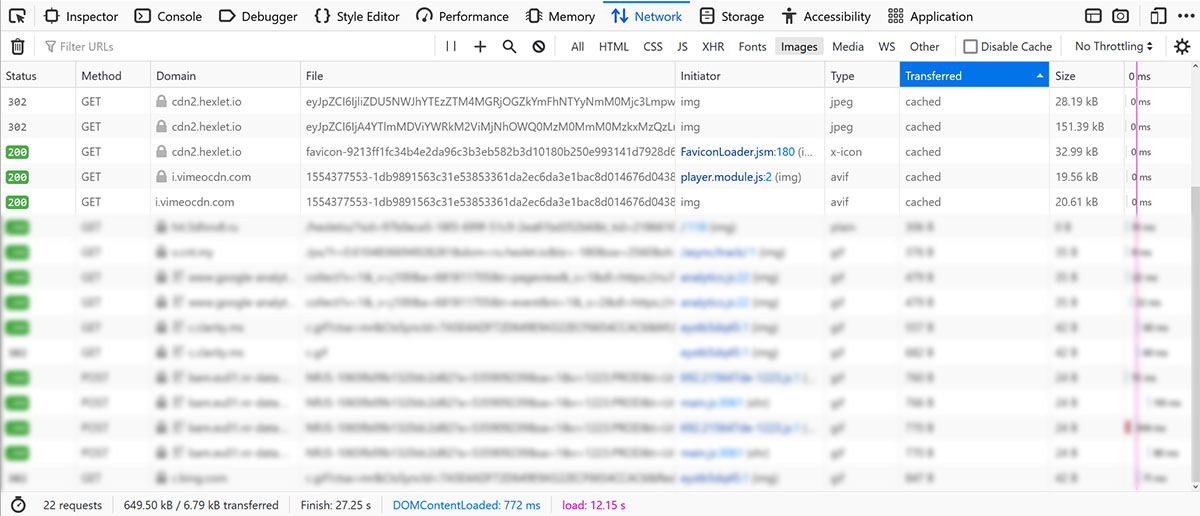
Если снова перейти к изображениям, то в столбце Size у многих файлов появится значение memory_cache.
Это означает, что файлы не были скачаны. Браузер использовал кешированные версии, которые были взяты с устройства пользователя:

В нижней строке состояния видно, что теперь скачано всего 6 Кб графической информации — а не 500 Кб, как было без кеширования.
Минификация файлов
Вес HTML, CSS или JavaScript или любого текстового файла зависит от количества символов внутри. В качестве символов считаются буквы, цифры, пробелы и переносы строки.
Для пользователя и браузера нет разницы, как выглядит файл CSS: есть ли там переносы, комментарии и красивые отступы. При необходимости эти необязательные символы можно убрать, чтобы уменьшить размер файла и ускорить загрузку страницы.
Для этого используется минификация — это уменьшение размера файлов путем удаления всех ненужных символов и пробелов в файлах формата HTML, CSS и JavaScript.
Для примера взглянем на Bootstrap — известный CSS-фреймворк. Он позволяет подключить обычную версию CSS-файла и минифицированную. Сравним размеры файлов:
- 274 Кб без минификации
- 227 Кб с минификацией
Здесь разница кажется небольшой. Но посмотрим на пример с JavaScript-файлами:
- 142 Кб без минификации
- 60 Кб с минификацией
В крупном проекте таких файлов могут быть десятки, поэтому минификация способна сильно уменьшить вес страницы.
Выводы
В этом уроке мы рассмотрели, от чего зависит вес интернет-страницы. Теперь вы знаете, почему важно использовать все средства для оптимизации контента:
- Оптимизация изображений
- Включение кеширования файлов
- Минификация файлов формата HTML, CSS и JavaScript
Все эти оптимизации позволят существенно уменьшить вес страницы, а значит пользователь сможет быстрее ее загрузить.
Рекомендуемые программы
Завершено
0 / 15


