Введение в тестирование веб-приложений
Теория: Виды тестирования
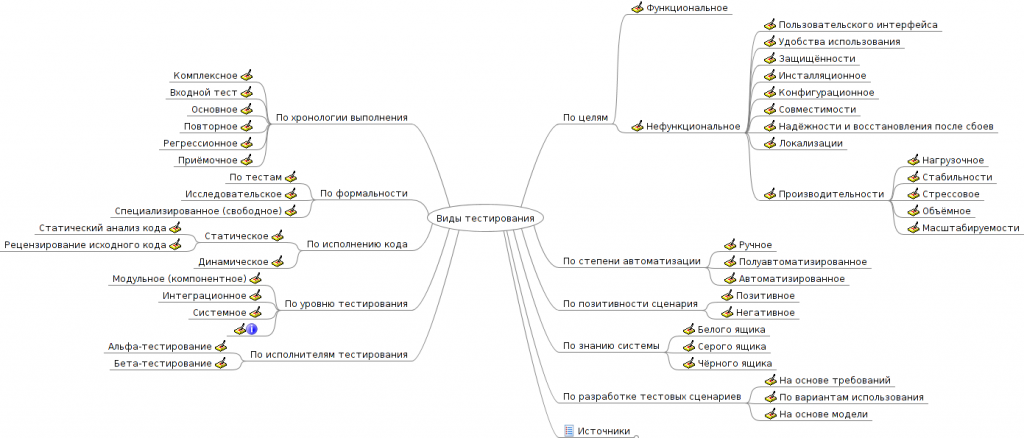
В процессе изучения темы тестирования вы будете сталкиваться с различными вариациями проведения тестов:

Этот список охватывает широкий спектр разных вариаций и подвариаций тестирования. Их не нужно знать все. Также не нужно уметь тестировать по каждому из этих вариантов. Но чтобы понимать других разработчиков, важно знать основные термины, которые встречаются в профессии.
В этом уроке мы разберем основные типы тестирования и постараемся отделить разные виды друг от друга. В рамках одного урока сложно описать каждый вид, поэтому остановимся на самых базовых понятиях:
- Функциональное и нефункциональное тестирование
- Статическое и динамическое тестирование
- Ручное и автоматизированное тестирование
Функциональное и нефункциональное тестирование
Представим, что мы стали тестировщиком на Хекслете. Нам поставили задачу протестировать страницу с теорией уроков. Такую же страницу, на которой мы сейчас находимся.
Рассмотрим, что стоит протестировать на странице:
- Страница загрузилась, и теория появилась на странице
- Кнопка «Далее» отправляет на упражнение, квиз или следующий урок
- Кнопки «Домой» и «Навигация» выполняют свою функцию
- Со страницы можно переключиться в обсуждение и обратно
- При нажатии на «Сложности и вопросы?» появляется модальное окно
Эти действия — проверка работоспособности всех функций страницы: от загрузки текста теории до появления вспомогательных окон. Так мы проверим функционал страницы.
Такое тестирование называется функциональным. Его задача — проверить работоспособность всех функций страниц: от ссылок до правильной работы интегрированных решений от других компаний, которые используются на сайте.
Функциональное тестирование не учитывает удобство, дизайн, верстку, защищенность. Проверяется только работоспособность функционала приложения, исходя из заявленных требований. Например:
- Функциональное тестирование машины — машина доедет из пункта «А» в пункт «Б»
- Функциональное тестирование чайника — он нагреет воду до заданного количества градусов
- Функциональное тестирование колонки — она воспроизводит звук в заданном диапазоне
Часто функциональное тестирование проводится с помощью автоматизированных тестов — специальных программ, которые пишут разработчики и запускают в процессе разработки. Подробнее про автоматическое тестирование мы поговорим позже.
Когда основной функционал страницы протестирован, начинается этап нефункционального тестирования — проверка удобства и качества приложения.
В процессе изучения этого курса мы много раз сталкивались с нефункциональным тестированием, например:
- Проверка корректной адаптивности страницы
- Проверка мультиязычности
- Проверка безопасности полей ввода
Эти тесты не влияют на функционал продукта, но являются их неотъемлемой частью. Если выделить категории, то нефункциональное тестирование рассматривает:
- Удобство использования
- Корректную работу в разном окружении: операционные системы, браузеры, разные модели телефонов
- Защищенность приложения
- Производительность приложения
Все тесты, которые проводились выше, называются динамическими. Разберем, что это такое, и как они отличаются от статичных тестов.
Статическое и динамическое тестирование
В прошлом разделе все тесты назывались динамическими — тесты, которые выполняются на запущенном проекте. В случае с Хекслетом — на работающем сайте. Этот сайт находится в публичном доступе, как сейчас, или на специальном сервере. Доступ к этому серверу имеют только разработчики.
В противовес динамическому тестированию существует статическое. Его цель — проверка написанного кода без запуска приложения. В этот момент изучаются технические требования — код проверяется на явные логические ошибки. Это похоже на то, как наставники дают код-ревью и проверяют написанный студентами код.
Динамическое и статическое тестирование может проводиться в автоматическом и ручном режимах. Рассмотрим эти виды тестирования подробнее.
Автоматическое и ручное тестирование
При прохождении этого курса мы просили открывать страницы и проверять их по разным пунктам: от проверки адаптивности до работы с безопасностью. Эти процессы делались непосредственно вами, то есть выполнялось ручное тестирование. А ответы в упражнениях проверялись с помощью скрипта без участия человека. Такое тестирование называется автоматическим.
Рассмотрим подробнее оба вида тестирования и их отличия друг от друга.
Ручным называется тестирование, при котором тестировщик вручную проверяет функционал страницы по заранее определенному техническому заданию. При таком типе тестирования тестировщик обычно проверяет участки, которые сложно проверить при автоматическом тестировании:
- Пользовательский интерфейс
- Удобство использования
- Проверка различных типов поведения пользователя
При этом тестировщик может найти новые баги, которые не нашлись в процессе автоматического тестирования.
В ручном тестировании участвует человек, который подвержен внешним факторам: настроение, самочувствие, физическое состояние. Один и тот же сценарий ручного тестирования может различаться из-за этих факторов, что приведет к нахождению новых багов.
Например, мы тестируем кнопку заказа товара. В обычных сценариях мы вводим данные и нажимаем на кнопку «Заказать». Но нас могут отвлечь. За это время сайт может «выкинуть» нас из корзины и сбросить весь заказ из-за ошибки в коде. Так будет найден новый баг. Этот пример показывает, как человеческий фактор играет роль в тестировании.
При автоматическом тестировании все действия и ожидаемый результат записываются заранее. Например, разработчик создал калькулятор и проверяет, что выражение 2 + 2 * 2 вернет 6, а не 8. Он пишет тест вида:
При каждом запуске тестов скрипт будет проверять, что пример возвращает 6 и логика работы не нарушена. Таких тестов может быть сотни. Зачастую они запускаются, когда создается новый функционал или выкладывается новая версия. Это гарантирует, что новые изменения не сломали уже работающий функционал.
Автоматическое тестирование не может заменить ручное. Последнее может быть полезным при проверке пользовательского интерфейса, а также при проверке сложных функций программы. Еще ручное тестирование может помочь выявить ошибки, которые могут быть упущены при автоматическом тестировании.
Выводы
Тестирование включает в себя широкий спектр задач и подзадач, для которых требуются специалисты разных уровней и подготовки. Среди всех видов тестирования можно выделить несколько базовых групп:
- Функциональное и нефункциональное тестирование
- Статическое и динамическое тестирование
- Ручное и автоматизированное тестирование
Функциональное тестирование направлено на тестирование заявленного функционала приложения. А нефункциональное тестирование направлено на тестирование вторичных вещей: удобство и качество.
В зависимости от того, где тестируется приложение, разделяют два вида тестов: статические и динамические. Динамические тесты используются на работающем приложении, а статические — определяют качество написанного кода и отсутствие логических ошибок в нем.
Почти все тесты можно сделать в автоматическом или ручном режиме. При ручном тестировании за тестирование отвечает специалист, который самостоятельно проверяет приложение по разным критериям. При автоматическом тестировании все тесты — это скрипты, которые пишут разработчики. После этого роль человека заканчивается и тесты проверяют всё автоматически.
Эти типы тестирования не могут заменить друг друга, а происходят параллельно. Это позволяет протестировать все области приложения в разных сценариях.
Рекомендуемые программы
Завершено
0 / 15


