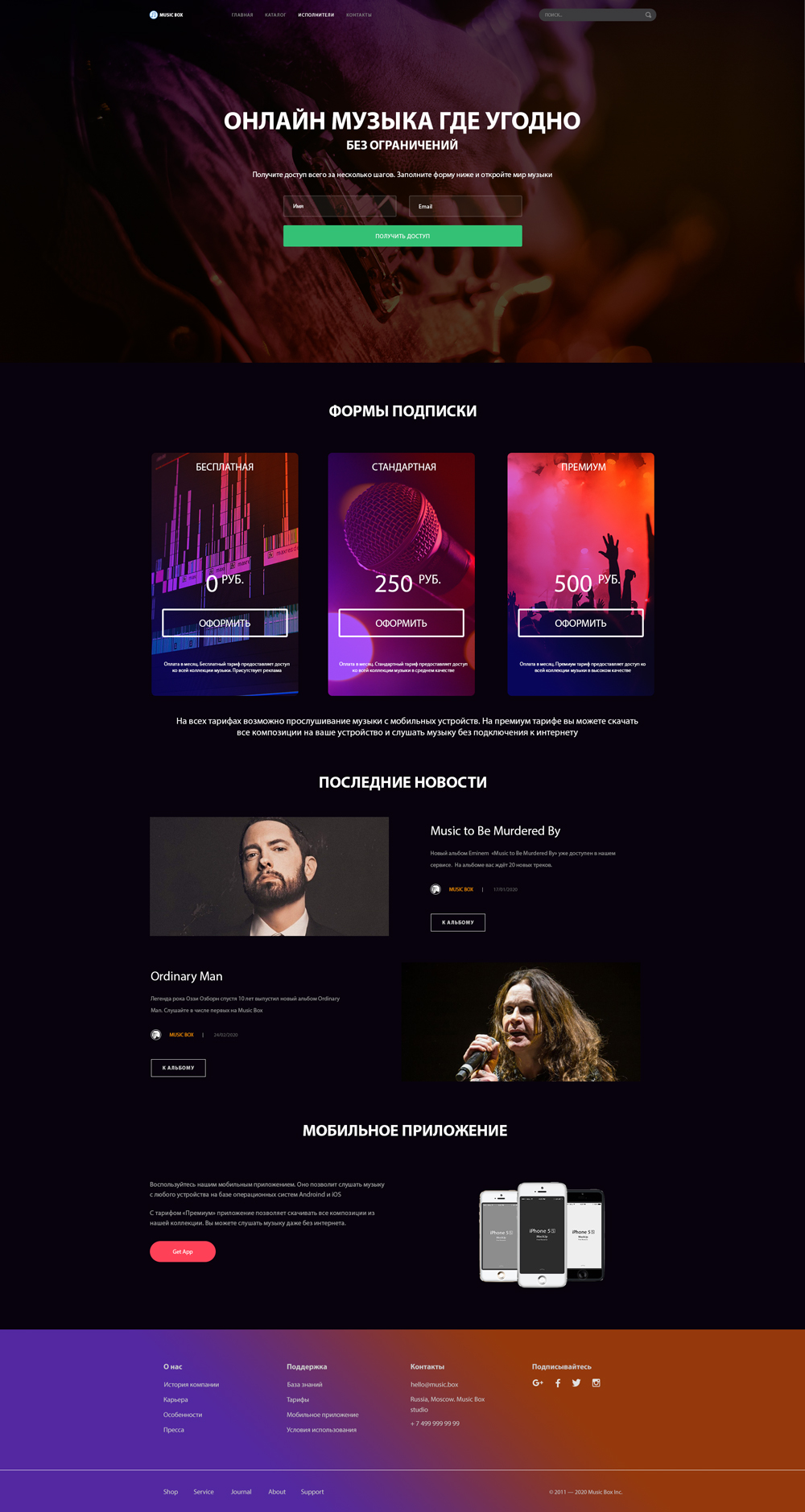
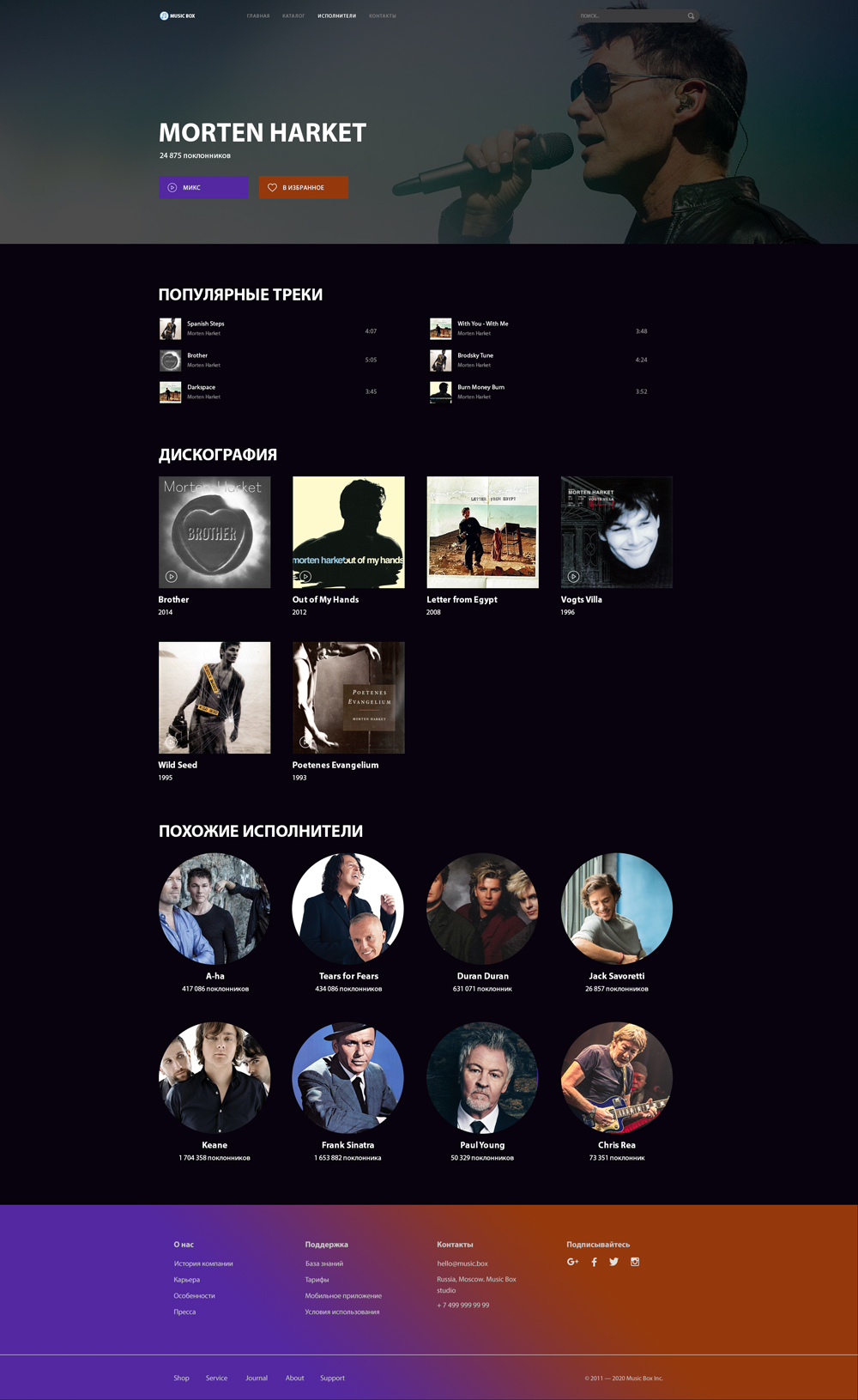
Портал «Music Box»
Во втором проекте вы создадите две страницы музыкального портала «Music Box». Проект является логическим продолжением первого проекта. В нём вы вернётесь к созданию вёрстки по методологиям OOCSS и Atomic CSS. В процессе выполнения вы используете полученные знания из курсов по адаптивности и SASS. Адаптивность макету вам нужно будет реализовать самим. В проекте вы сможете поработать непосредственно с файлом макета в сервисе Figma.
Цель
Настройка окружения
Этот проект с точки зрения настройки окружения более богат для студента. Помимо работы с Git и Surge студентам будет необходимо настроить работу своего проекта с препроцессором SASS.
Полноценная экосистема, которая создаётся во этом проекте позволит использовать её не только в рамках текущих заданий, но и при создании собственных проектов. Работая с утилитой npm студенты добавят в свой проект возможность компиляции SASS в CSS и деплоя на сервис Surge.
Ко этому проекту многие студенты решаются на установку Linux (Ubuntu, Mint, Manjaro) в качестве второй операционной системы. Это позволяет познакомиться с принципами работы с этой операционной системой. При работе с Linux студенты столкнутся с механизмами установки приложений через пакетный менеджер, работе с терминалом и работой с файловой системой.
Большое внимание во этом проекте уделяется организации файловой структуры. В отличие от первого проекта студентам необходимо иметь не только файл стилей и файл с разметкой, но и отдельно хранить файлы SASS. Взаимодействие между этими файлами — важная черта проекта. Необходимо правильно подключать файлы препроцессора, чтобы, в конечном итоге, получить корректный CSS файл.
Центральным местом хранения файлов и директорий во этом проекте является Github. По своей структуре Github не просто сервис для хранения кода, а самая настоящая социальная сеть. В ней можно найти единомышленников и новых знакомых. Наличие портфолио на Github ценят работодатели и повышают ваши шансы на получение работы. Проект станет отличным дополнением к портфолио студента.
Работать с макетом студент будет в онлайн среде Figma, которая предоставляет широкий набор возможностей как для дизайнеров, так и для верстальщиков. С помощью Figma студент сможет увидеть макет в нескольких разрешениях, а так же измерить ширину и отступы любого элемента.
Вёрстка
Во этом проекте студенты используют концепции, которые изучали. Это смесь таких подходов, как OOCSS и Atomic CSS. Они позволяют сделать максимально переиспользуемый CSS, создавая скорее собственный фреймворк.
Центральной темой второго проекта так же является именование классов. Это зачастую сложная задача даже для тех, кто уже верстал проекты самостоятельно, и имеет опыт. Грамотное именование классов — ключ к удобному взаимодействию с макетом и хорошей организации.
В процессе вёрстки студент опирается на несколько основных принципов:
- Модульность блоков. Любой блок в проекте является самостоятельной единицей, который можно переносить или удалять без последствий для других блоков и вёрстки всего проекта в целом.
- Переиспользование классов. В проекте одной из основных задач является создание классов, которые можно использовать как в данных в этом проекте блоках, так и при создании абсолютно новых.
- Вёрстка с учётом будущих изменений. Главной особенностью хорошего верстальщика является то, что он умеет «смотреть в завтрашний день» и выполнять такую вёрстку, которая учитывает будущие желания заказчика. Будь то добавление текста или новых элементов в уже существующие блоки.
Проверки ментора
Проверка проекта идет по пунктам указанным ниже. Если на верхнем уровне есть серьезные проблемы, то проверка останавливается до исправления.
Визуальное соответствие шаблону. Во этом проекте студент чётко придерживается заданному макету и учитывает все отступы и размеры.
Проверка архитектуры вёрстки. Один из самых долгих этапов при работе с ментором. На этом этапе зачастую происходит переделывание общей структуры вёрстки и созданию такой, которая позволяет с лёгкостью добавлять и удалять элементы.
Проверка классов, которые используются в проекте. Их именование и смысловая нагрузка. Как показывает практика, это может являться проблемой и для тех, кто с вёрсткой знаком много лет. Мы серьёзно относимся к тому, как именуются классы и какую смысловую нагрузку они в себе несут.
Соответствие принципу максимальной переиспользуемости CSS-кода.
Описание
Во этом проекте студент сверстает два макета музыкального портала «Music Box». Портал предоставляет доступ к онлайн прослушиванию музыки.