CSS: Адаптивность сайта
Теория: Проверка адаптивности сайта
Проверка на реальных устройствах
Проверка адаптивной вёрстки — важная часть вёрстки. Лучше всего проверять не после написания всех стилей, а в процессе создания. Это позволяет контролировать весь процесс разработки и даёт возможность быстро исправить стили без изменения большого количества вёрстки.
Как же проверять адаптивность? Лучший вариант — иметь десятки разных устройств. От разных мобильных устройств до мониторов с большим разрешением экрана. Но давайте признаемся честно — такое количество устройств мало кто имеет. Их нужно постоянно обновлять и покупать новые модели, а это сотни тысяч рублей ежегодно.
В связи с этим, первый шаг при проверке адаптивности сайта — использование тех устройств, которые вы сейчас имеете. Телефон, ноутбук, компьютер. Необходимо проверять на всех этих устройствах. Не стоит забывать и о кроссбраузерности — отображении макета в различных браузерах.
Выходом из ситуации с проверкой на разных устройствах является использование специального программного обеспечения.
Инструменты разработчика в браузере
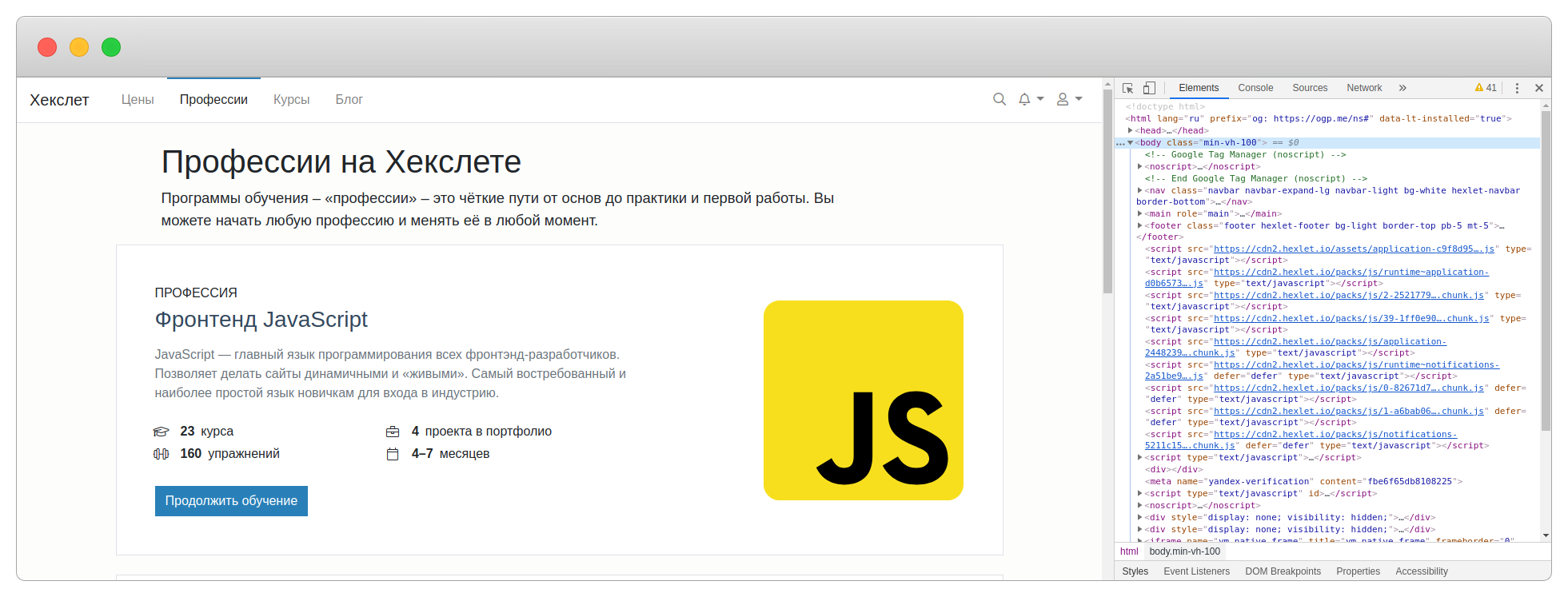
Почти все современные браузеры позволяют просмотреть сайт так, как он выглядел бы на различных разрешениях экрана. На примере браузера Google Chrome проверим страницу профессий на сайте Хекслета.
Для этого необходимо:
- Перейти на интересующую нас страницу.
- Открыть панель разработчика. Это можно сделать с помощью комбинации Ctrl (CMD) + Shift + I

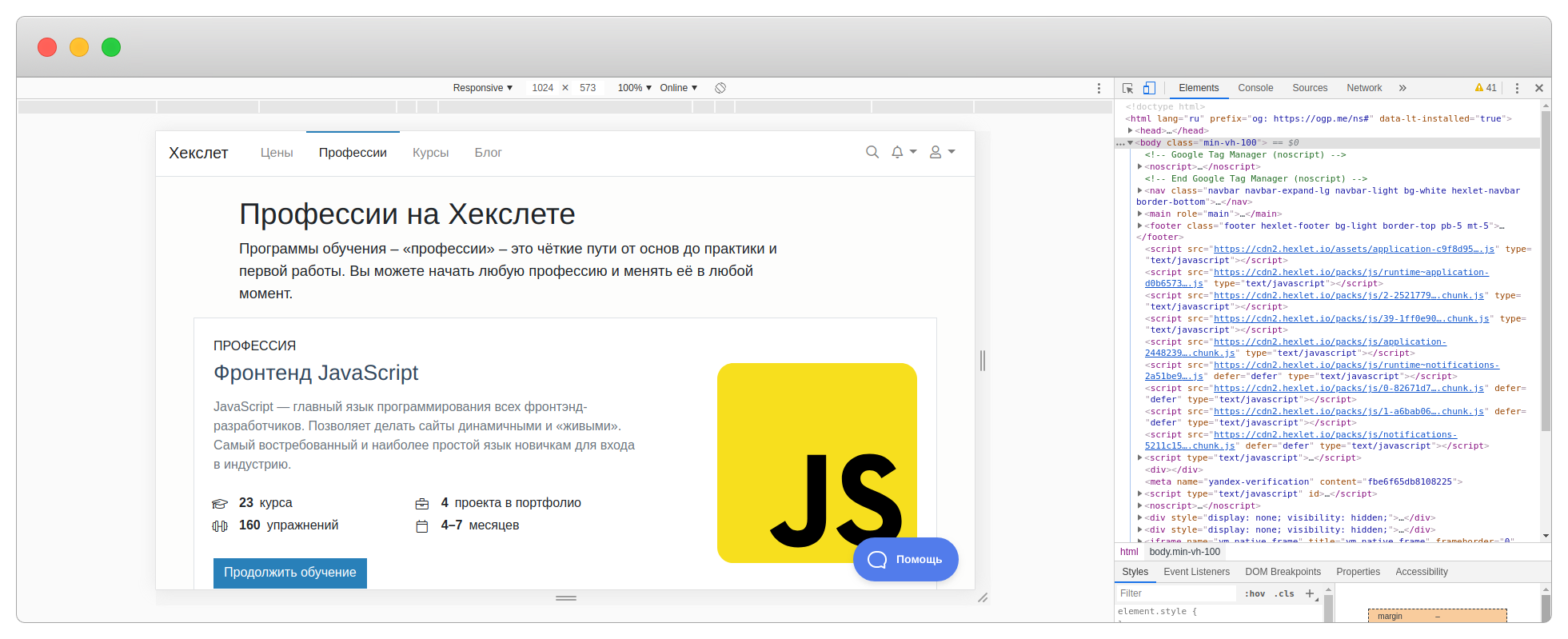
- Перейти в режим Toggle device toolbar. Это можно сделать комбинацией Ctrl (CMD) + Shift + M

Теперь можно выбрать различные типы устройств или выставить необходимое разрешение экрана и проверить, как выглядит сайт.
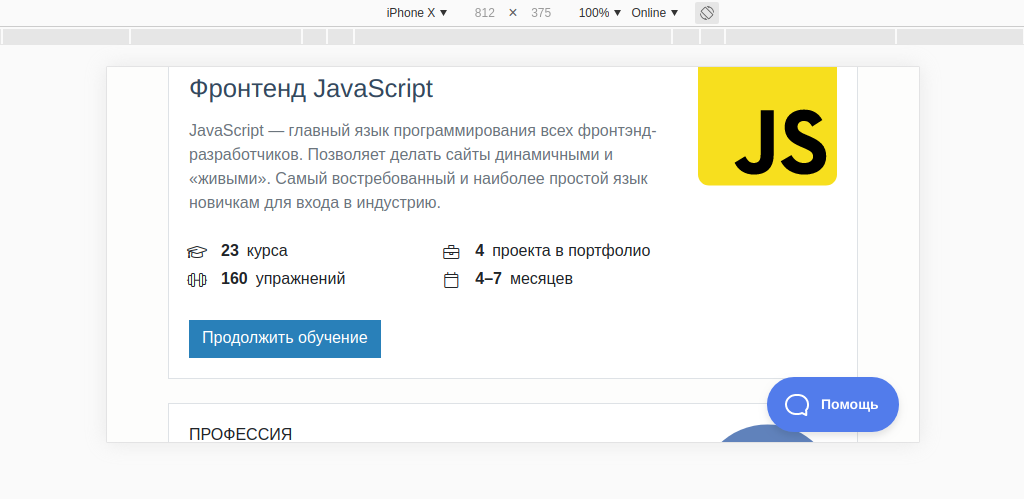
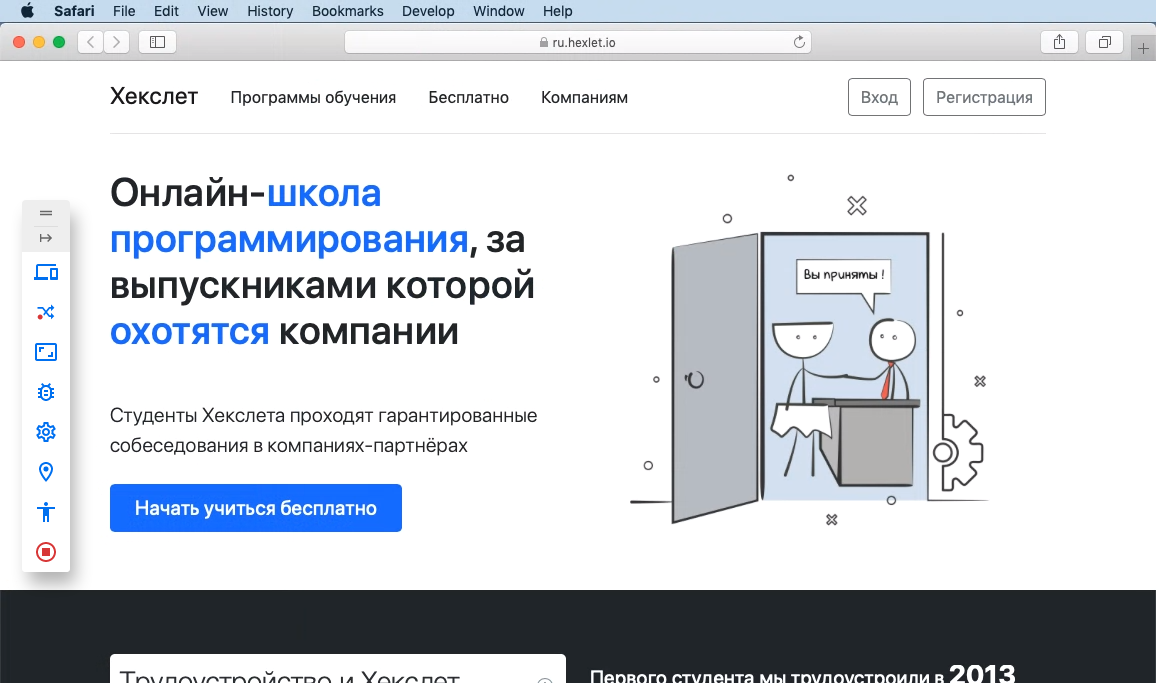
 Страница профессий на iPhone X в горизонтальной ориентации
Страница профессий на iPhone X в горизонтальной ориентации
Онлайн-сервисы для проверки адаптивности
Помимо встроенных средств браузера для проверки адаптивности, существуют и специальные онлайн-сервисы. Они могут показать не только отображение сайта на мобильном устройстве, но и указать на типичные ошибки. Например, недостаточный контраст элементов или маленький размер шрифта.
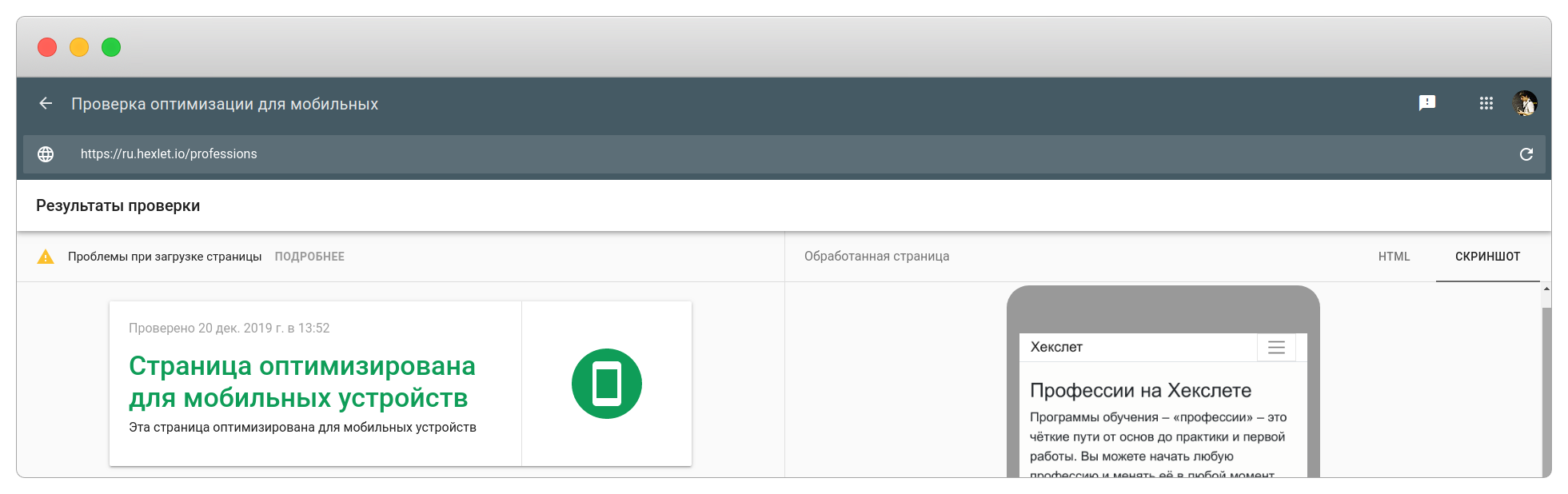
Одним из таких сервисов проверки адаптивности страницы под мобильные устройства является созданный компанией Google сервис Mobile Friendly. Указав в сервисе ссылку на вашу страницу, вы получите сообщение о том, оптимизирован ли ваш сайт под использование на мобильных устройствах.

Если ваш сайт указан в Google Search Console, то вы сможете видеть данную статистику по всем страницам вашего сайта.
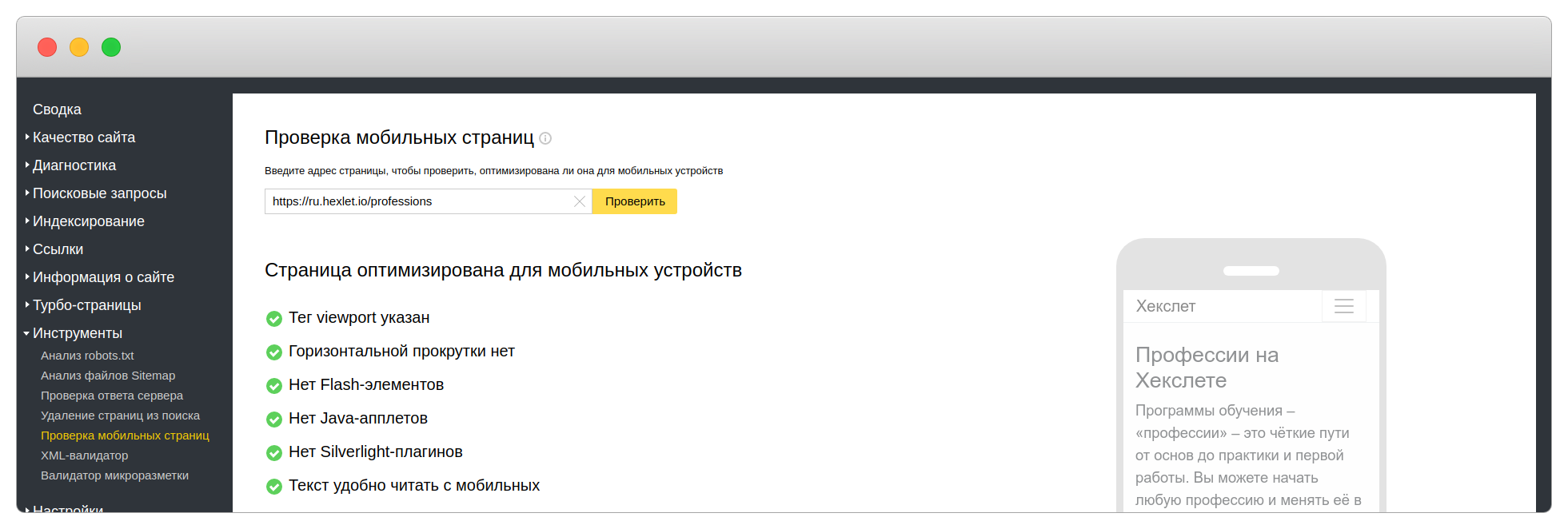
Зарегистрировав ваш сайт в панели вебмастера Яндекса, вы также можете воспользоваться инструментом Проверка мобильных страниц, который проанализирует страницу на вашем сайте и выдаст отчёт о доступности на мобильных устройствах.

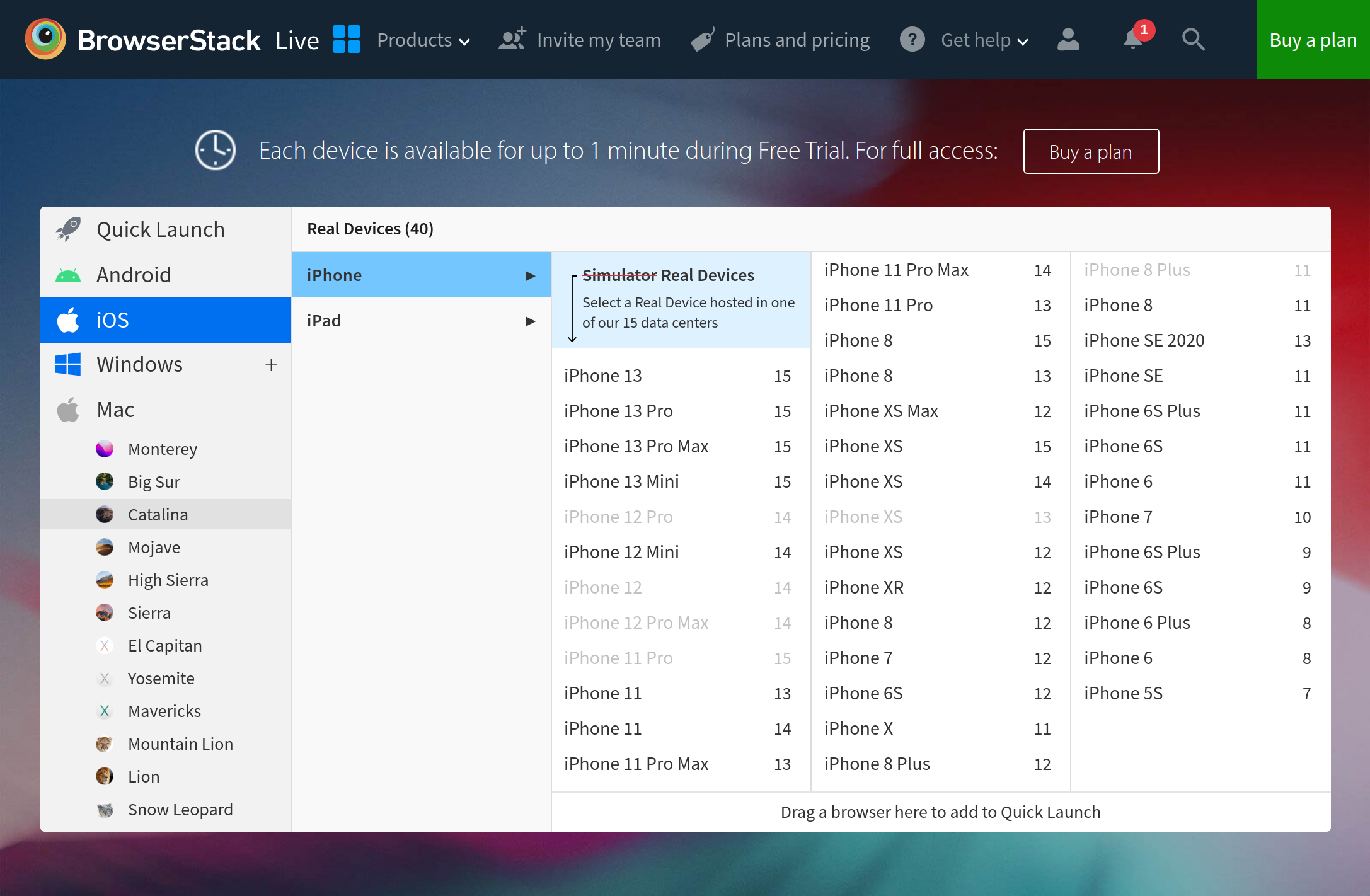
Ещё один популярный сервис — BrowserStack. Хоть он и является платным, но его возможности позволяют проверить страницу почти во всех доступных связках операционных систем и браузеров. У сайта есть бесплатный период, во время которого можно протестировать страницы и посмотреть, как работает приложение.

BrowserStack часто используется в компаниях, поэтому его знание — хороший навык для любого верстальщика

Если бюджет команд ограничен, то рекомендуем использовать сервис Lambda Test
Рекомендуемые программы
Завершено
0 / 7


