Основы HTML, CSS и веб-дизайна
Теория: Знакомство с HTML
Что такое HTML?
HTML — это специальный язык для создания веб-страниц. «Язык» значит «набор правил».
Вся идея сводится к двум условиям:
- Мы пишем код в соответствии с заранее оговорёнными правилами.
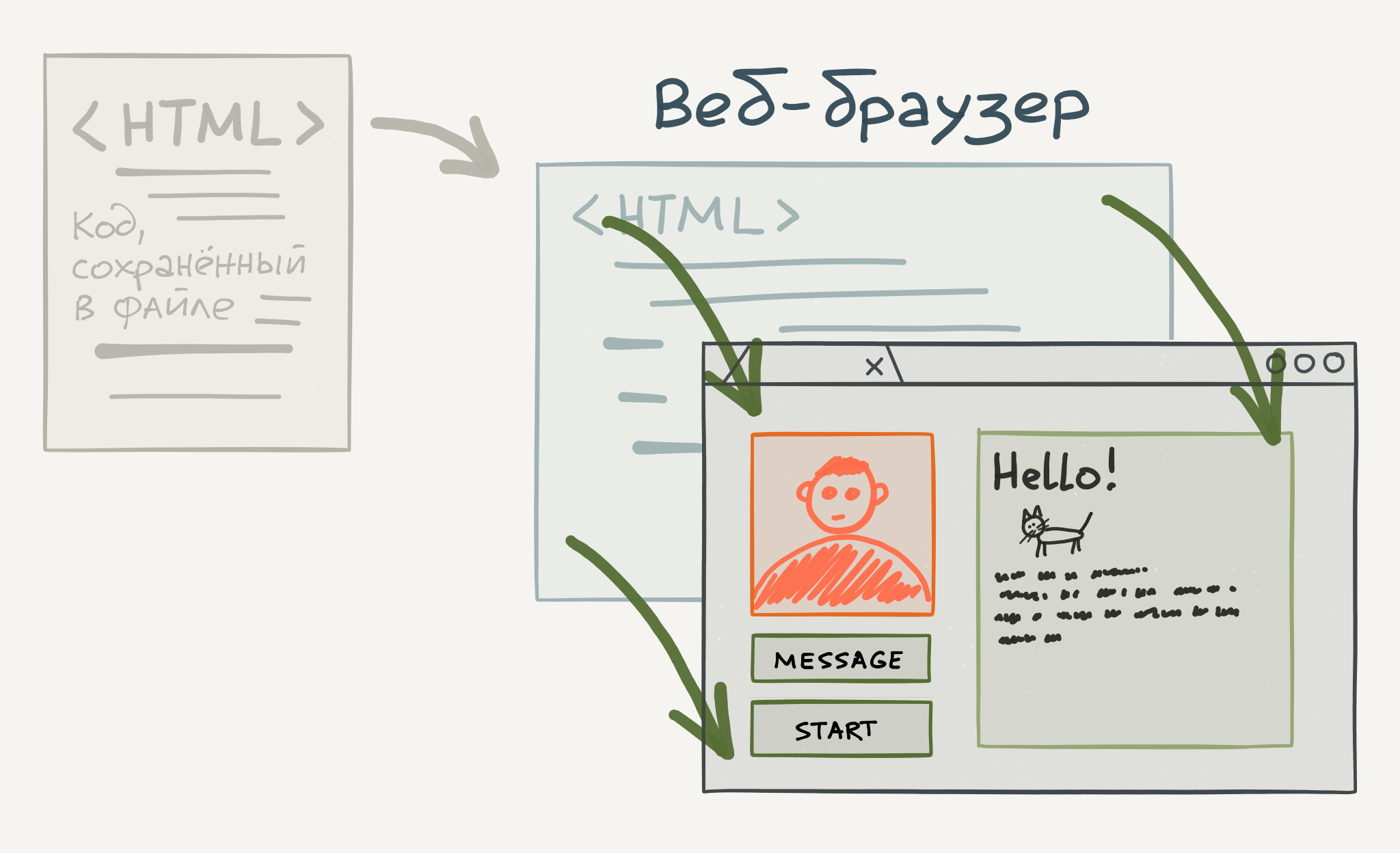
- Веб-браузер (например, Google Chrome или Microsoft Edge) превращает такой код в страницу с визуальным оформлением

Всё, что вы видите сейчас на этой странице — это HTML, преобразованный вашим браузером в визуальный вид. Ваш браузер «попросил» у нашего сервера данные в формате HTML, наш сервер отправил его браузеру, после чего браузер прочитал все строчки в этом файле и, используя правила HTML, нарисовал на экране текст, картинки, цвета, кнопки и так далее.
Вы можете заглянуть «под капот» и увидеть HTML-код любой страницы: нажмите правой кнопкой в любое место на странице и выберите Просмотр кода страницы (или «Просмотреть исходный код», "View Page Source" или что-то похожее, в зависимости от типа браузера и языка системы).
Вы увидите длинную простыню текста. Кроме чистого HTML внутри современных страниц может быть запрятано много другой информации, но нас пока волнует только HTML.
Попробуйте открыть исходный код текущей страницы и с помощью Ctrl+U (Cmd+Option+U на macOS) найти слово «Секрет». Это скрытый элемент — частичка HTML, которая не видна визуально, но присутствует в коде.
Взглянем на живой пример. Слева — HTML-код, а справа то, как он преобразован браузером:
https://codepen.io/hexlet/pen/zEjbGM
А теперь измените HTML-код в левой панели таким образом, чтобы:
- Вместо «на Хекслет» было «в Википедию».
- Вместо ссылки на https://ru.hexlet.io была ссылка на https://www.wikipedia.org
И кликните на новую ссылку. В правой панели должна открыться Википедия.
Завершено
0 / 11