Основы HTML, CSS и веб-дизайна
Теория: Структура страницы
До этого момента мы рассматривали отдельные элементы. Теперь давайте посмотрим на целую HTML-страницу.
Создайте у себя на компьютере файл index.html. Вы можете использовать любой текстовый редактор, например, встроенный в Windows блокнот. Но лучше использовать специальный редактор кода, например, VS Code.
Впишите в файл такое содержимое:
Теперь откройте файл в браузере. Вы увидите пустую страницу. Можете заглянуть в исходный код страницы — там будут те же строки кода.
Все эти элементы — обязательны.
HTML-документ должен начинаться с указания формата. Раньше там указывали версию HTML, но сегодня достаточно простого указания <!DOCTYPE html>. Мы изучаем современный стандарт HTML и не будем заботиться о поддержке старых форматов и старых браузеров.
Всё содержимое документа обёрнуто в теги <html></html>. У этого элемента могут быть атрибуты, например, такой: <html lang="ru">. Так мы можем явно предупредить браузер, что этот документ — на русском языке.
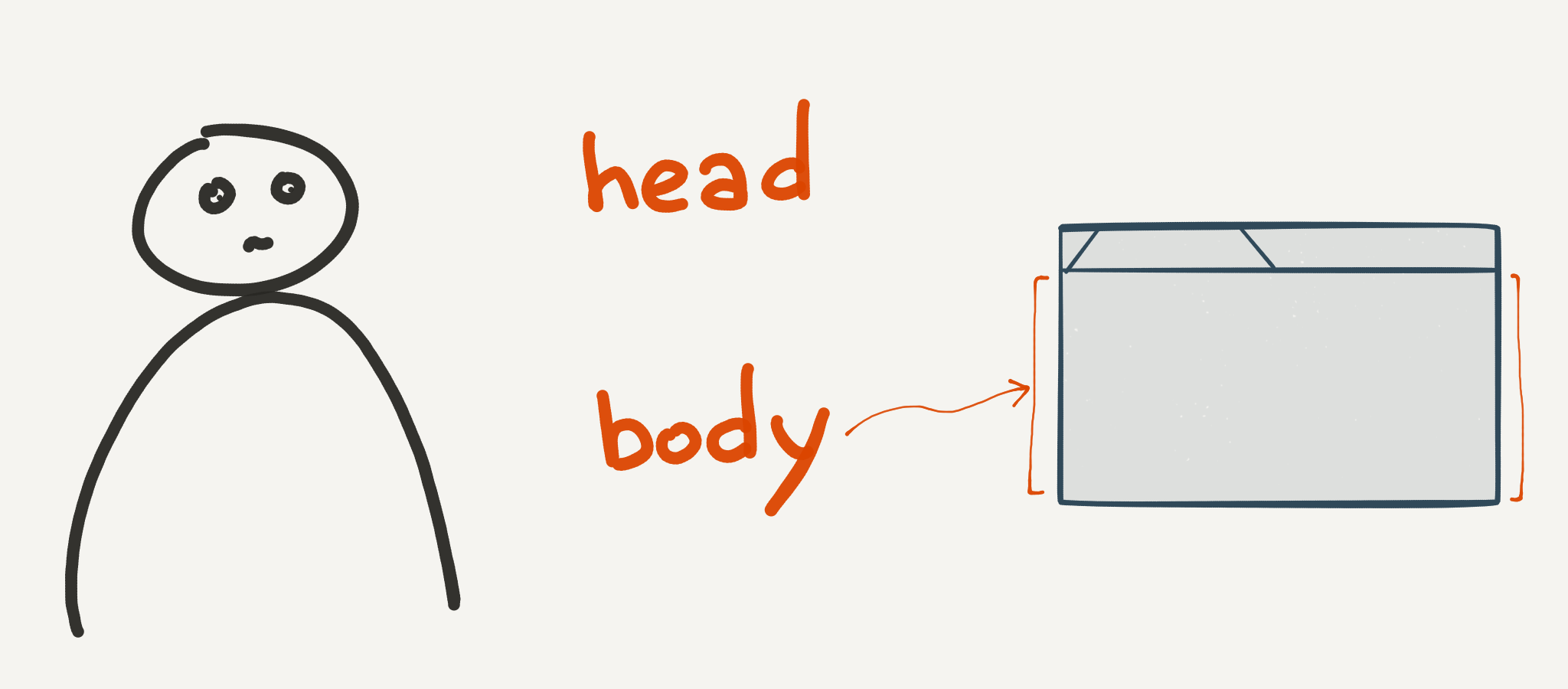
Внутри находятся два элемента: head и body. Голова и тело :). Содержание «головы» не видно на самой странице. А содержание «тела» видно.

Внутри head указываются так называемые метаданные и дополнительные файлы, необходимые для документа. «Мета» означает «над», «уровнем выше». Метаданные — это данные о данных. Например, здесь можно указать заголовок страницы. Он будет выведен в окне или вкладке браузера:

А также информацию о кодировке страницы:
Всё, что мы делали в предыдущих уроках, помещается внутрь body. Это и есть то, что видно посетителю страницы.
Супер! Мы сделали полноценную страницу. Но, честно говоря, она выглядит... не очень. Пока текста мало — все более-менее нормально, но с увеличением текста и других элементов страница будет выглядеть все более неопрятной.
Пора научиться задавать стили содержимому.
Завершено
0 / 11