HTTP API
Теория: HTTP-запросы в браузере
Проще всего увидеть использование HTTP API прямо в браузере. Для удобства разработки и тестирования браузеры включают в себя панель разработчика — с ее помощью можно полностью проанализировать страницу, процессы, происходящие внутри и HTTP-запросы.
В этом уроке мы обсудим, как работать с этой панелью и узнавать полезную информацию.
Чтобы открыть панель разработчика у себя в браузере, воспользуйтесь статьей. В этом курсе мы будем пользоваться панелью браузера Chrome:

Остальные браузеры работают почти идентично, поэтому будет несложно повторять то же самое в других браузерах.
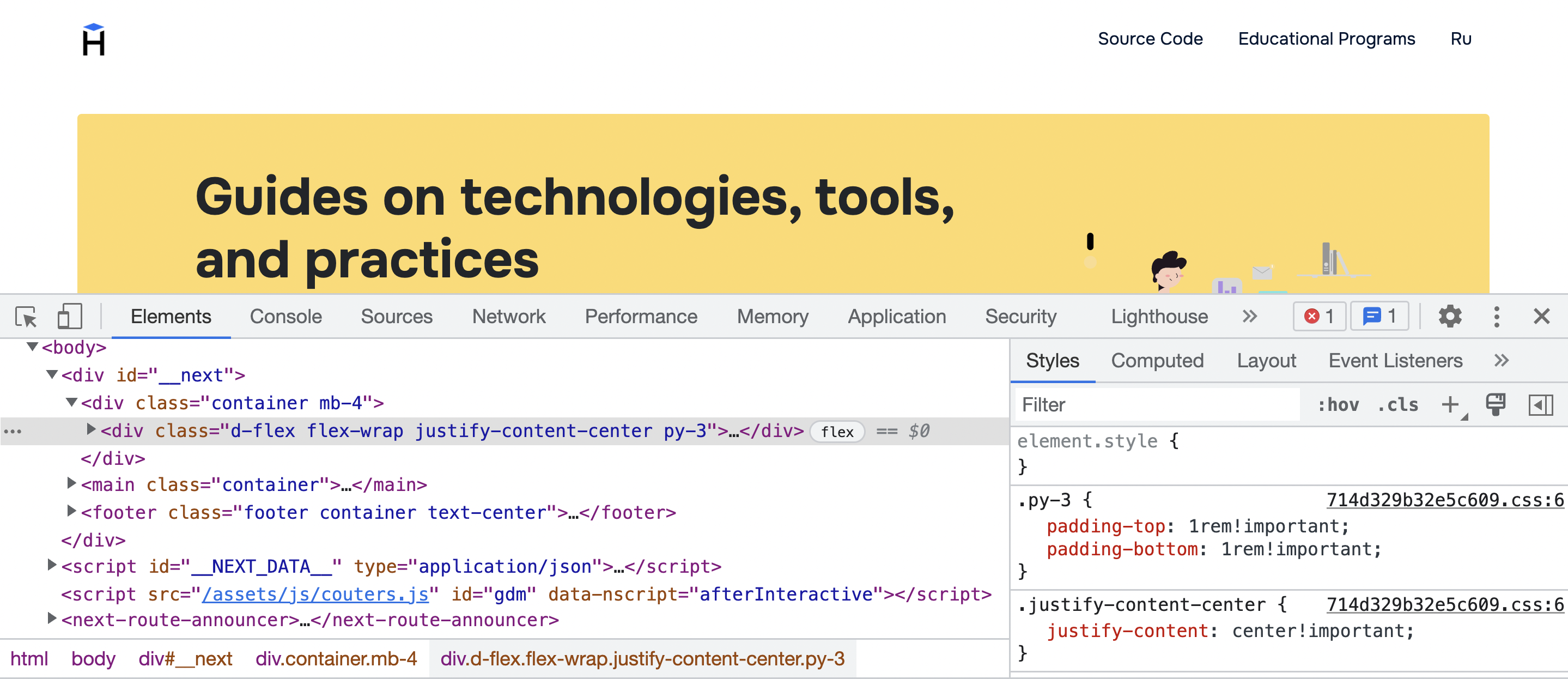
Chrome DevTools
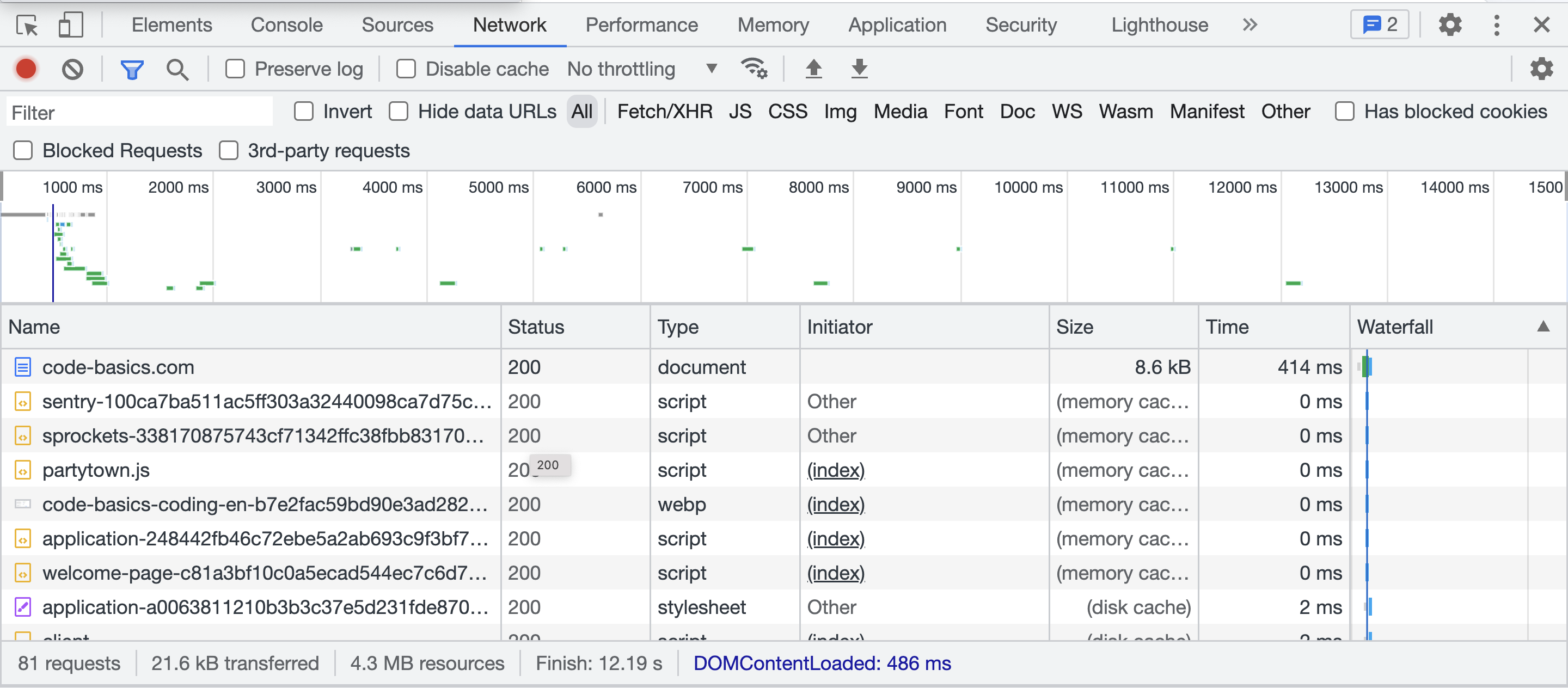
Здесь нас интересует вкладка Network. На ней отображаются все запросы, которые выполняет браузер в процессе загрузки страницы. Также здесь показаны картинки, шрифты, файлы стилей, JavaScript и HTML самой страницы:

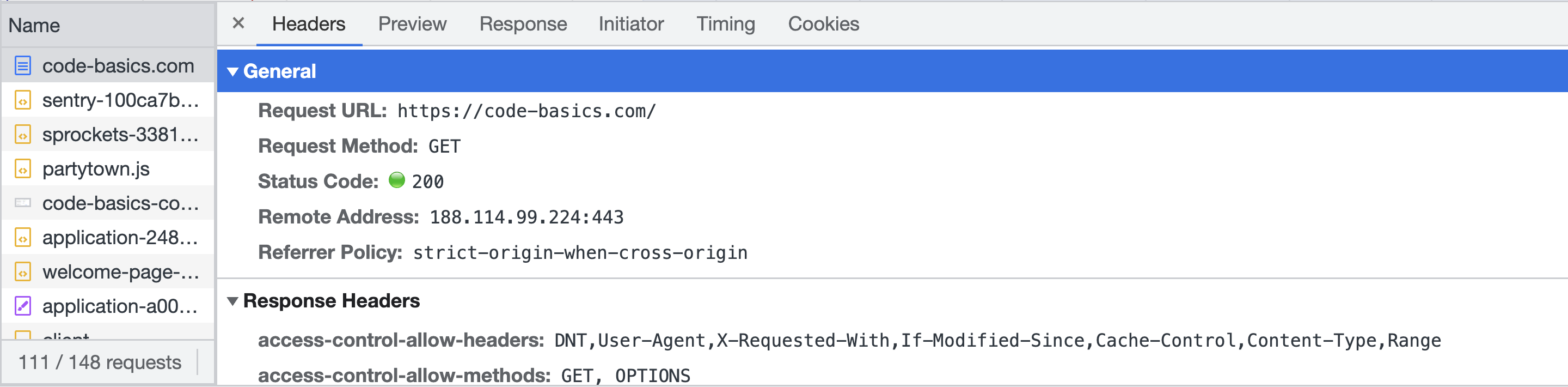
На каждый из загружаемых ресурсов можно нажать. Появится еще несколько вкладок с информацией, какой HTTP-запрос был отправлен и какой HTTP-ответ был получен. Здесь можно увидеть все заголовки и превью загруженного ресурса:

В этой же вкладке появляются запросы к HTTP API, которые выполняются на странице, использующей API.
Чтобы отделить запросы к HTTP API от всего остального, на вкладке Network нужно нажать кнопку Fetch/XHR. Тогда в списке загружаемых ресурсов останутся ресурсы с типом xhr. Это и есть запросы к HTTP API.
Возьмем для примера форму входа. Когда пользователь авторизуется на сайте, то сайт выполняет запрос (или несколько запросов) к API. Можете самостоятельно проверить, как это работает:
- Перейдите на сайт https://frontend-chat-ru.hexlet.app/
- Откройте панель разработчика, перейдите на вкладку Network и нажмите Fetch/XHR
- Введите данные для входа: имя
adminи парольadmin - Изучите запросы, посмотрите на URL, HTTP-заголовки, HTTP-метод, код ответа и отправленные данные — тело запроса
Точно таким же образом можно изучать любой сайт.
Рекомендуемые программы
Завершено
0 / 11
.png)