Протокол HTTP
Теория: Отправка форм
В этом уроке мы рассмотрим особенности отправки форм в HTTP. Формы — это элементы HTML, которые применяются для сбора информации от посетителей веб-сайта. К ним относятся текстовые поля для ввода данных с клавиатуры, списки для выбора предопределенных данных, флажки для установки параметров. Работать будем с локально поднятым сервером, так как со сторонними серверами при тестировании на них наших уроков возникают сложности. В принципе, вы можете поэкспериментировать на любом доступном сервере. Только убедитесь, что он работает по HTTP, а не по HTTPS, так как там взаимодействие происходит немного по-другому и одного telnet будет недостаточно.
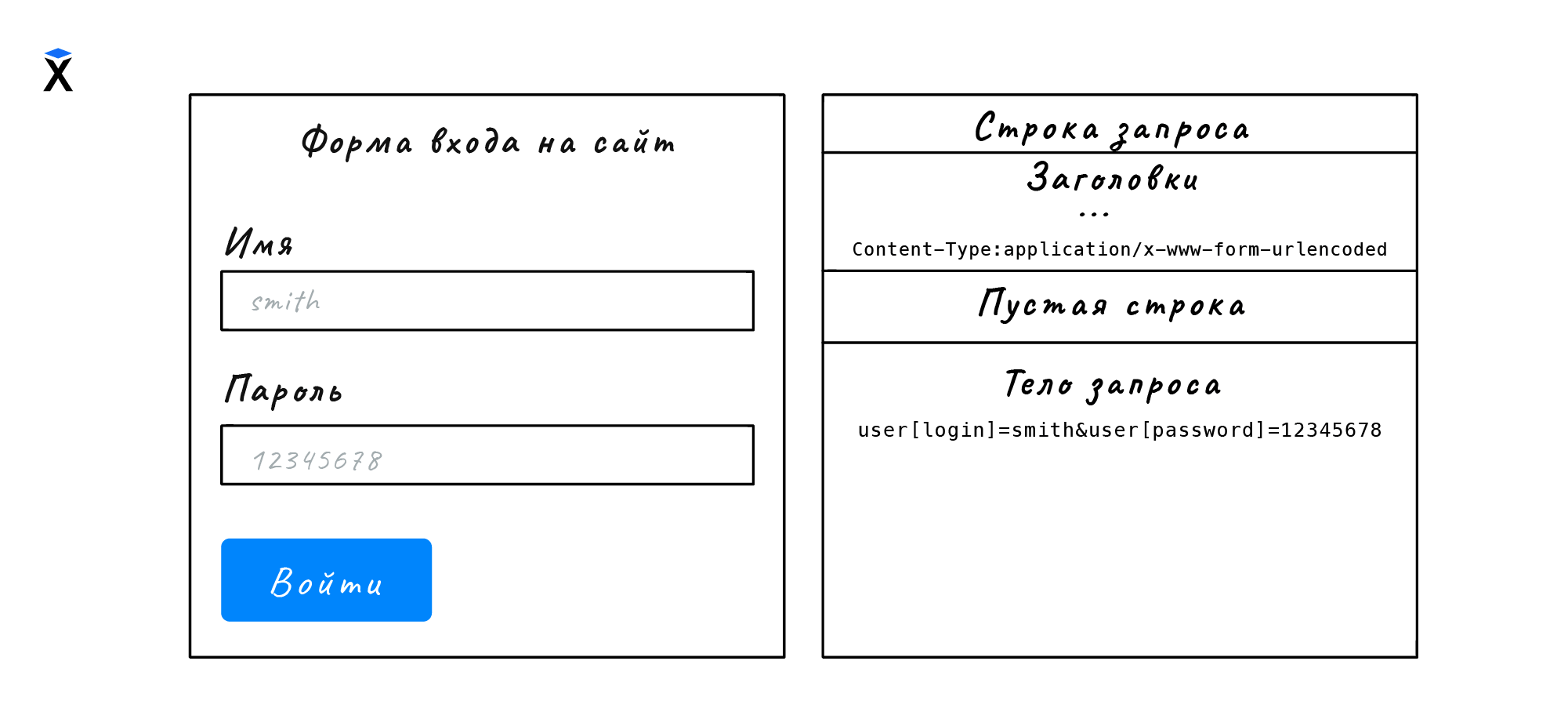
При отправке формы мы отправляем какие-то данные. Так как в HTTP не предусмотрены специальные места для отправки данных из форм, они отправляются в теле запроса. При этом в зависимости от того, какой заголовок Content-Type установлен, интерпретируется то, как будут закодированы данные при отправке. Обычно используется следующий формат Content-Type: application/x-www-form-urlencoded. Это простой формат — пары ключ равно значение и амперсанд между ними в качестве разделителя. Если мы хотим отправить несколько пар "ключ-значение", их нужно разделить с помощью амперсанда:
Таким нехитрым способом мы можем продолжать строку, передавая столько данных, сколько захотим. Теперь попробуем сделать запрос к нашему локальному серверу.
После отправки сервер, получив те 29 символов, которые мы указали в Content-Length, сразу отправляет нам ответ HTTP/1.1 200 OK, в body которого одно слово Done!. Как видим, в ответе также присутствует Content-Length равный 5.
Есть еще несколько особенностей, которые нужно знать, когда мы работаем с формами в HTTP. Первая из них связана с кодированием. Поскольку это текстовый формат, то в нем очень легко допустить различные неоднозначности. Предположим в пароле используется знак =.
Каким образом правильно распарсить этот результат? Не исключено, что сервер поймет то, что мы отправляем, так как парсинг происходит слева направо, но это ничем не гарантированно. Более того, в названии поля также могут быть специальные символы. Поэтому все, что отправляется на сервер, должно быть закодировано. Обычно кодированием занимаются браузеры. Но в целом, если вы пишете какие-то скрипты и используемые библиотеки об этом не заботятся, это должны сделать вы. Закодированный символ = выглядит так — %3D и не важно, какой это запрос: POST или GET. Такие закодированные последовательности символов вы можете часто видеть в адресной строке браузера. body с закодированным = приводится в примере ниже:
Еще одна особенность связана с тем, что иногда нам нужно отправить данные, вложенные друг в друга. Например, массив опций. В таком случае тело может выглядеть так:

Нюанс в том, что HTTP не умеет работать с такими данными. Их обработкой занимаются мидлвары (англ. middlewares — промежуточное программное обеспечение). Но если вы, например, пишете свою собственную реализацию сервера, вам придется парсить такие данные самостоятельно.
Другие способы кодирования
Помимо обычного кодирования ключ=значение существуют и другие форматы, но самым популярным является формат JSON. У него достаточно много преимуществ, в числе которых:
- JSON представляет собой строку, что и необходимо при передаче данных по сети
- Не зависит от языка
- С его помощью можно описывать сложные иерархические структуры
- Легко читается человеком
В данный момент он считается стандартом для обмена информацией между сервисами в интернете. Строка JSON выглядит следующим образом:
Для отправки данных в этом формате используется заголовок Content-Type: application/json.
Вот пример такого запроса к нашему серверу:
Рекомендуемые программы
Завершено
0 / 13
.png)