Курс «Протокол HTTP»
3 900 рублей в месяц за все курсы
Включено в курс
Описание
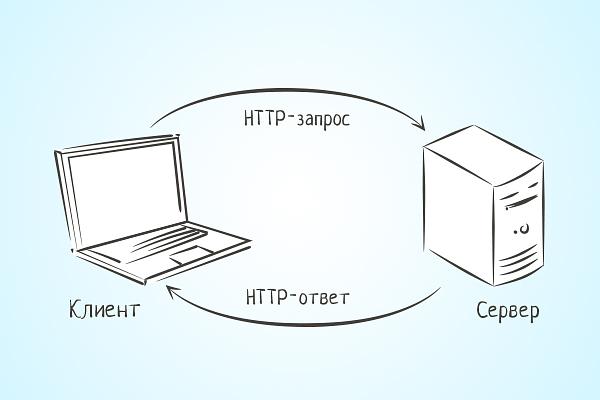
На этом курсе вы изучите протокол HTTP — основной протокол общения программ в интернете. Вы познакомитесь с устройством HTTP и его версиями, узнаете как использовать глаголы и заголовки. Также научитесь использовать веб-формы и передавать данные в различном виде, использовать аутентификацию и сохранять данные между запросами при помощи куки.
Чему вы научитесь
- Понимать устройство HTTP на фундаментальном уровне
- Правильно использовать глаголы и заголовки запросов
- Работать с формами и кодировать данные в различном виде
- Использовать редиректы различных типов и встроенную в HTTP базовую аутентификацию
- Сохранять данные между запросами при помощи куки и управлять временем их жизни
Программа
1 | О курсе Знакомимся с целями и задачами курса |
2 | HTTP 1.0 Знакомимся с основами HTTP и базовой структурой запроса |
3 | HTTP 1.1 Выясняем, чем HTTP 1.1 отличается от версии 1.0 и знакомимся с понятием keep alive |
4 | Тело HTTP-запроса Изучаем структуру тела запросов и ответов |
5 | Отправка форм Рассматриваем, каким образом отправляются данные из формы в HTTP-запросе |
6 | Transfer-Encoding Разбираемся, как работает «передача данных кусками» в протоколе http |
7 | Передача данных query string Рассматриваем передачу данных на сервер в request line с помощью query string |
8 | Перенаправления Разбираемся, как работают перенаправления при HTTP-запросах |
9 | Базовая аутентификация Познакомиться с самым простым способом ограничить доступ к некоторым разделам сайта |
10 | Curl Научимся работать с утилитой, которая упрощает выполнение запросов |
11 | Cookies Разбираемся, как cookies работают с ограничениями stateless-протокола HTTP |
12 | HTTPS Познакомиться с безопасным вариантом соединения по HTTP |
13 | HTTP2 и HTTP3 Познакомиться с новыми стандартами HTTP |
Формат обучения
Испытания
1 | Интернет магазин |
2 | Защищенный блог |
3 | Книжный каталог |
Рекомендуемые программы

- Тренажер с практикой
- Бессрочный доступ к теории
- Асинхронный формат
3 900 рублей в месяц за все курсы
.png)